Speed is critical to the success of any WordPress website, including those built with Uncode. Long loading times can scare off visitors, so you need to keep your pages as fast as possible.
Fortunately, there are plenty of ways to optimize the performance of your WordPress site. Using Uncode as your theme gets you off to a great start. After that, you can always try setting up a caching tool to cut down your loading times even further.
In this article, we’re going to talk about the importance of fast loading times, introduce you to nine tools to help improve yours, and show you some examples of speedy Uncode websites. Let’s get started!
Why Having a Fast WordPress Website is Important
You’ve probably found yourself irritated at a site for failing to load quickly at some point, and you’re not alone. In fact, your site’s loading time is one of the most impactful metrics to its success.
Slow loading times can result in a number of issues, including:
- High bounce rates. Long loading times directly correlate to higher bounce rates. If your site takes too long to load, it will drive users away.
- A bad user experience. If your site feels too sluggish, chances are that visitors won’t enjoy their experience (even if your content is top-notch).
- Lost conversions. The fewer users who get to experience your site, the fewer conversions you’ll get. In this way, long loading times can directly affect your bottom line.
Fortunately, there are plenty of ways to improve any WordPress site’s performance. Choosing the right theme is one of the simplest. Some themes, such as Uncode, are better optimized than others and built from the ground up with performance in mind.
Once you have the right theme in place, there are a few other ways you can improve your site’s loading times. Let’s talk about those now.
How to Speed Up Your WordPress Website
We’ve already stressed the importance of making sure your site is as fast as possible, so all that’s left is to decide how to go about it. There are two main elements to a speedy website – strong optimization and a solid web host.
If you’re confident in your choice of hosting provider, the best thing you can do is optimize your site methodically. That way, you’ll be able to root out any underlying issues affecting its performance. Here’s a step-by-step guide on how to do just that:
- Optimize your site’s images. Graphic files tend to take up a lot of space, and optimizing yours can help your website load much faster. It’s also important to use a theme that provides adaptive images.
- Get rid of any slow plugins. Just as with themes, some plugins are better optimized than others. If you’re the kind of person who uses lots of these tools, there’s probably one or two among the bunch that are slowing down your site too much.
- Clean up your WordPress database. All the information that’s stored on your site has to go somewhere, and in most cases that ‘somewhere’ is your database. Over time, yours can become bloated and start handling requests too slowly unless you clean it up.
- Enable lazy loading on your site. Usually, a website needs to load all its content before your browser can display it. However, lazy loading makes it so you only need to load the content ‘above the fold’ initially, which is a neat trick to improve your site’s performance.
- Implement a caching solution. This one is tricky, so it deserves a section of its own. We’ll talk more about some of your options in a moment!
Nailing down the root cause of your site’s performance issues can take some time. However, implementing some (or all) of these fixes shouldn’t only solve the problem – it will help prevent issues from happening again in the future.
9 Caching Tools to Speed up Your Uncode-Powered Website
Caching is when your browser saves some or all of the data on a site, so it’s easier to access later. This method cuts down on loading times, since less information has to be loaded from scratch. Using a caching tool helps you control what content should be cached and how often. In turn, that makes for a much faster site.
Keep in mind that a caching solution isn’t a replacement for proper site optimization. In most cases, we still recommend that you go through the list in the previous section, to be sure all your bases are covered. Then you’ll be ready to check out some of the top WordPress caching tools on the market.
1. WP Rocket ($39 per site)

WP Rocket is more than just a caching solution. It also enables you to implement lazy loading, and helps you minify your site’s files to make for a faster experience. Plus, it doesn’t require much tinkering to set up, and it’s fully compatible with Uncode. In fact, we’ll teach you how to use WP Rocket with Uncode later in this post.
2. WP Fastest Cache (Free)

WP Fastest Cache helps your site load faster by creating static copies of your pages. In layman’s terms, they take some of the work off your servers by simplifying the content that browsers have to load. This plugin also helps you minify your CSS and JavaScript so they take up less space, and it’s compatible with Secure Sockets Layer (SSL) and Content Delivery Networks (CDNs).
3. WP Super Cache (Free)

WP Super Cache is similar to our previous pick, in the sense that it can help you serve static copies of your pages to visitors. However, it also enables you to provide this content using three different methods, each one faster than the last (including PHP caching). If you’re looking for a more thorough alternative to WP Fastest Cache, this plugin is an excellent choice.
4. LiteSpeed Cache (Free)

