If you run a website, you’ve probably already heard a lot of talk about how important loading speed is. After all, slow websites can drive away visitors and reduce conversions. However, it’s sometimes hard to figure out how to accurately gauge your site’s current performance.
Fortunately, there are a lot of tools you can use to measure how long it takes for your site to load. Some will even provide you with advice on how to make improvements. If you know how to interpret those results, you’ll be able to diagnose (and fix) performance issues before they get out of hand.
In this article, we’re going to talk about why it’s so important to keep an eye on your WordPress website’s performance. Then we’ll teach you three ways to measure yours accurately, and discuss how to improve your results. Let’s get to work!
Why You Need to Measure Your WordPress Website’s Performance

When we talk about website performance, we’re mainly referring to how long it takes for pages to load. It shouldn’t come as a surprise that most people don’t enjoy visiting sluggish websites. If your site is too slow, you can expect to deal with problems such as:
- A higher bounce rate. There is a direct correlation between loading times and bounce rates, so failing to optimize your website can cost you visitors.
- Lower conversion rates. Poor optimization can make your website feel unprofessional and hard to use, which can negatively impact conversion rates.
When you’re working with WordPress, you have a lot of ways to optimize your site’s performance. However, in our experience, the two most important decisions you’ll make are which web host and theme you’re going to use. Some web hosts provide better performance across the board, while others can slow down your site despite your best efforts. As for themes, some are simply faster than others (more on this later).
If you choose wisely in both areas, your website should perform well. However, it’s always a great idea to keep an eye on its performance, so you know if improvements need to be made. If you want to be thorough, you should check on your site’s performance once or twice a month. This is particularly important when traffic is unexpectedly high.
How to Test Your WordPress Website’s Performance (Using 3 Tools)
You may be tempted to just run a single speed test to check out how fast your website is. However, one trial or tool usually isn’t enough to paint an accurate picture. Let’s explore three tools you can use to audit your site’s performance. Together, they can give you a more complete picture and help you figure out where to make improvements.
1. Check Your Site’s Speed Using Pingdom Tools
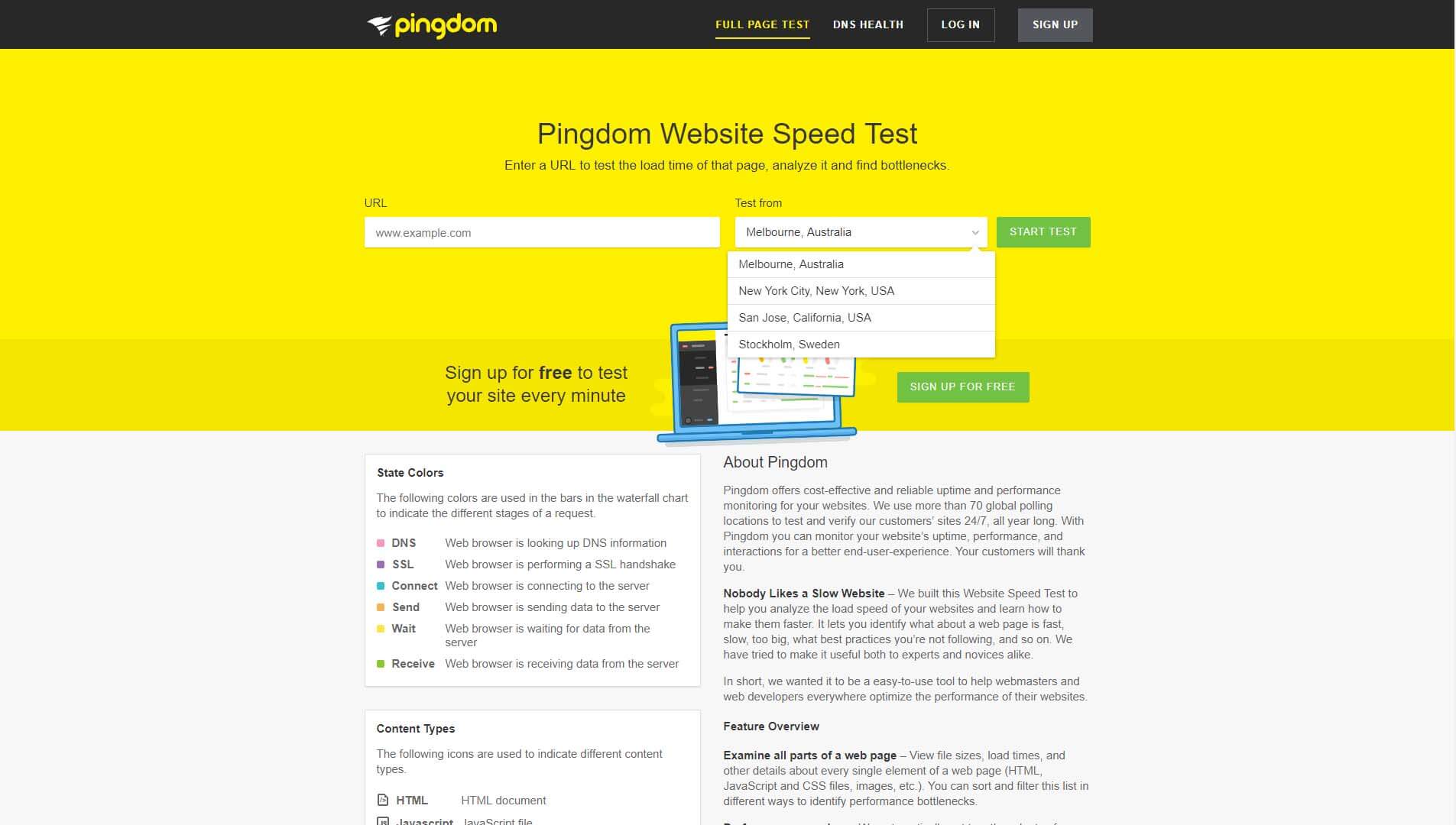
Some tools enable you to measure your website’s loading times by checking out how long its pages take to load. Pingdom Tools is one of our favorites, since it’s easy to use and provides you with multiple test server locations:

To use Pingdom Tools, enter the URL of the page you want to test and choose a server. There are four servers to choose from, including two located in the USA. Most popular hosting providers have data centers in America, which means you may see better results using those servers. However, you should also run tests using the Australian and Swedish test servers, to get a better picture of how fast your site might load for users from those regions.
