Introduction
We are thrilled to announce the release of Uncode 2.8.0, the latest evolutionary update of Uncode. This update introduces many new options for Tabs and Accordions, advanced options for Video Autoplay, the new Off-Canvas mobile menu, and WooCommerce Variations as Single Product:

Tabs, Vertical Tabs e Accordions
As of version 2.8.0 of Uncode, new options for customizing Tabs (horizontal and vertical) and Accordions have been added. Tabs and Accordions are user interface elements commonly used on websites to organize and present content in a compact and user-friendly way. You can create helpful new configurations for your projects with the new options. Here are something of the most important options:
Tabs
- Scroll Target: Define the History scroll target on page load.
- Special Events: Use for special situations, such as if a Posts or Media Gallery module is inside or other modules require a Resize event.
- Remove Lazy Loading: Remove default lazy loading for images in not active tabs.
- Remove Animation: Remove the default animation, which is helpful for independently animating internal elements.
- Switcher Style: Set the Switcher style.
- Indicator Animated: Activates the animation on the indicator highlighting the active tab.
- Typography: Set the font of tab titles. You can set the default, inherit from the column, or a custom typography.
- Tabs Position (Vertical Tabs): Reverses the position between Tabs and Content.
- Tabs Layout (Vertical Tabs): Set a custom width relative to the main grid for Tabs.
- Tabs Tablet Breakpoint (Vertical Tabs): Anticipates on Tablet the default breakpoint layout.
Accordions
- Scroll Target: Define the History scroll target on page load.
- Special Events: Use for special situations, such as if a Posts or Media Gallery module is inside or other modules require a Resize event.
- Remove Lazy Loading: Remove default lazy loading for images in not active tabs.
- Titles Typography: Set the font of panel titles. You can set the default, inherit from the column, or a custom typography.
- Custom Padding: Set custom padding.
- Active Panel Background: Set the background for the active panel.

WooCommerce Variation as Single Product
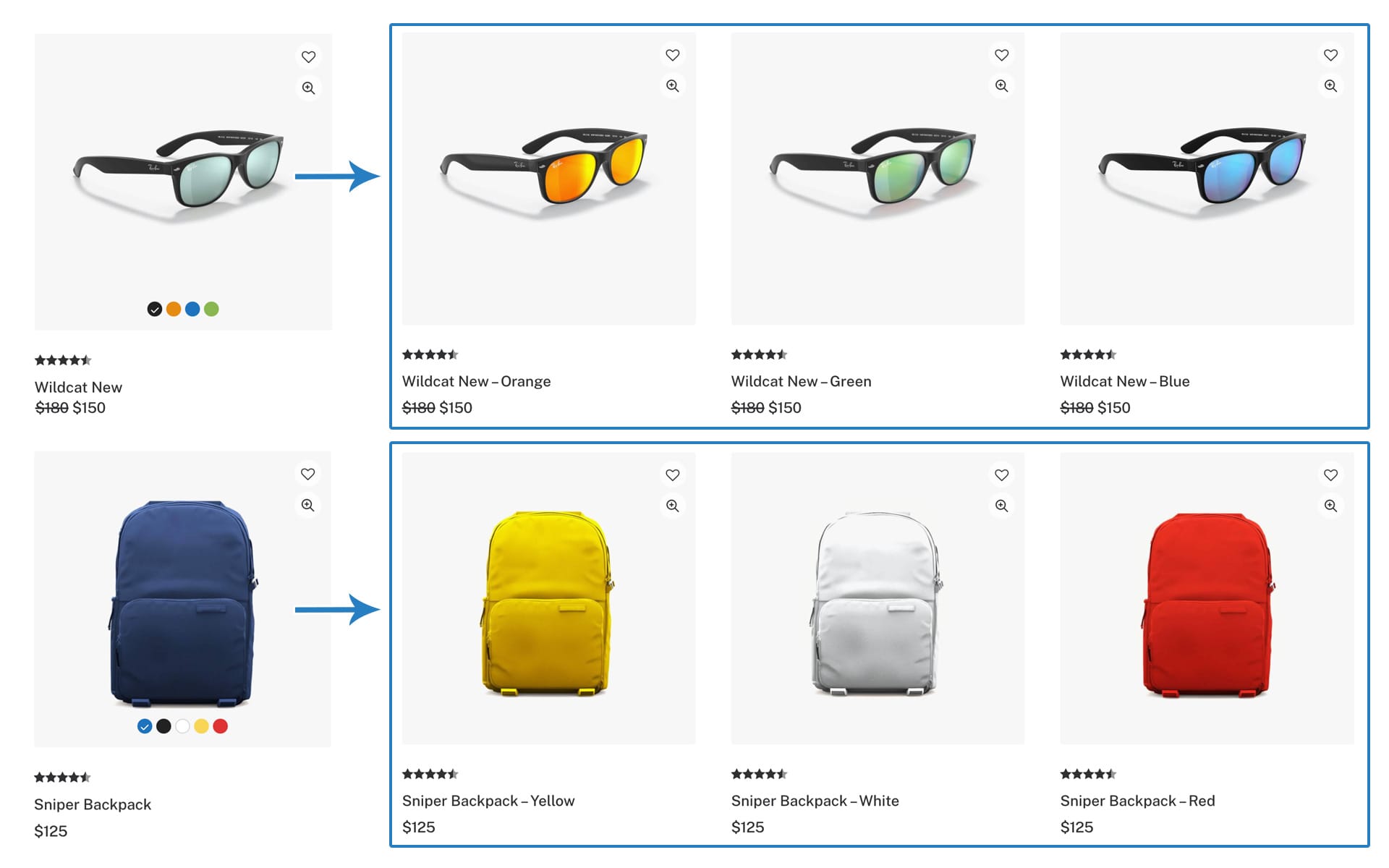
In WooCommerce, variations are typically used to represent different options or attributes within a single product listing. However, with Uncode, it’s possible, on the products list page, to treat variations as individual products within WooCommerce, thanks to the Variations as Single Products option.
The new Variations Single Products option extends WooCommerce’s default variation system and allows you to display variations as different products on your store. This can be useful if you want to provide more detailed information or marketing for each variation. Let’s admit we have a store with 5 T-shirt models, and each T-shirt is available in 10 colors; through this option, it will be possible to create a shop page with all 50 T-shirts.