This caching plugin is a bit different from the other options in this list. It’s just as strong a choice, but it’s only compatible with LiteSpeed web servers, which are an alternative to using Apache or NGINX. If you’re a LiteSpeed user, then you can benefit from this plugin since it interacts directly with your server’s caching features. On the other hand, if you’re not sure what type of server your setup is using, chances are it’s not LiteSpeed.
5. W3 Total Cache (Free)

W3 Total Cache is a full-service performance tool, much in the same vein as WP Rocket. It does an admirable job of caching your website, and it enables you to implement advanced features such as lazy loading, support for Accelerated Mobile Pages (AMP), and integration with multiple CDNs. If you’re looking for a caching plugin that’s going to play nice with your CDN, W3 Total Cache is a good bet.
6. Comet Cache (Free and premium versions available)

Comet Cache is one of the most flexible caching solutions available for WordPress. It enables you to create cached copies of all your posts, pages, categories, tags, custom post types, and more. On top of that, it’s effective at recognizing when to serve cached copies and when not to. Comet Cache is also straightforward to set up and well documented, which makes it a perfect option if you’re new to caching plugins.
7. Hyper Cache (Free)

Hyper Cache is a rather new entry on this list, but it has a couple of interesting features that make it an attractive choice. For one, it enables you to create cached copies for both desktop viewers and mobile visitors. It also includes theme switcher functionality, which can come in handy if your current theme isn’t mobile friendly. In most cases, you shouldn’t need to resort to such a feature, but it may come in handy if you’re stuck with an outdated theme.
8. Cache Enabler (Free)

Cache Enabler doesn’t reinvent the wheel, but it does its job well when it comes to improving your site’s performance. Along with the caching features you’ve come to expect, this plugin enables you to purge the cached copies of specific pages and provides you with data about how much space your cached copies take up. Plus, it’s fully compatible with Multisite, which gives it a leg up over other similar options.
9. Simple Cache (Free)