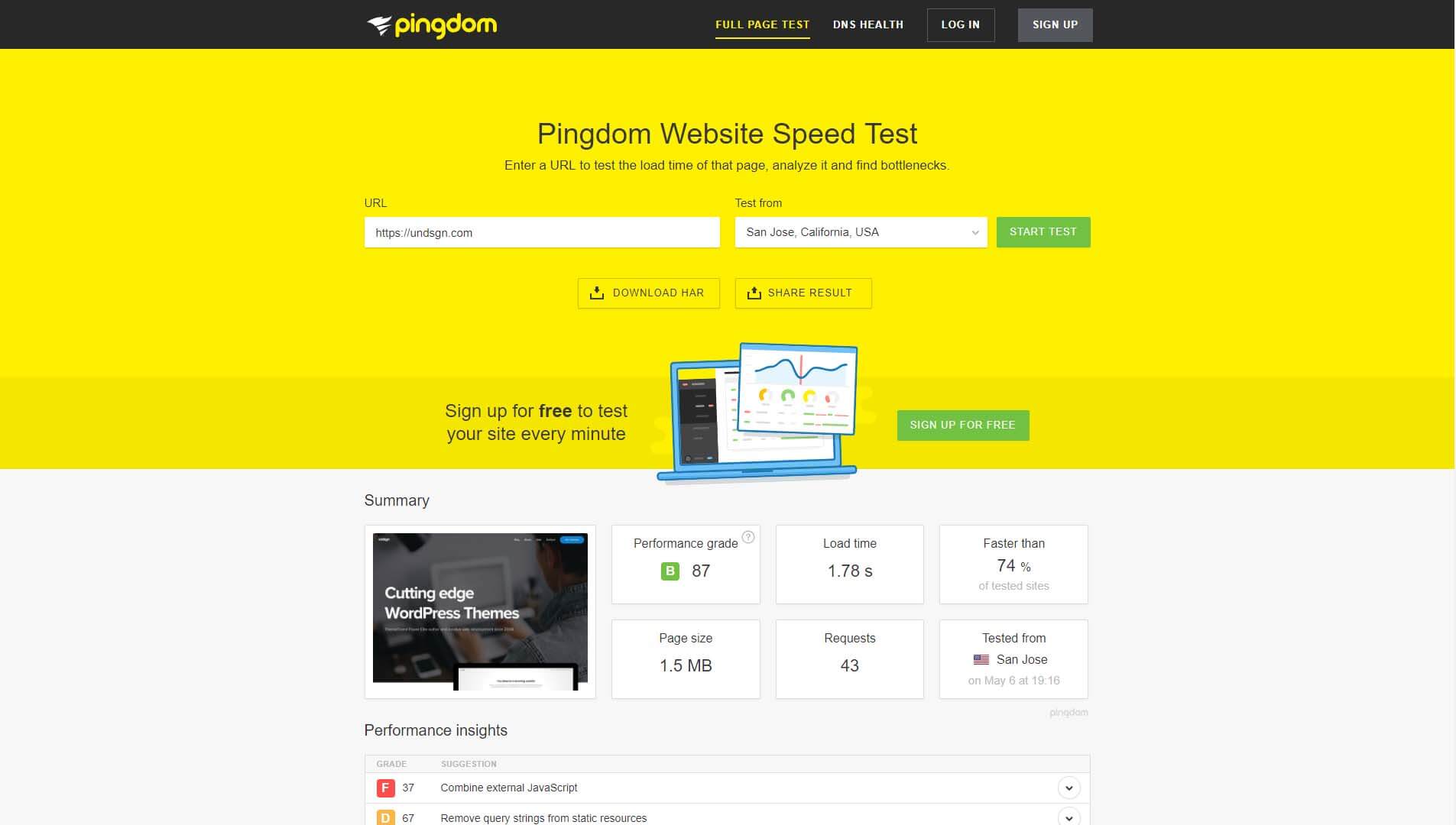
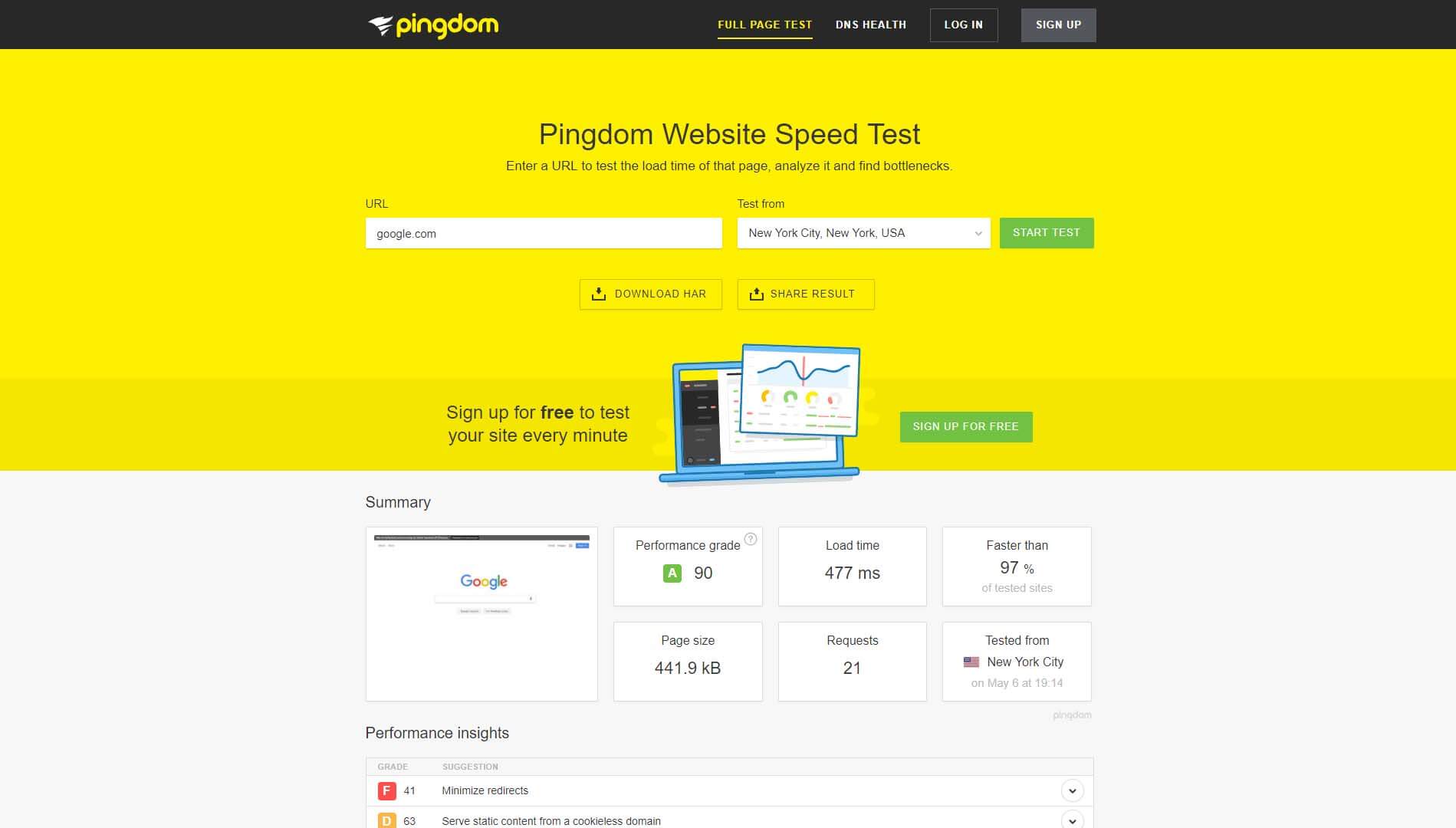
Each test should only take a few seconds. Then, you’ll see a results screen:

There are a lot of numbers here, but the one you should care about the most is your overall Load time. Generally speaking, anything below two seconds is good. Once your loading times start to creep above that two-second line, your bounce rate tends to rise sharply. However, just because your website takes less than two seconds to load doesn’t mean there isn’t room for improvement. Ideally, you should be aiming for times closer to the one-second mark.
As we mentioned, however, a single test isn’t enough to accurately gauge your website’s performance. Loading times can vary from one minute to the next depending on traffic, how much load your server is under, and a lot of other factors. With that in mind, we recommend that you run at least three tests using the same server, and calculate an average from those results.
If you want to go the extra mile, you can repeat this same process with all of Pingdom Tools’ test servers. Remember – you’re aiming for loading times less than two seconds, especially for USA servers. As far as Australian servers go, it’s normal to see longer times. So don’t panic if those results look a bit too high.