Remember that implementing such functionality requires processing the variations each time a product is added, a variation is changed, and a category, tag, or attribute is added or removed.
How to use
To enable and configure the new Variations Single Product method, please open the Theme Options → WooCommerce → Variations Single Products, screenshot;
- Variations Single Products: activate this to enable the possibility to have your product variations available as single products in the shop, category & search results when using the Posts module. NB. Please also activate the dedicated option in the Posts module.
- Exclude Attributes: enter the ID of the attributes that should be excluded. NB. The values need to be comma separated.
- Process Variations: each time a product is added or a variation is changed, and each time a category, tag, or attribute is added or removed, variations must be synced. NB. It is not necessary to save Theme Options after processing variations.
Once the variations are processed, and Products is selected as Post Type in the Build Query options, it’s possible to use it via the Posts module Settings → General tab → Variations Single Products, screenshot;
- Variations Single Products: activate this to have your product variations available as single products in the shop, category & search results when using the Posts module. NB. Please also activate the dedicated option in the Theme Options.
Possible extra plugins compatibility: it is important to remember that this variation method is not native to WooCommerce, which instead considers variation as part of the main product. WooCommerce plugins are designed to work with the default WooCommerce features, so possible extra plugins may fail to work.

Lottie Player
Lottie is an open-source animation file format. Lottie files are lightweight, scalable vector animations that can be quickly rendered and controlled in real-time. The main advantage of Lottie is its ability to create complex animations that are small in file size, making them ideal for mobile applications and web projects. With Lottie, developers can bring engaging and dynamic animations to their digital products without sacrificing performance or compromising on file size.
Uncode offers deep integration with Lottie player that enables attractive animations that play on any device in high quality directly from the Page Builder.
How to use
You can create an animation or use one of the free or premium ones offered by the Lottie Marketplace:
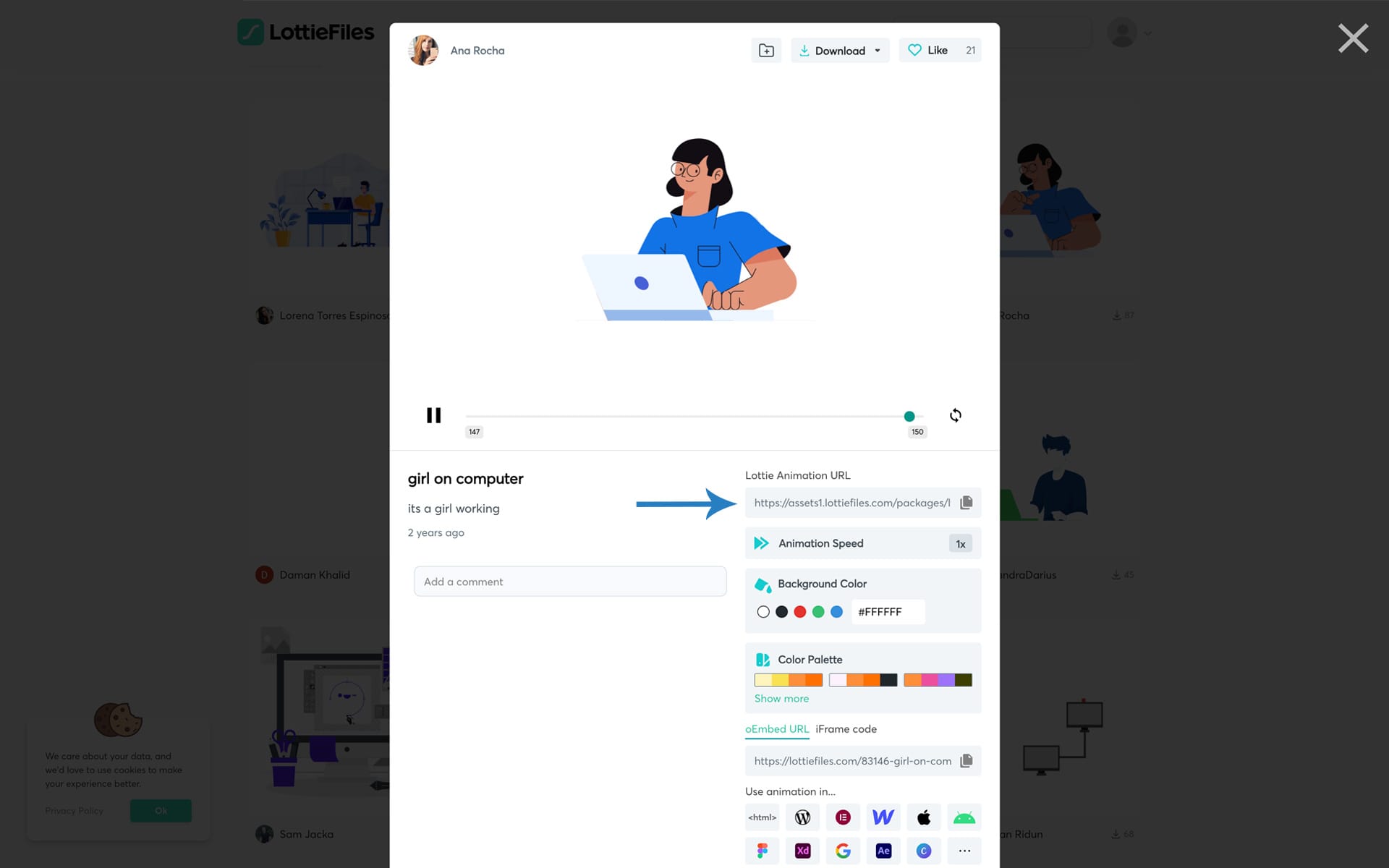
- Choose an animation from the LottieFiles website, and copy the Lottie Animation URL, screenshot;
- Insert the Lottie module of the Page Builder into your page, paste the URL into the Lottie JSON URL field, and set the various intuitive settings to your liking, screenshot .