Simple Cache is the runt of the litter among the tools we’ve covered so far, but it’s still a solid pick. This plugin lives up to its name by providing you with a one-click caching solution with no long lists of settings. If you’re looking for the simplest way to cache your WordPress site, this is it.
How to Set Up WP Rocket to Work With Uncode
All of the caching plugins described above are excellent options, but if you’re running Uncode we’d recommend giving WP Rocket a try first. Fortunately, setting up WP Rocket is relatively simple. You’ll just need to know how to install and activate WordPress plugins, and read about the tool’s basic settings.
If you are an Uncode user, you’ll be pleased to know that WP Rocket should run perfectly alongside your theme right out of the box. However, there are a couple of settings you should change to get the most out of this integration.
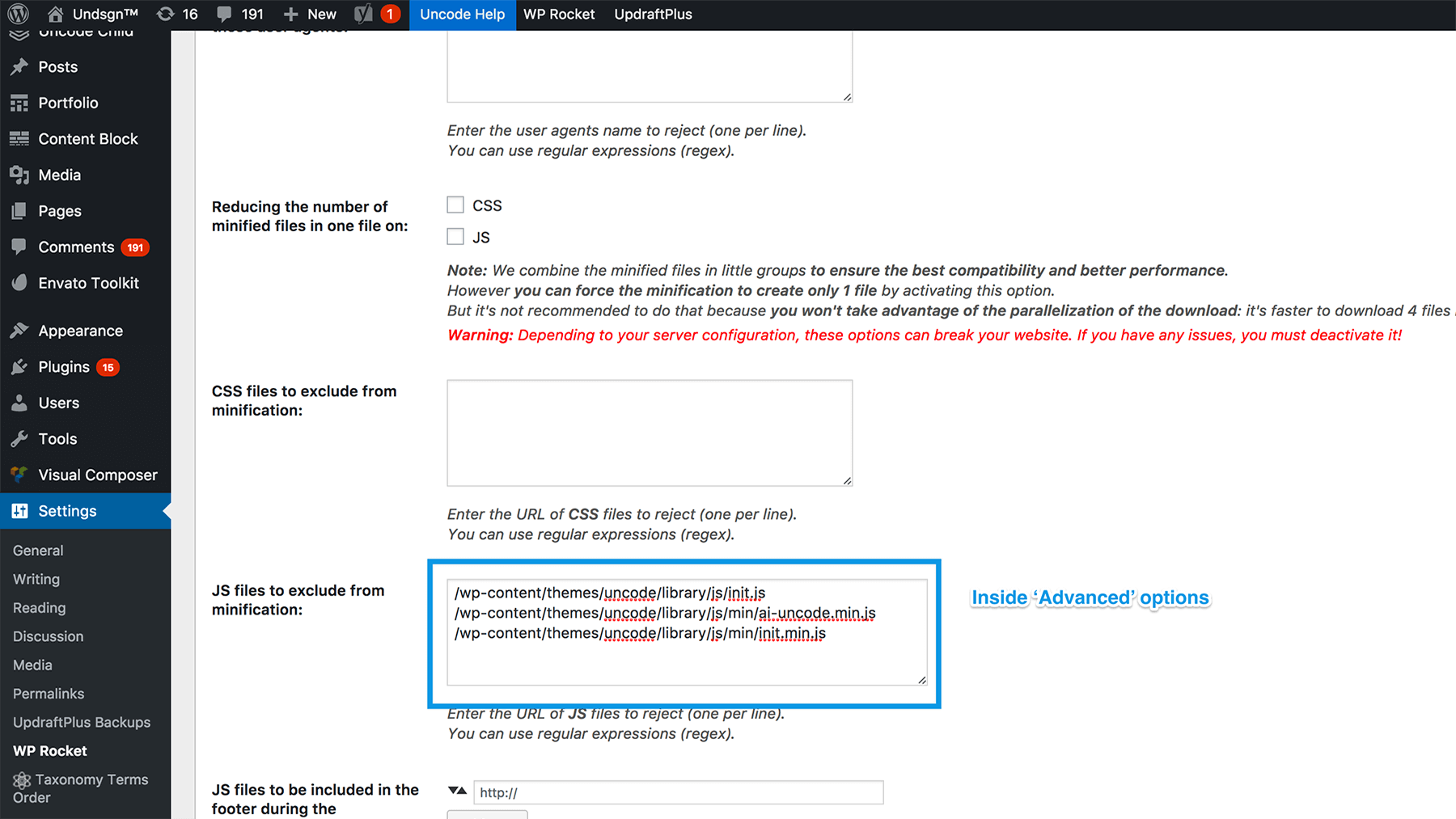
First, there are few JavaScript files you don’t want WP Rocket to minify, since Uncode already does so. To exclude them, head to Settings > WP Rocket, look for the field that reads JS files to exclude from minification, and add the following lines to it:

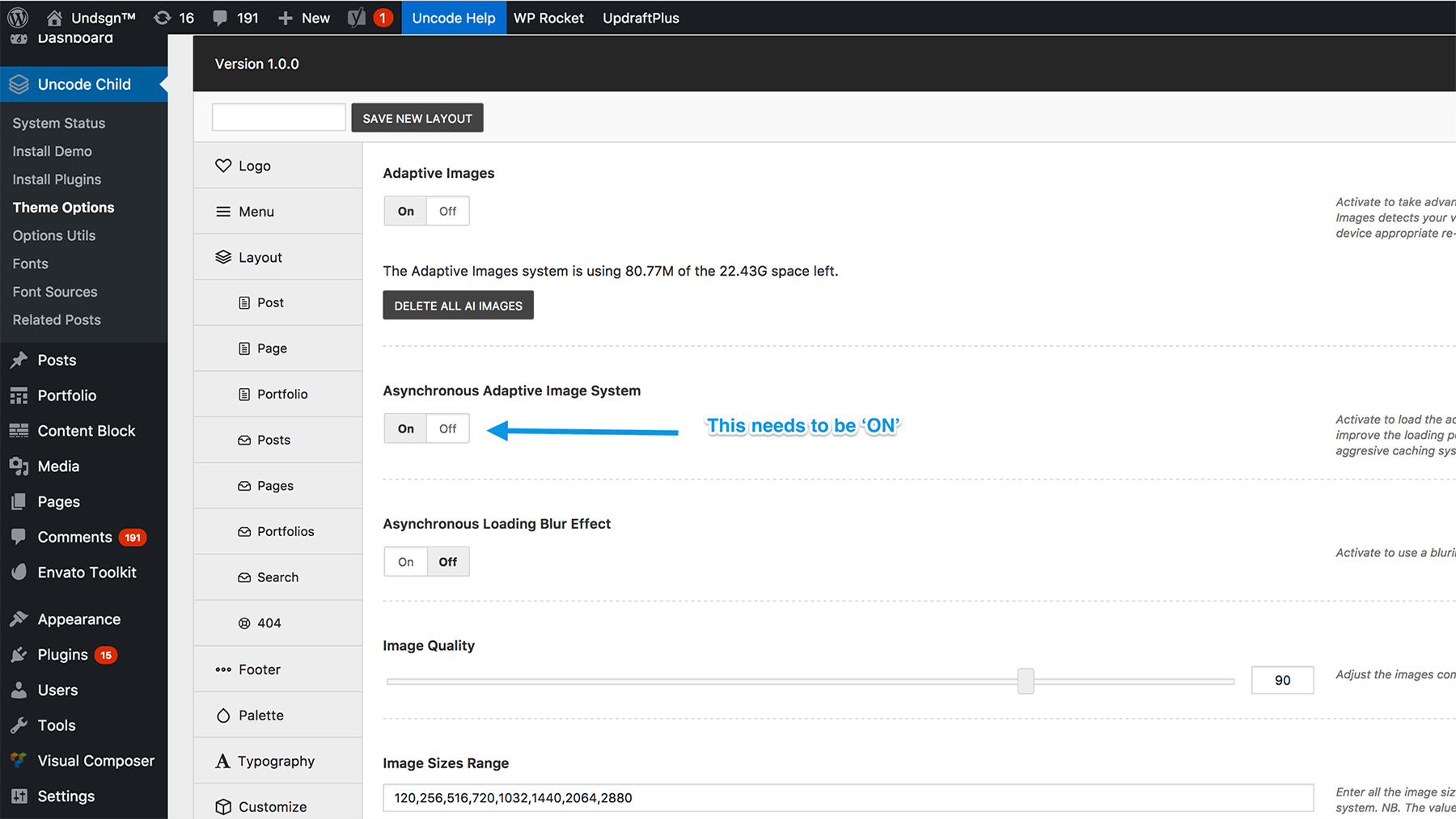
Now, save your changes and head over to the Uncode > Theme Options tab. Once you’re in, you’ll want to turn on the Asynchronous Adaptive Image System feature:

This feature enables your visitors to load low-resolution versions of your images when they first visit your site. As your pages finish loading, those low-resolution images will be replaced by the full versions of your graphics. When you combine this feature with lazy loading (and caching), it makes for a very fast website.
3 Examples of Highly-Optimized Websites Powered by Uncode
We’ve already told you that Uncode is optimized for performance, so now it’s time to let the numbers speak for themselves. To that end, we’re going to introduce you to three highly-optimized sites built using the theme. First up, we’ve got Tom Robak’s photography website:

As you can imagine, a photographer’s website has tons of images that need to be optimized for a fast loading experience. According to GTmetrix, this site fits the bill, with a PageSpeed Score of 94%. In layman’s terms, that means it loads faster than 94% of sites on the web.
Now let’s check out the R99 Photography website:

With a PageSpeed Score of 80%, this site is not as well optimized as our previous entry, but it’s still faster than most other websites. It also offers a great example of Uncode’s asynchronous adaptive images system in action.
Finally, let’s take a look at a website that isn’t a photography portfolio – Undsgn itself:

In this case, we managed to beat Tom Robak’s high score with a blazing fast PageSpeed Score of 97%. There’s still some small room for improvement – 3%, to be exact – but it’s a pretty nice score if we do say so ourselves.
Conclusion
An extra second can mean the difference between someone deciding to stick around on your website or going right to your competitors. Nowadays, people expect sites to load fast, and they’re not happy when they don’t.
The good news is there’s plenty you can do to improve your site’s performance, such as using a modern theme like Uncode, optimizing your images, and setting up a caching tool. As far as caching plugins go, we’re big fans of WP Rocket. Not only is it one of the best-rated options out there, it also works very well with Uncode. Using both tools side by side should keep your site moving fast.
Do you have any questions about how to speed up your Uncode site? Ask away in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
June 12, 2017
How to Create a Custom Menu for Your Uncode Website in 3 Steps
There are many steps to creating an awesome website – solid design,…
May 18, 2017
How to Add Team Member Profiles to Your Website With Uncode
The internet can often feel like a disconnected place, but the last…
October 28, 2017
3 Easy Ways to Back Up Your Uncode Website
If you asked us what the single most effective method is to protect…