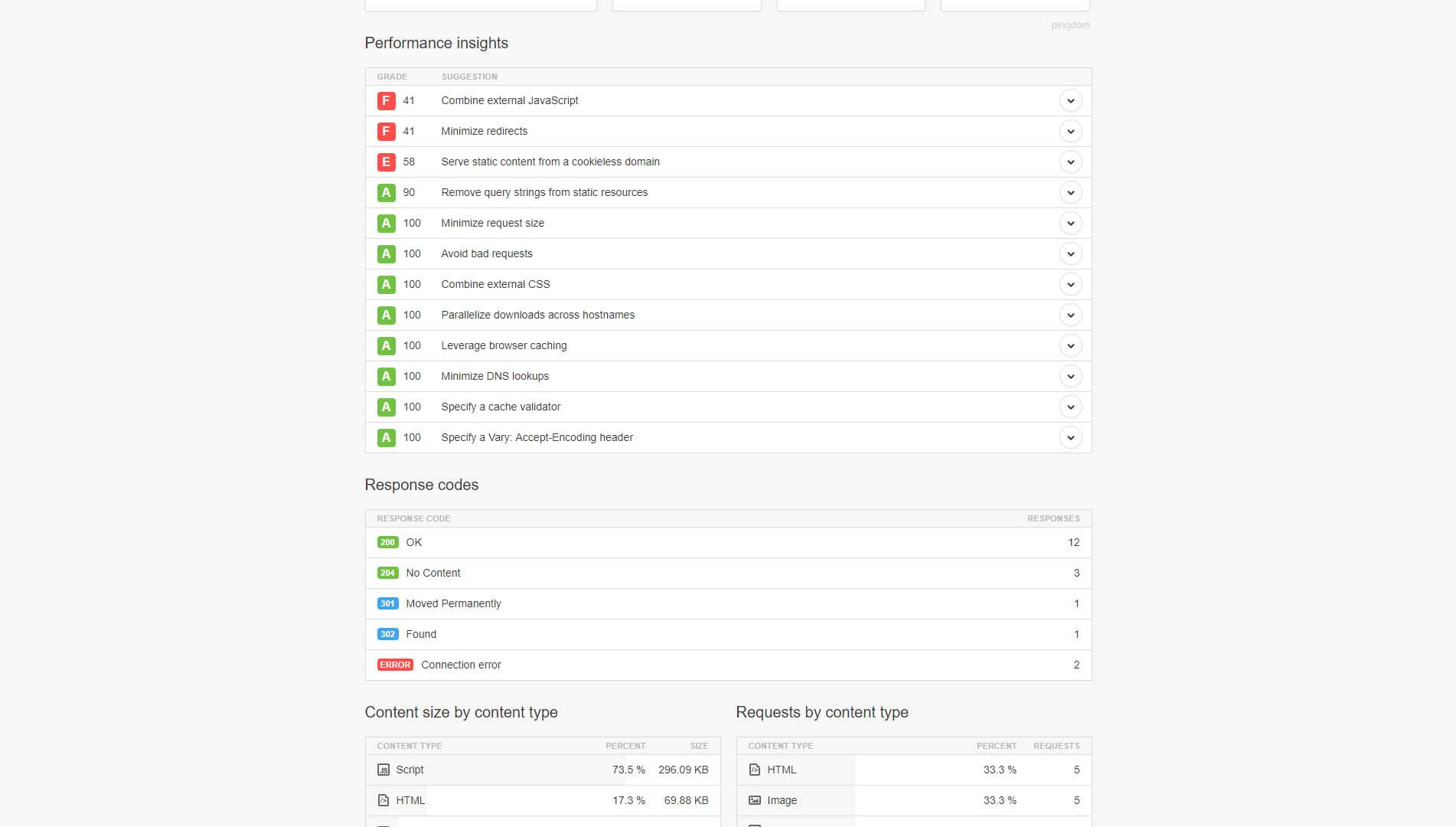
Finally, if you scroll further down on any of your results screens, you’ll see that Pingdom Tools also offers insights into what may be slowing your website down. Green scores indicate that you’ve already taken care of a particular issue. Red scores, on the other hand, mean that there’s room for improvement:

If you tackle these issues one by one, your website’s performance should rise accordingly. However, this isn’t the only tool that can help you figure out how to optimize your website.
2. Analyze Your Site’s Current Optimization With PageSpeed Insights
Google’s PageSpeed Insights shares a few similarities with Pingdom Tools. You enter the URL you want to test, hit a button, and wait a few moments for the results. However, this particular tool isn’t just about measuring your loading times (although it does do that well).