Resources
- LottieFiles has a community of brilliant and talented designers. Do you need some Lottie animations made? Well look no further, these animators are available to hire: https://lottiefiles.com/marketplace/animators
- Access to the world’s largest collection of free-to-use animations. Download now to use as Lottie, GIF, MP4 or JSON. Check out daily for new animations by featured designers:
https://lottiefiles.com/featured - Discover the LottieFiles marketplace with Premium files. Premium Lottie Animations for Web, iOS and Android: Created by some of the world’s best motion designers: https://lottiefiles.com/marketplace

New Off-Canvas Mobile Menu
From Uncode 2.8.0, it is possible to choose between three mobile Menu layouts, ensuring an immersive and user-friendly mobile experience for your website visitors.
Default
The Default layout offers a friendly and straightforward approach to mobile navigation. The Menu is at the top of the screen, providing easy access to your website’s sections and content. This classic layout ensures seamless navigation and familiarity for users who prefer a traditional mobile Menu placement.
- Active it with Menu Sticky Mobile → Off, screenshot;
- Activate it also with Menu Sticky Mobile → On, and Menu Mobile Style → Default , screenshot;
With this type of Menu Layout in Customize → Menu → Mobile Menu Font Size and Mobile Submenu Font Size, we recommend using units in pixels.
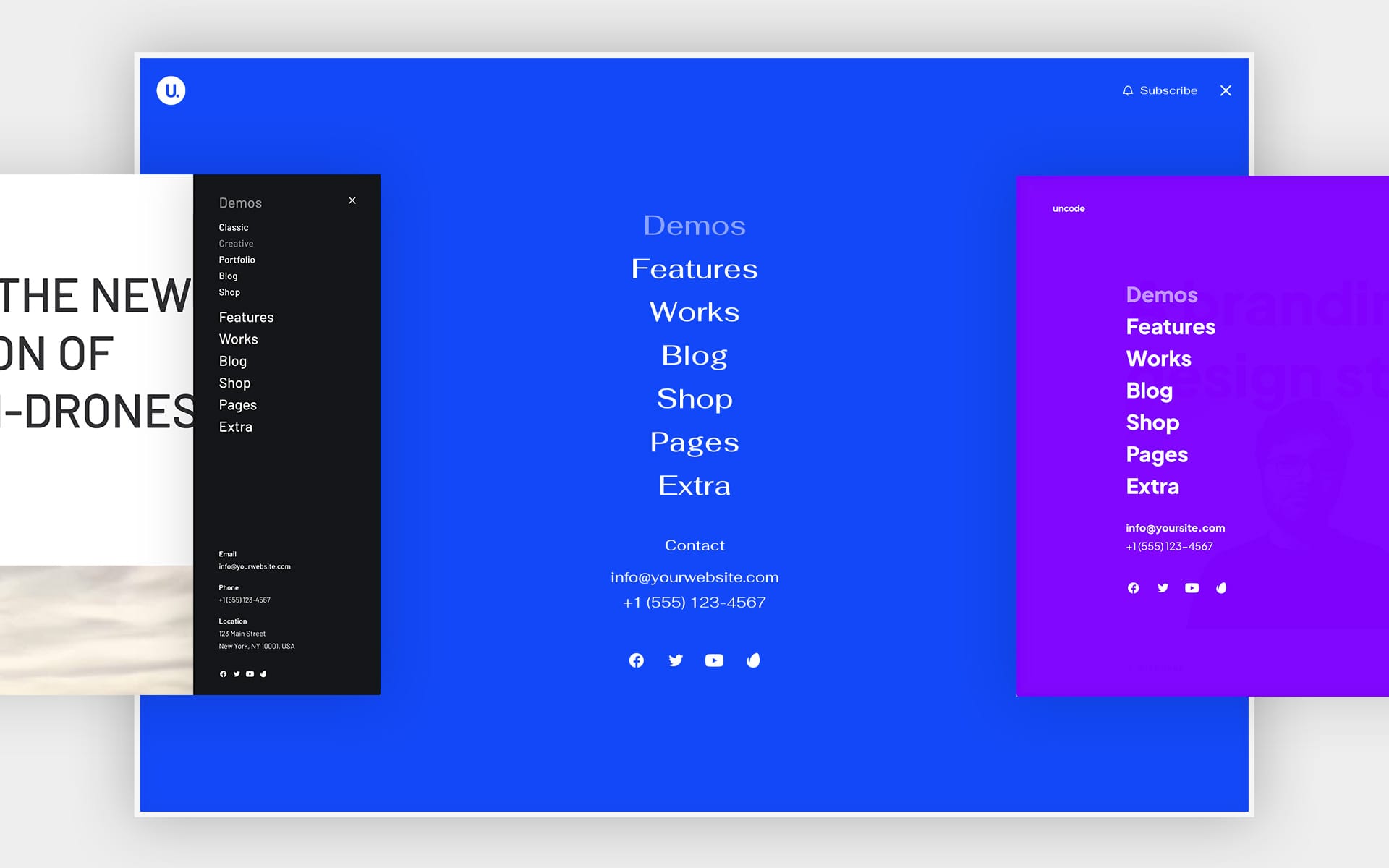
Centered
The Centered layout is ideal for those seeking a visually captivating mobile Menu. With this layout, the Menu appears in the center of the screen, creating a sleek and symmetrical design. This visually stunning approach not only enhances the aesthetic appeal of your website but also enables effortless navigation with its prominent positioning.
