Whenever you’re about to launch a new website, app, or any other type of online project, you’ll want to drum up as much excitement as possible before it’s live. If there’s no buzz around your launch, it may go unnoticed, even by your core audience.
What a lot of websites do is put up a ‘coming soon’ page, so you know when to expect their product launches, redesigns, or whatever else they’re working on. Coming soon pages are a mainstay of the web, and if yours is compelling enough, it will keep people excited about what’s just around the corner.
In this article, we’re going to talk about when it makes sense to set up a coming soon page for your website. Then we’ll teach you how to create one using our Uncode theme. Let’s get to work!
When to Use a Coming Soon Page
It stands to reason that if you’re thinking of setting up a coming soon page, you have a project in the works. Some people use these pages to tide visitors over during site-wide redesigns, or as placeholders while they’re implementing new features. Others set up coming soon pages for products or entire sites that are right around the corner.
Ultimately, there are a lot of smart times to use a coming soon page. However, from our experience, it’s best to wait until you have a launch date in mind for your finished product. That way, users will know when to expect your new addition, and will be encouraged to keep checking back.
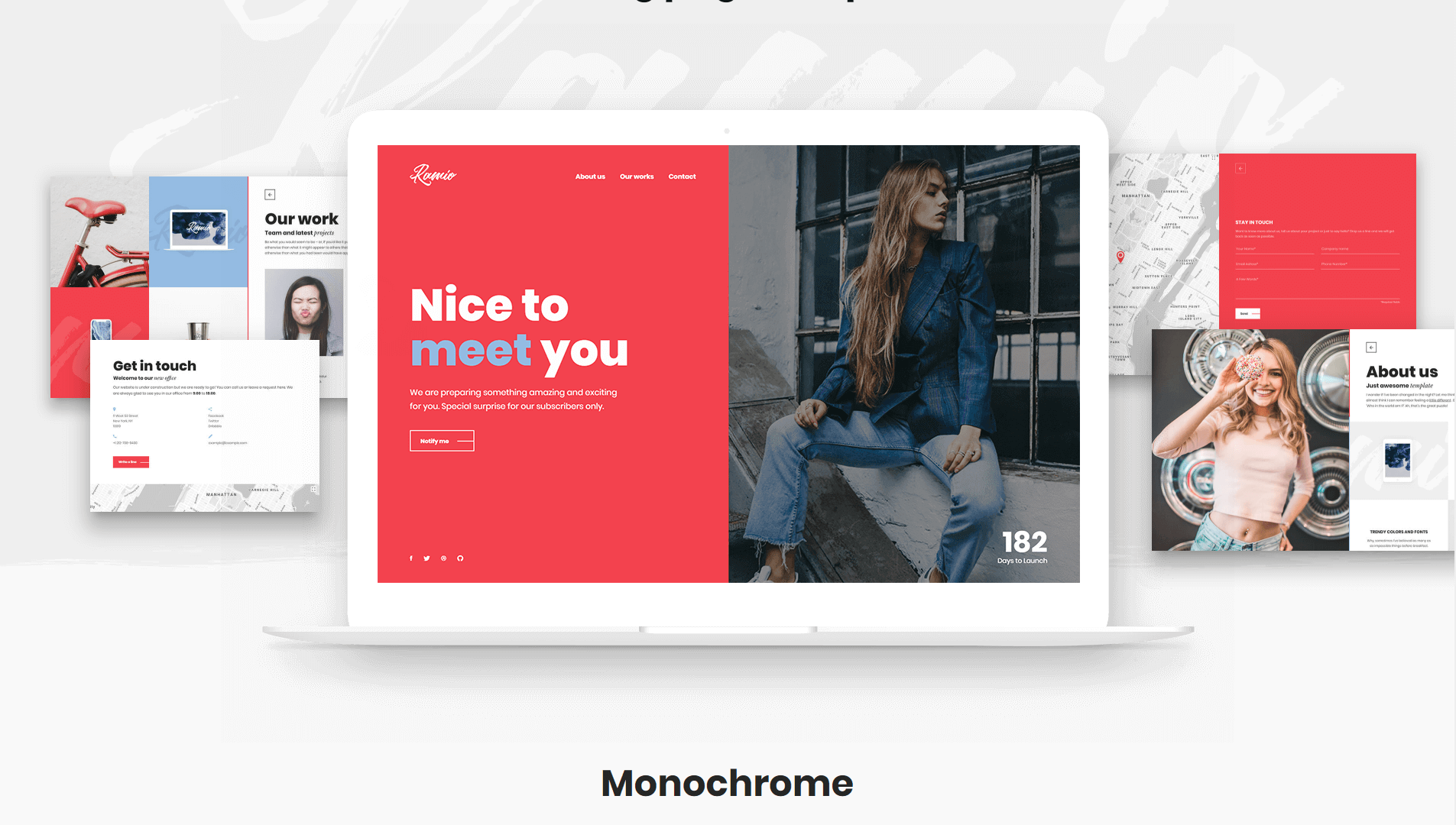
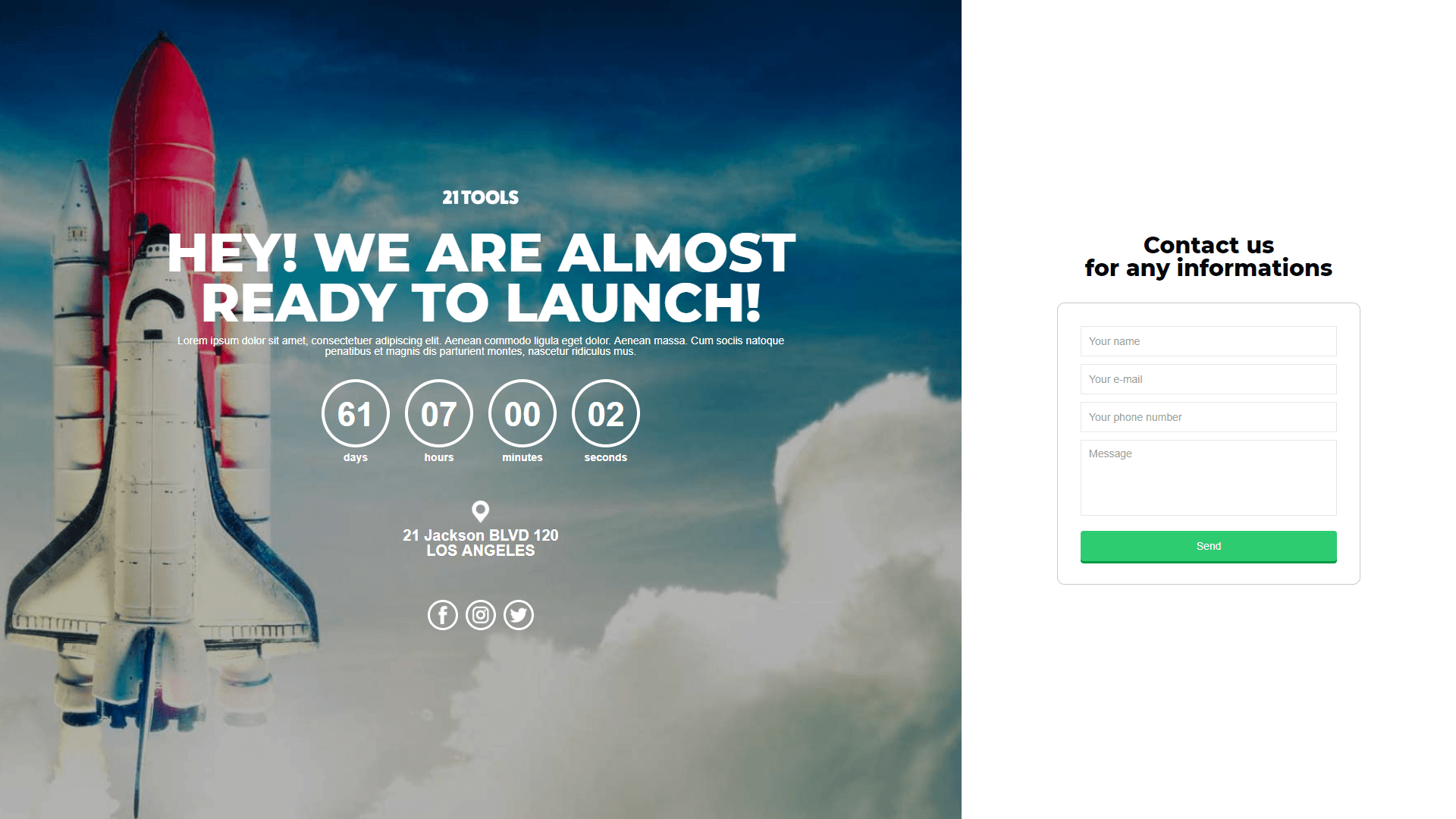
Here’s a quick example of a well-designed coming soon page:

This covers all the basics, without overwhelming visitors with too much information. With that in mind, let’s talk about which elements your coming soon page should include.