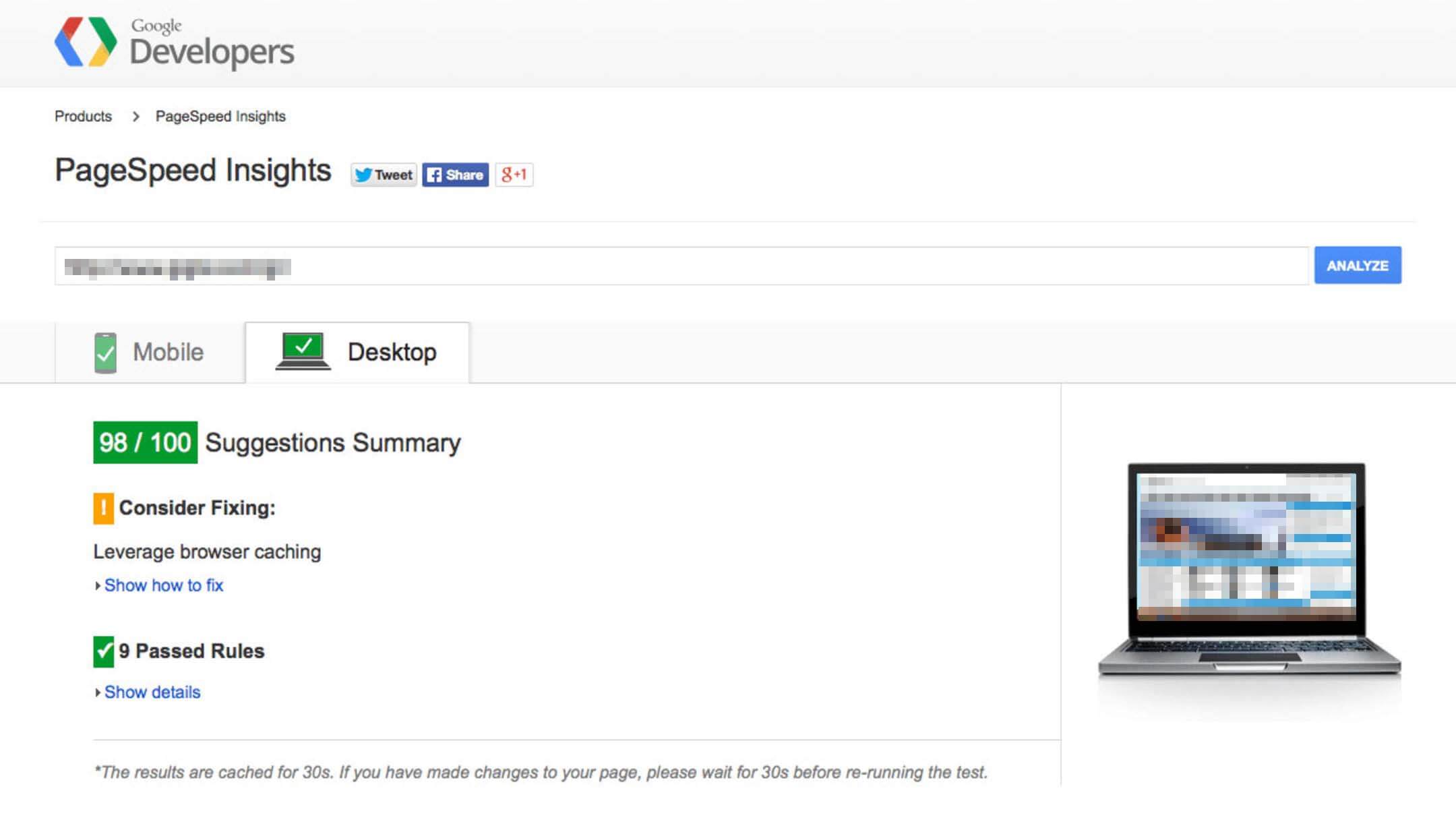
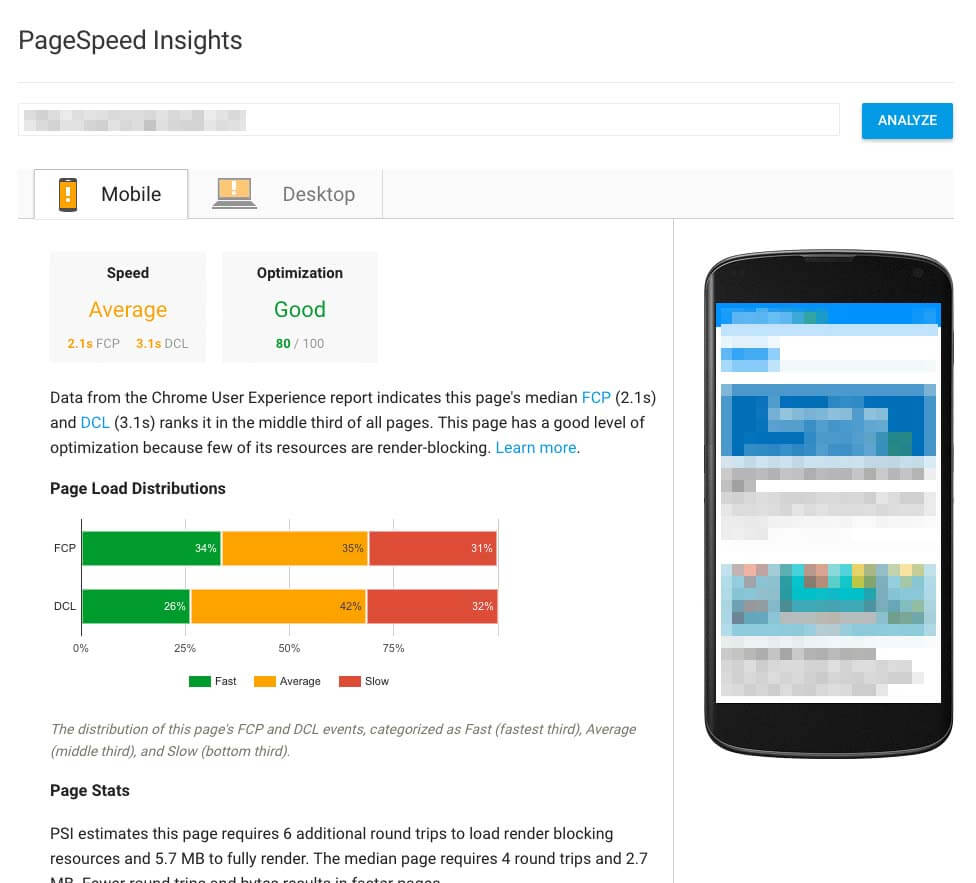
Instead, PageSpeed Insights focuses on providing you with in-depth information about how you can speed up your website. It will find areas that can be improved, and offer suggestions about what to do next:

If you click on the links below each suggestion, you’ll get in-depth information about the files you need to optimize, and why you need to ‘fix’ them. However, the best feature of this tool is that it provides you with unique results for the desktop and mobile versions of your site. You can jump between both reports by clicking on their respective tabs at the top of the screen:

Paying attention to your mobile optimization has become particularly important in recent years. People spend more time browsing the web using mobiles than desktop computers. This means that if your site doesn’t load quickly on mobile devices, you might be scaring off a large part of your potential audience.