- Active it with Menu Sticky Mobile → On, and Menu Mobile Style → Centered, screenshot;
With this type of Menu Layout in Customize → Menu → Mobile Menu Font Size and Mobile Submenu Font Size, we recommend using units in viewport width, screenshot;
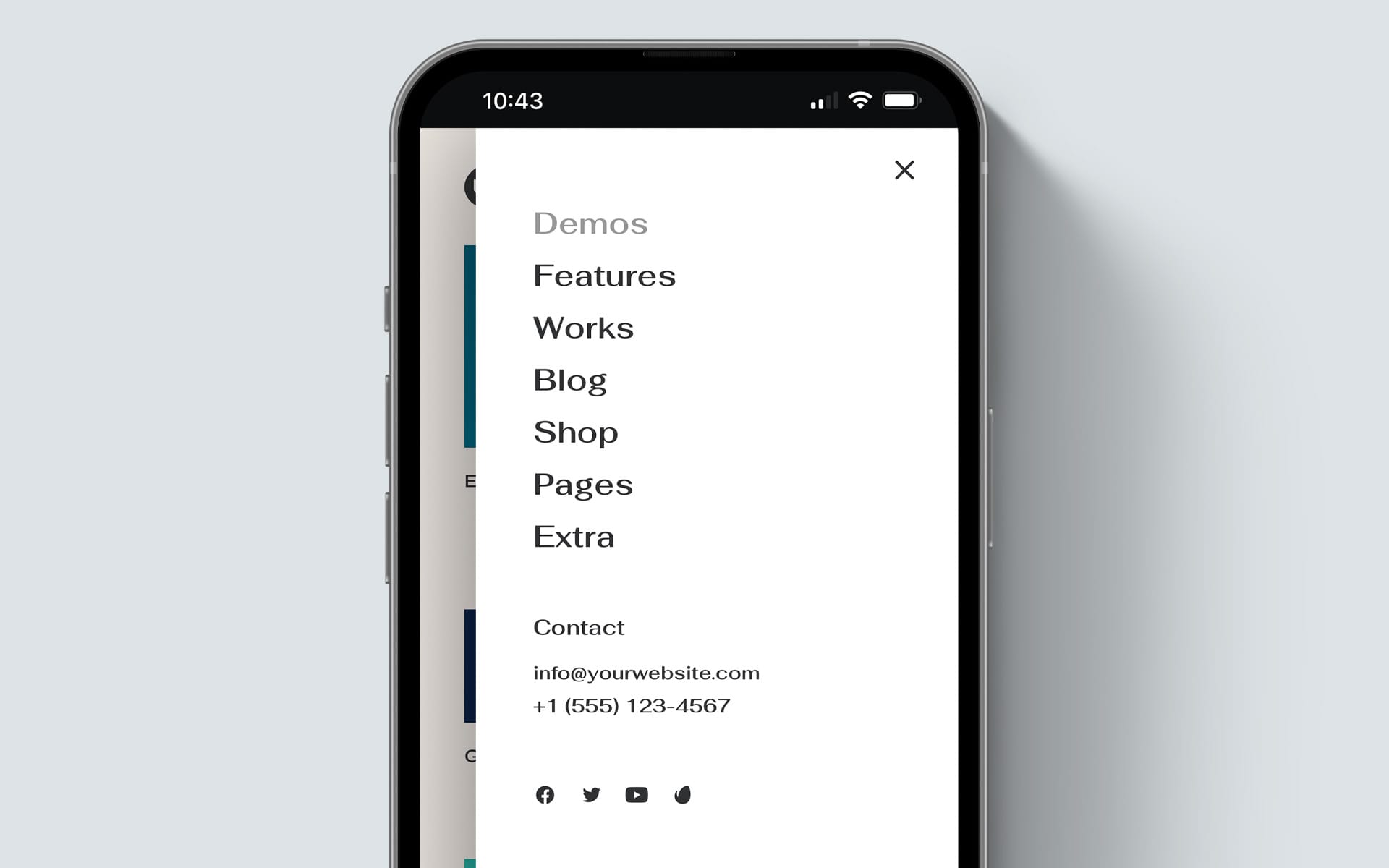
Off Canvas
The Off Canvas layout introduces a modern and dynamic mobile Menu experience. When activated, the Menu elegantly slides in from the side of the screen. This layout optimizes screen space, allowing your content to take center stage while providing users with a convenient and interactive Menu.
- Active it with Menu Sticky Mobile → On, and Menu Mobile Style → Off Canvas, screenshot;
With this type of Menu Layout in Customize → Menu → Mobile Menu Font Size and Mobile Submenu Font Size, we recommend using units in viewport width, screenshot;
Visual/Behavior Options
In addition to these layouts, Uncode provides customization options, enabling you to refine your mobile Menu behaviors. Please find here the most important options:
- Menu Mobile Transparency: activate the Menu transparency when possible;
- Menu Hide Mobile: activate the autohide Menu on mobile devices. This is a Menu that is hiding after the user has scrolled down the page;
- Menu Mobile Transparency on Scroll: enable this option to have a transparent Menu on the Mobile, even when scrolling the page. This option works only combined with Sticky Mobile or Hide Mobile settings. With this option enabled, the Menu will change Skins automatically with the Skin of the adjacent main Row/Column;
- Menu Mobile animation: specify the Menu items animation when opening;
- Extra Icons Mobile Menu: show the Cart, Account, and Search icons in the Menu bar when the layout is on mobile mod, screenshot;
Customise
In addition to these behaviors, Uncode provides controls for styling, ensuring a mobile Menu that aligns perfectly with your brand identity and user experience goals. Please find here the most important options:
- Primary Menu Skin: Specify the Primary Menu Skin;
- Primary Submenu Skin: Specify the Primary Submenu Skin;
- Mobile Menu Font Size: Set the mobile menu font size;
- Mobile Submenu Font Size: Set the mobile submenu font size;

Menu Extra HTML
Since Uncode version 2.8.0, two new HTML areas that can be used to insert additional elements to the menu have been introduced in
Theme Options → Navbar → Additional, screenshot;
Thanks to these fields, it is possible to add contact information, emails, opening hours, buttons, free text, etc. Note that these are entirely free HTML fields because each user’s needs differ.
Uncode applies only the Skin and hover colors (the menu hover colors) in these fields.
The Menu Extra HTML option is available with the Overlay, Off Canvas, and Lateral menus; the Menu Mobile Extra HTML option is available with Centered and Off-Canvas mobile menus.
We offer two separate fields because it might be helpful for some users to show different information from desktop to mobile. You can duplicate the customization if you use the same additional information on desktop and mobile.
NB. Please note that this option is designed to add simple additional details to the menu, and not inserting complex HTML elements may not be compatible.