3. Stress Test Your Site Via Load Impact
As you probably know, not all hosting plans are made equal. Some will hold up just fine under moderate traffic, but crumble when you start getting too many views. This means that even if your website loads quickly according to speed testing tools, it might not hold up too well when several people browse it at once.
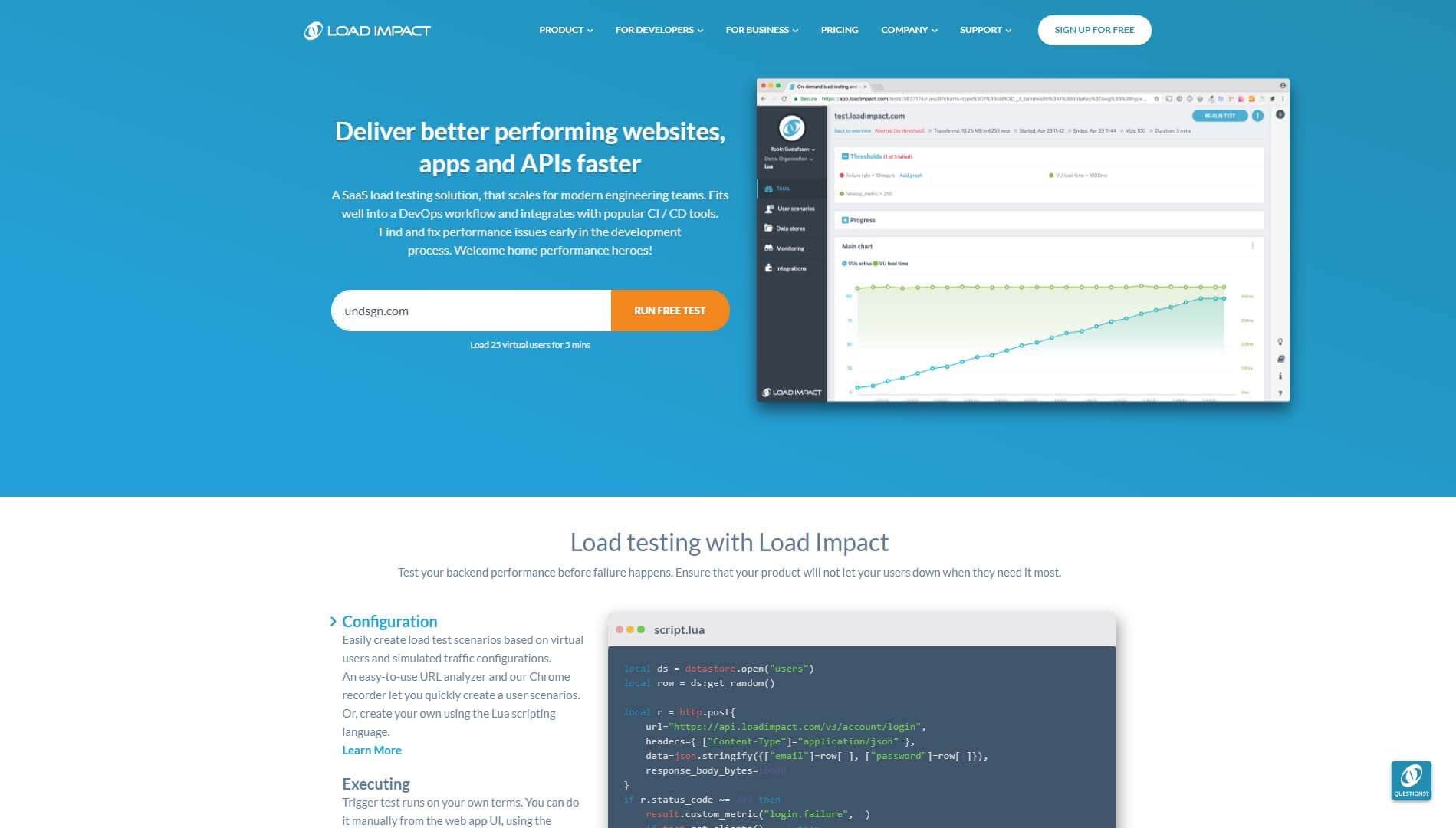
The best way to figure out if your server can handle higher levels of traffic is to use a stress testing tool. We’re partial to Load Impact, since it enables you to simulate scenarios with specific numbers of visitors, and from particular regions. Moreover, you can use this tool without signing up for an account, just by entering the URL you want to test:

Signing up for a free account does give you a bit more control over your test’s variables. However, the service’s basic scenario simulates up to 25 simultaneous users, which is more than enough to find out if your hosting plan can handle a bit of traffic.