Following are sample HTML shortcodes that you can use:
Menu Extra HTML
Example 1
<p class="font-weight-menu" style="font-size:2vh;"><a href="mailto:info@yoursite.com">info@yoursite.com</a></p>
Example 2
<p style="font-size:20px;" class="font-weight-menu">Contact</p><p style="margin-top: 9px; font-size:20px;"><a href="mailto:info@yourwebsite.com">info@yourwebsite.com</a><br>+1 (555) 123-4567</p>
Example 3
<p style="font-size:18px;" class="font-weight-menu">Contact</p><p style="margin-top: 9px;"><a href="mailto:info@yourwebsite.com">info@yourwebsite.com</a><br>+1 (555) 123-4567<br>New York, NY 10001, USA</p>
Example 4
<b>Email</b><br><a href="mailto:info@yourwebsite.com">info@yourwebsite.com</a><br><br> <b>Phone</b><br>+1 (555) 123-4567<br><br> <b>Location</b><br>123 Main Street<br>New York, NY 10001, USA
Menu Mobile Extra HTML
Example 1
<p style="font-size:4vw;" class="font-weight-menu">Contact</p><p style="margin-top: 9px;"><a href="mailto:info@yourwebsite.com">info@yourwebsite.com</a><br>+1 (555) 123-4567</p>
Example 2
<b>Email</b><br><a href="mailto:info@yourwebsite.com">info@yourwebsite.com</a><br><br> <b>Phone</b><br>+1 (555) 123-4567<br><br> <b>Location</b><br>123 Main Street<br>New York, NY 10001, USA
Example 3
<span style="font-size:18px;"><b>Location</b><br>123 Main Street<br>New York, NY 10001, USA</span>
Example 4
<hr style="border-top: 1px solid #ddd; "> <p><span class="font-weight-menu" style="font-size:4.5vw;">Subscribe</span></p> <p><a href="#">Become a member for new promos, best products, and inspiration. →</a></p> <hr style="border-top: 1px solid #ddd; "> <p><span class="font-weight-menu" style="font-size:4.5vw;">Get Help</span></p> <p><a href="#">Order Status</a><br> <a href="#">Shipping and Delivery</a><br> <a href="#">Returns</a><br> <a href="#">Payment Options</a></p> <hr style="border-top: 1px solid #ddd;"> <p class="text-small">© 2023 Uncode. All rights reserved</p>

Autoplay Videos
Autoplay videos automatically start playing without requiring any action from the viewer. When a webpage or application with an autoplay video is loaded or accessed, the video begins to play automatically, usually with the sound muted. Autoplay videos are commonly used on websites, social media platforms, and digital advertising to capture the viewer’s attention and deliver content without the user manually pressing the play button.
Since Uncode 2.8.0, new autoplay video options have been introduced for the Posts module, the Media Gallery (and Lightbox), and the Single Media module.
Thanks to these new options, it’s possible to create:
- Media Galleries with autoplay video;
- Media Galleries with short autoplay videos that, when clicked, open the full video in a Lightbox;
- Thumbnails for posts and portfolios with autoplay video;
- Thumbnails for posts and portfolios with autoplay video on hover and a starting Poster Image;
- Autoplay video without controls that can be included on a page to create dynamic experiences.
Media Options
First, it is important to note how each video element, when imported into the Media Library, has practical fields available that link it to other media and extend its functionality:
- Media Poster (Image ID): with a Media Poster, you connect a media as a ‘cover’ image to create beautiful portfolio pages, create complex grid layouts, and open your media in a Lightbox, screenshot;
- Loop Poster (Video ID): with the Loop Poster, you can add a small video that acts as a teaser for the main video. Through this Loop Poster, you can, in fact, show a short loop in the thumbnail, and once you click on this, open the main full video in a Lightbox, screenshot;
Please note that the ID is the identification code for each media in the Media Library; it can be copied from inside the Media Library by clicking on the item and copying it from the URL.
Advanced Video Settings
This option is on Posts and Media Gallery at the bottom of the Module tab and Single Media at the bottom of the Aspect tab. When activated, a new Videos tab appears with specific options. Through the combination of these options, different behaviors can be set, screenshot;
- Desktop Play Hover: activate this option to have videos that start on hover when a Poster Image is set;
- Desktop Play Last Frame: activate this option to have videos that restart from the last frame played. Otherwise, they restart from the beginning;
- Mobile Behavior: set the mobile behavior, it’s possible to have an autoplay video or replace it with the Poster Image (suggested option if you have multiple videos on the same page or if the videos are heavy).
Lightbox options
When you enable the Advanced Video Settings option if the module supports Lightbox, new options for managing videos will be present at the bottom of the Lightbox tab, screenshot;
- Autoplay Videos: set the autoplay;
- Mute Videos: set the mute option.
Examples
Autoplay on hover with Poster Image (Posts module example)
To recreate this functionality:
- Import a video in the Media Library, and apply the Poster Image to the video, screenshot;
- Insert the video into the single Portfolio page in the Media, screenshot;
- Please set the Media element Featured Media and Poster options in the Posts module. Note: use Poster if you want to have, as in the example, a Poster Image and the video at hover; alternatively, select Original if you want to have the video without the Poster Image, screenshot;
- Enable the Advanced Video Settings option, screenshot;
- Set the following options in the Videos tab, screenshot;
Autoplay with Loop Poster (Media Gallery example)
To recreate this functionality:
- Apply to the video a Poster Image (which can be used for mobile fallback) and the Loop Poster video (a small excerpt of the video that needs to be uploaded to the Media Library), screenshot;
- Please set the Media element Featured Media and Original options in the Posts module, screenshot;
- Enable the Advanced Video Settings option, screenshot;
- Set the following options in the Videos tab, screenshot;
Autoplay Single Media (Single Media example)
To recreate this feature:
- Import a video into the Media Library and insert it into the Single Media Module, screenshot;
- Enable the Advanced Video Settings option, screenshot;
- Set the following options in the Videos tab, screenshot;
Notes
- If there is a Poster Image in the hover videos (on mobile or desktop), the Poster ratio wins, so please note that it is suggested to have the Poster Image with the same exact ratio as the video.
- In a Media Gallery, Lightbox cannot start unless it is the first item and if accessed directly from an external URL option;
- Autoplay video on mobile is not recommended for large files or if you have many elements on the same page (loading times).

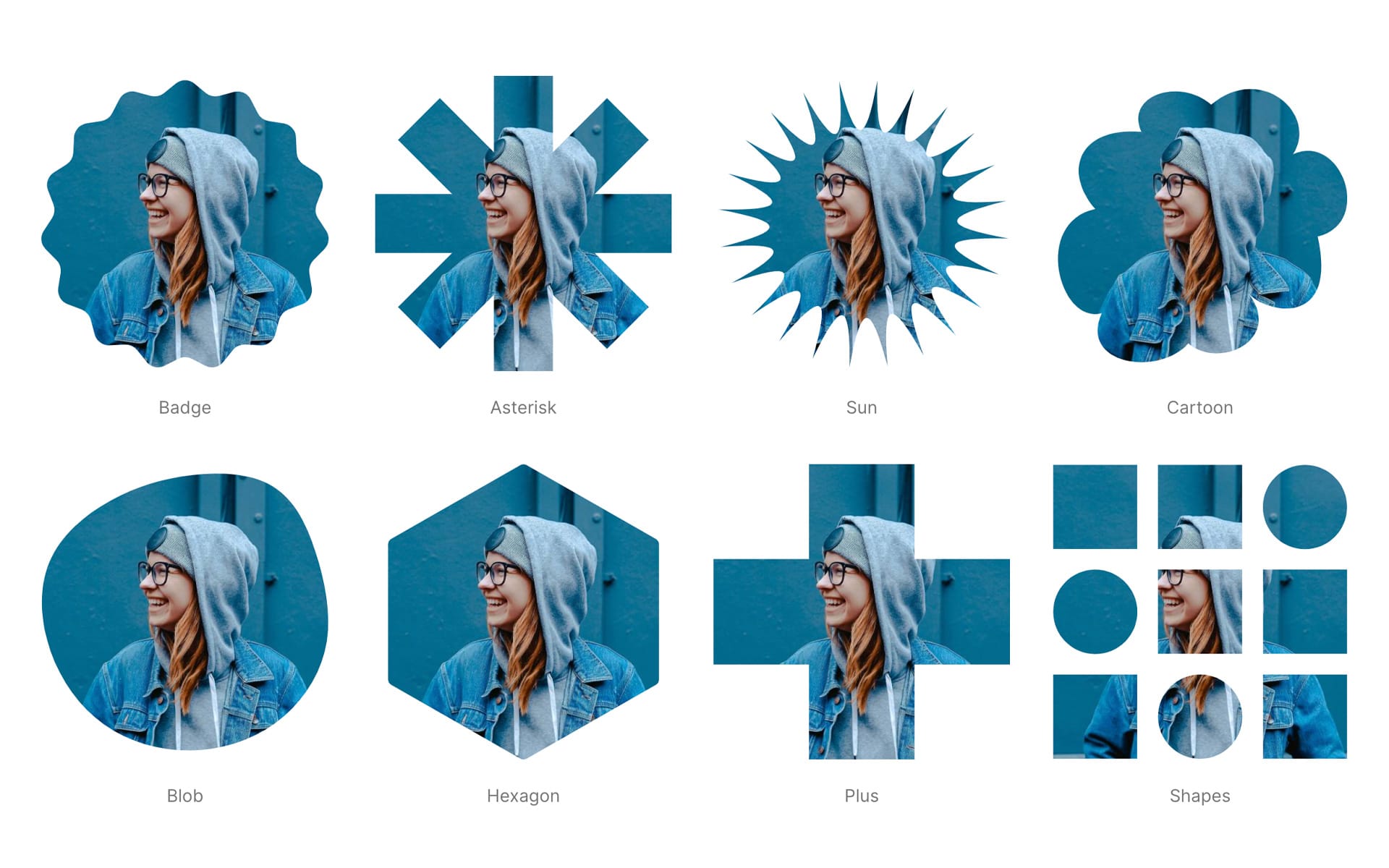
Image Shape Masks
From Uncode version 2.8.0, it’s possible to apply creative shapes when using the Single Media module. This feature is still experimental, and it is not sure that it will ever be transferred into an option.
At the moment, it can be applied with a special class from Single Media → Extra → Extra Class Name, screenshot;
To use the new shape masks, please associate “unmask-” with the name of one of the shapes included in the theme, for example “unmask-bubbles”, screenshot;
Please note that an SVG of ratio 1:1 describes the shapes and it is with this format that we recommend using.
For those who want to use custom shapes, it’s possible to use similar code and modify it as needed:
- Upload your SVG to the Media Library;
- Copy the entire URL;
- In the code replace the sample URL with the URL of your own SVG;
- In the code edit “unmask-custom-shape” with a chosen class name;
- Use this class name in the Extra Class Name.
- Paste the code in the Theme Options → CSS, or in your Child Theme;
.unmask-custom-shape.uncode-single-media[class*=unmask-] .uncode-single-media-wrapper
{
-webkit-mask-image: url(www.your-website.com/custom-shape.svg);
}

Heading Badge and Inline
From Uncode version 2.8.0 it is possible to use new useful options for the Heading module. The new Badge option and the new Display Inline option:
- The new Badge option activates a new Badge tab thanks to which you can apply a background color and a border radius to the Heading, screenshot;
- The new Display Inline option makes it possible to change the display of the Heading module to Inline, which is useful if you want to create multiple Headings next to each other in the same Column, screenshot.