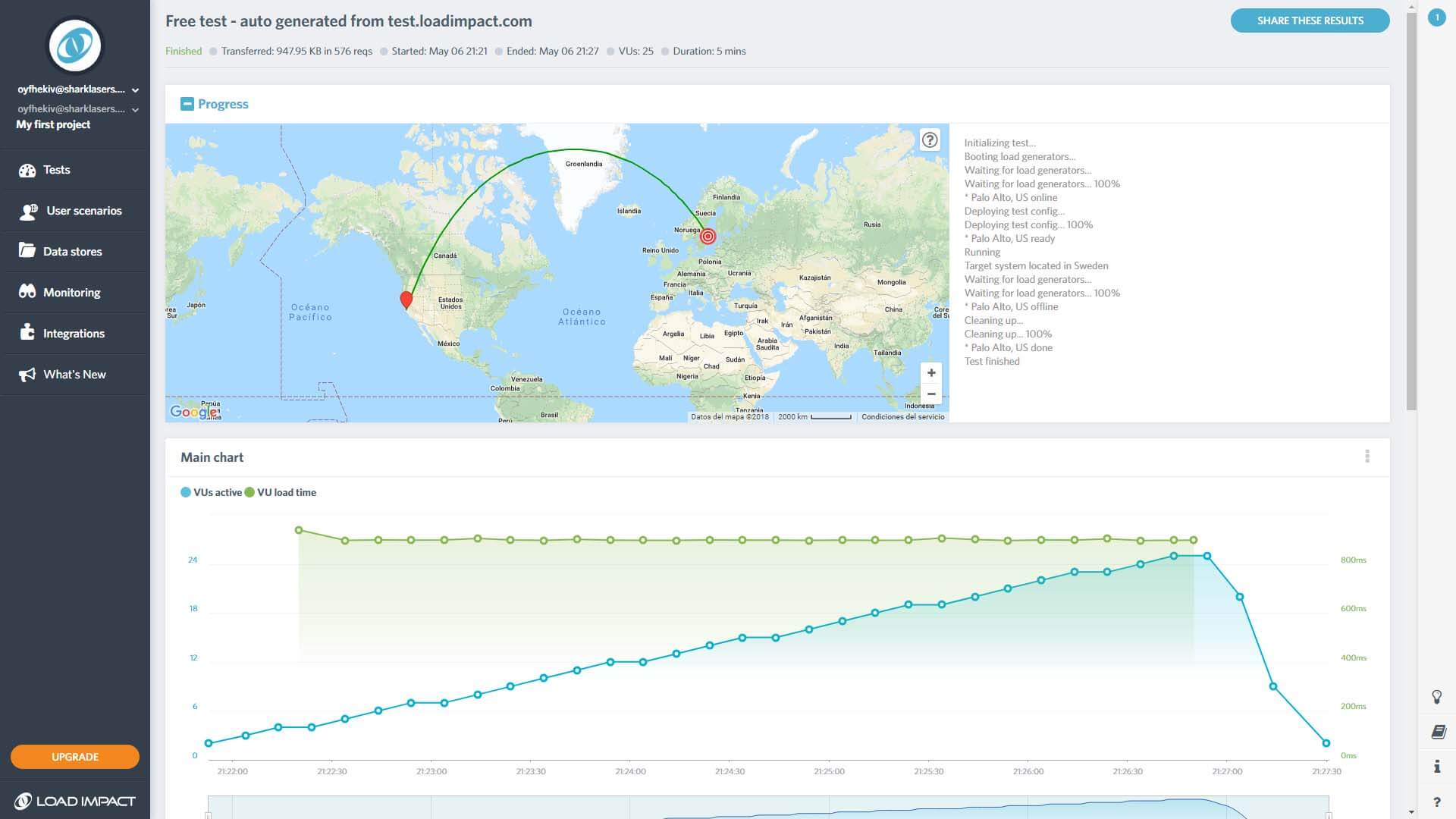
The test will take a few minutes to run. Once it’s completed, you’ll see the results in a chart at the bottom of the page. Your loading times should remain steady, although they’re likely to go up over time. If you see sharp spikes in the graph, however, that means your servers aren’t handling the increase in traffic adequately:

If your website’s loading times remain steady under stress, and never go over the two-second mark, you’re on the right track. All you have to do is repeat this check from time to time, in order to ensure that performance isn’t slipping. However, if you think there’s room for improvement, there are a few things you can do to speed up your site.
How to Improve Your WordPress Website’s Performance
There are plenty of ways to approach optimizing your website’s performance. For instance, you can:
- Compress your images, so they take up less space.
- Implement a caching solution, or use a Content Delivery Network (CDN).
- Switch to a theme that provides you with performance optimization features, such as our own Uncode theme.
As we mentioned earlier, your theme can have a huge impact on your site’s overall speed and stability. That’s why Uncode includes several features to help you improve loading times. For example, it uses a custom version of the Visual Composer plugin to keep things lean. It also makes sure to load the perfect resolution for each image included on your website. This increases performance, without compromising quality.
Naturally, there are a lot more ways you can tackle slow loading times, but those are by far the most impactful changes you can make. If you’ve put in some work into optimizing your website, but it still feels sluggish, then the problem likely lies with your hosting provider. There are hundreds of web hosts to choose from, so it’s easy to get stuck using one that’s not up to par.
If you think you can benefit from switching providers, then check out our list of recommended options. Moving to a new web host involves migrating your WordPress website, but that’s easier than you might imagine. In fact, some web hosts will take care of the migration for you.