20 New Demos
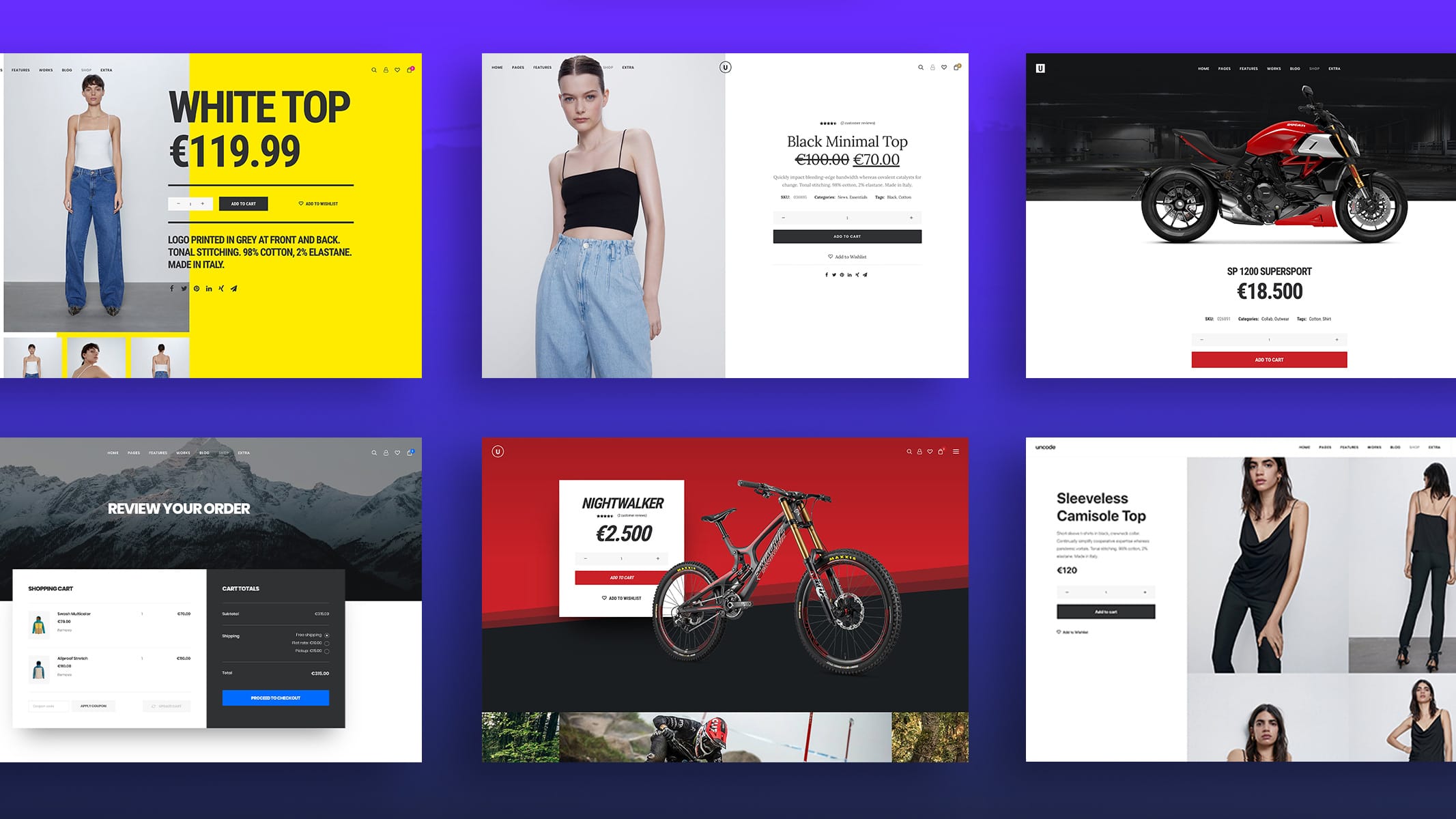
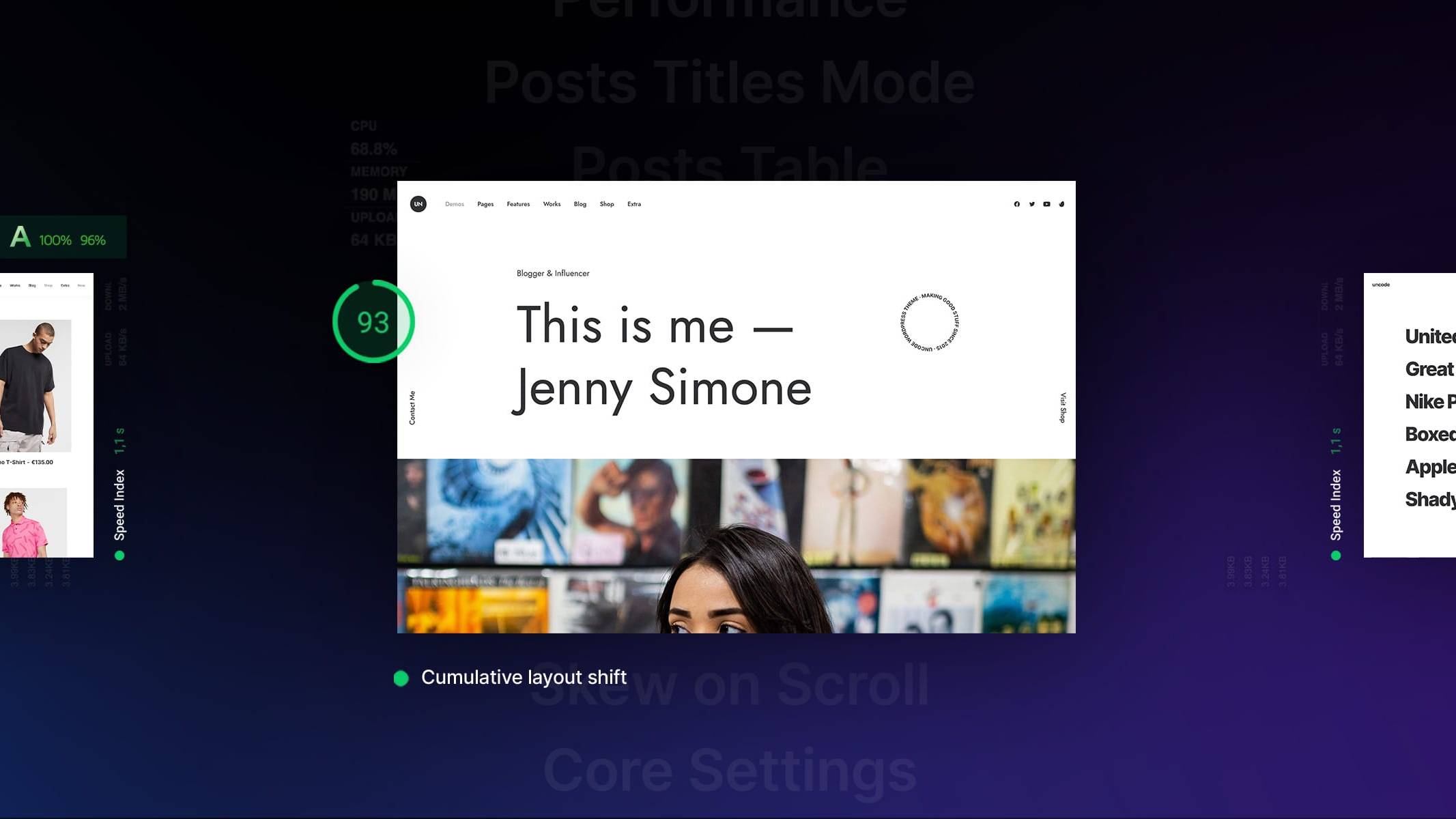
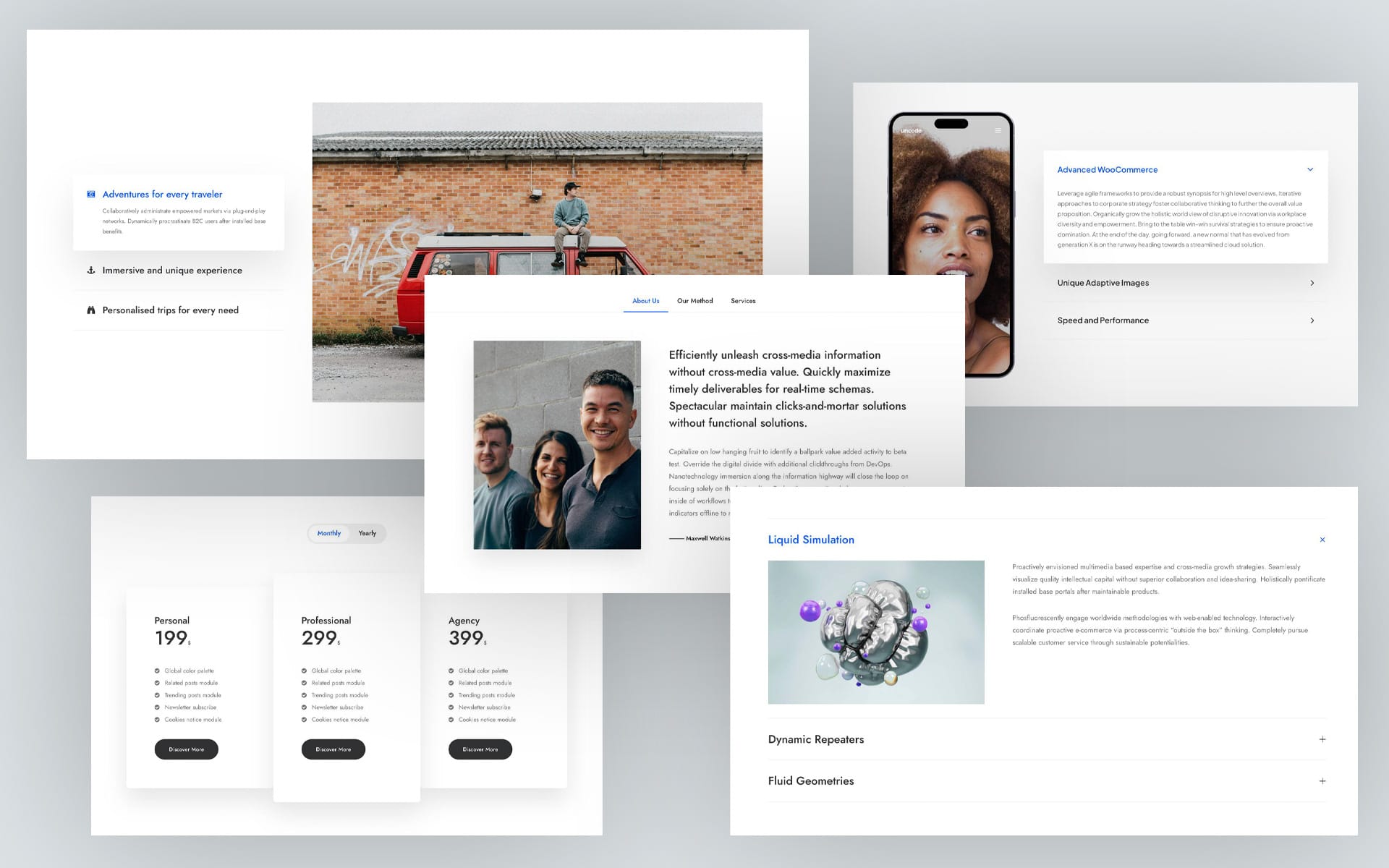
We are thrilled to announce the release of 20 stunning new demos explicitly designed for our Uncode. These demos showcase various exciting features and cater to multiple user niches, expanding the possibilities for our valued customers. To equally cover all needs, we included five new demos for our main categories: Classic (Business), Creative, Portfolio, Blog, and Shop.
With these meticulously crafted demos, we have pushed the boundaries of our theme’s capabilities, allowing you to create websites that truly stand out. Each demo has been carefully tailored to meet the unique needs of different user niches, ensuring that you can effortlessly cater to a wide range of industries and interests. These demos serve as inspirational starting points for your website design and provide a solid foundation to build upon.
Links
How to update Uncode
There are three methods to update your theme: the easiest way is the Automatic Update which requires you to register your purchase, the Envato Market Plugin update method and the traditional method that involves more steps via WordPress or via FTP. Please find more info in the dedicated documentation:
Links
Change Log
2.8.0 (2023/07/11)
ADD:
- 20 New Demo Layouts
- Tabs, Vertical Tabs and Accordion features
• Custom Excerpt and links in Tab labels
• Responsive options
• Custom typography
• Tab Switcher
• Custom colors
• Advanced styles (radius, shadows, etc)
• Accordion persistent active Panel
• Layout width
- WooCommerce Variations as Single Products
- Lottie Player animations module
- Video Autoplay Thumbnails
• Short loop Featured Video
• Options on hover state (play/pause/frame)
- Video options on Lightbox
• Autoplay
• Mute/Unmute
- Off-Canvas Mobile Menu
- Off-Canvas Desktop Menu variation
- Headings Badge style
- Headings Inline
- Images Shapes
- HTML tags allowed in Custom Field module
- Menu additional Text Area
- Tracking Code option in Head tag
IMPROVEMENTS:
- Firefox video background on Android
- Class 'skin-links' to avoid accent color on links
- Class 'border-no-width' to avoid border on buttons
FIX:
- Disabling automatic Copyright
- Margin for lists with text-lead size
- WPML and categories in Post Module
UPDATES:
- Uncode Core 2.8.0
- Uncode Wireframes 1.5.1
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
September 9, 2020
Introducing Uncode 2.3.0 and the WooCommerce Builder
We are pleased to bring you Uncode 2.3.0 the latest and greatest…
November 2, 2021
Introducing Uncode 2.5.0 Performance and Features
This update introduces new Titles and Table layout modes for the…
April 11, 2022
Introducing Uncode 2.6.0 and the new Lightbox
In this update, we have paid attention to all users who creatively…