How to Optimize Your Uncode Installation for Speed
Regardless of the WordPress theme you’re using, the above advice will always come in handy. However, if you’re using Uncode to power your site, there are some additional steps you can take.
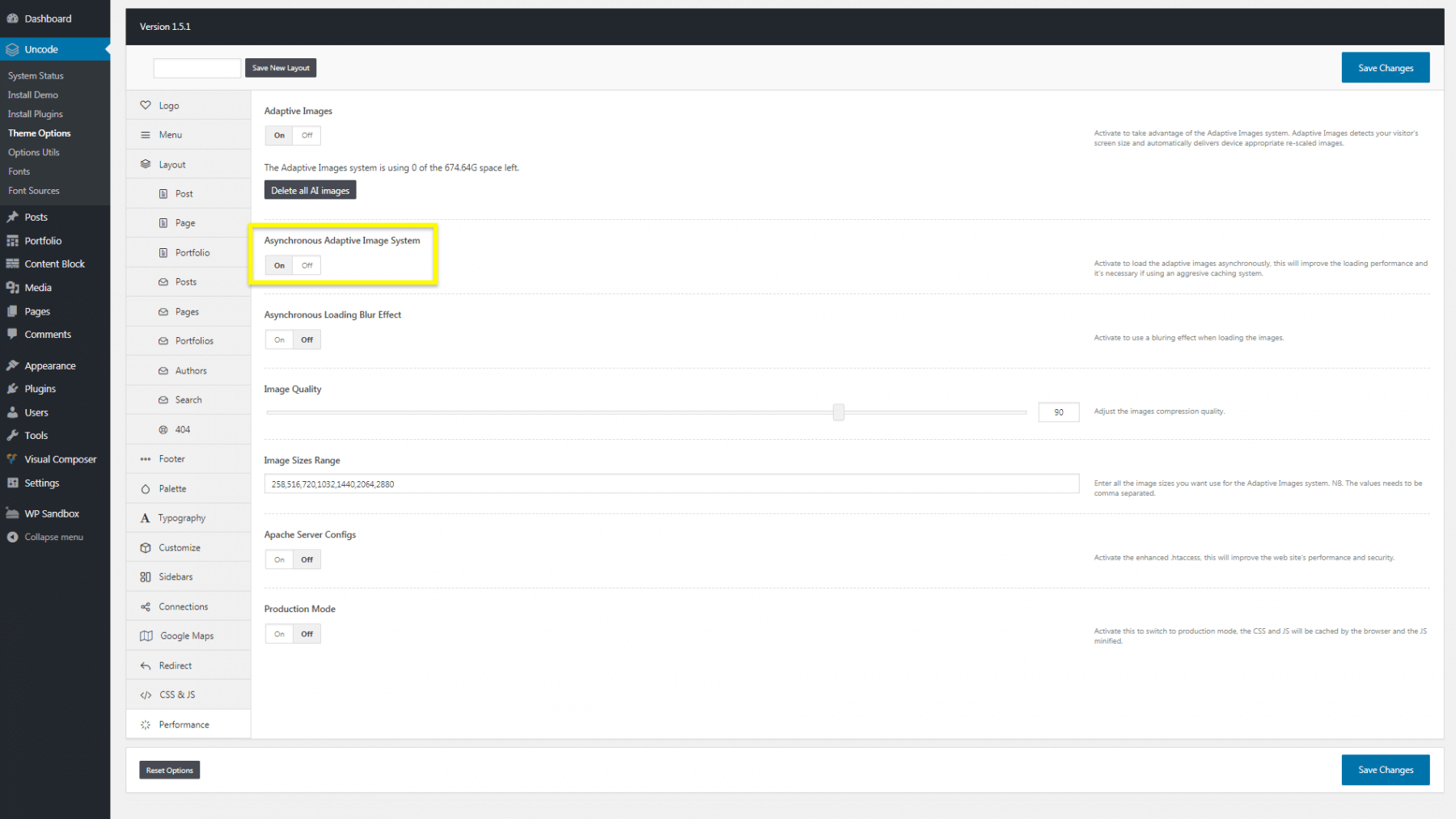
For example, under Uncode > Theme Options > Performance, you can turn on a feature called the Asynchronous Adaptive Image System:

This initially loads low-resolution versions of all your images, so pages can be presented more quickly. Once a page is otherwise fully loaded, those starting images will be replaced with the regular high-quality versions.
You can read more about how to optimize your Uncode site for speed in our documentation. If you have any questions, you can also contact us directly!
Conclusion
Even the most gorgeous and interesting websites can sink if they’re too slow. These days, visitors expect websites and applications to load fast, and they have little patience for stragglers. That means you need to keep an eye on your site’s performance at all times, and know what tools can help you out.
Using these three solutions together will help you get a complete picture of your website’s performance:
- Measure your site’s loading times using Pingdom Tools.
- Analyze your site’s current optimization with Google PageSpeed Insights.
- Stress test your website via Load Impact.
Do you have any questions about how to improve your website’s performance, or how Uncode can help? Ask away in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
March 5, 2018
8 Tools You Need to Run a Successful WordPress Website
Running a successful WordPress website can be more complicated than…
May 28, 2018
Tips for creating a photography WordPress based website
Photography websites play a crucial role in establishing brand…
January 30, 2017
7 Ways to Make Your WordPress Website Mobile Ready
According to a recent study by Reuters, mobile devices will account…