The Essential Elements of a Coming Soon Page
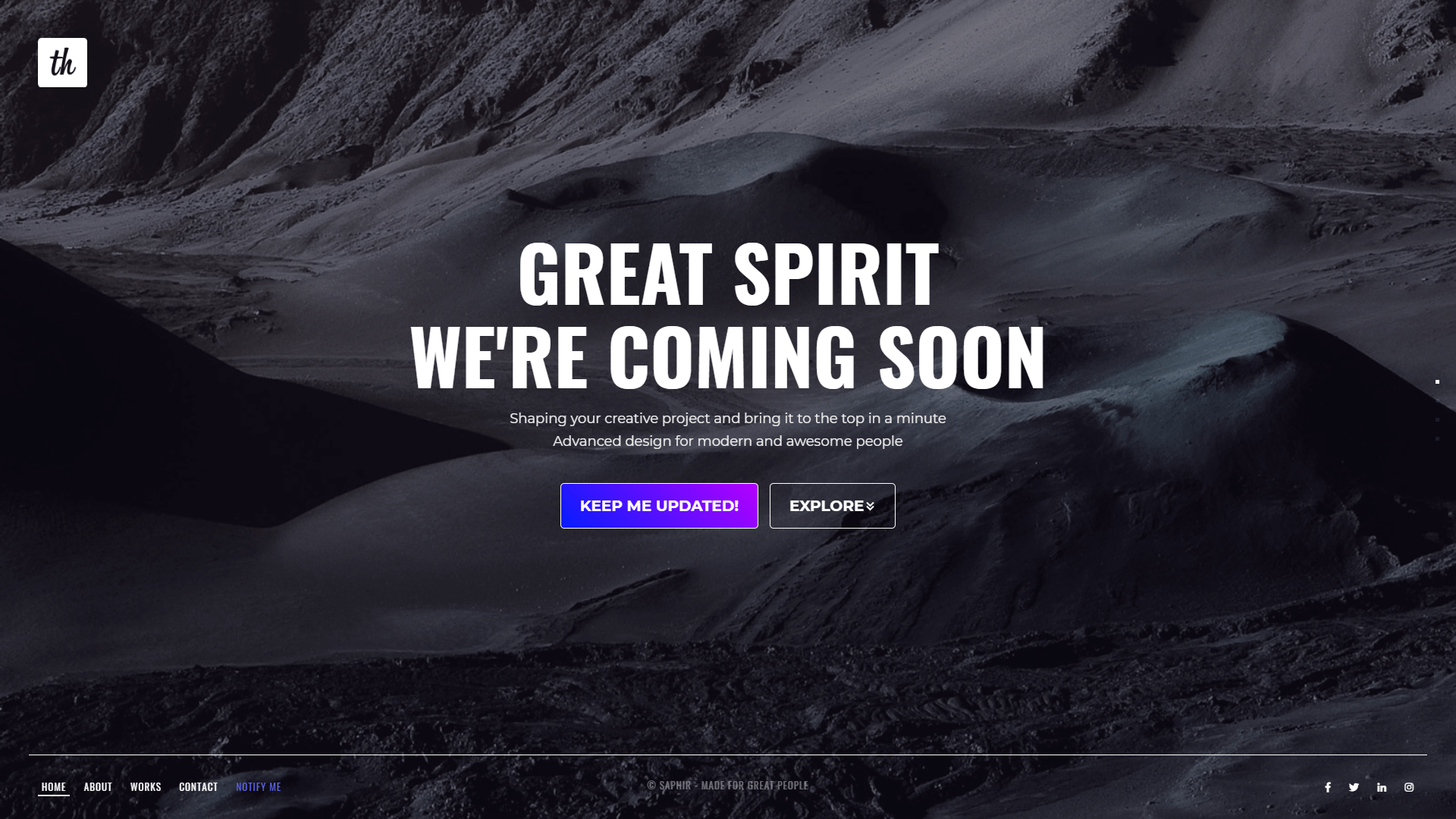
Most coming soon pages you’ll run across are rather simple, at least from a design standpoint. In some cases, you’ll just see a giant “coming soon” message, and that’s about it:

Other companies use this opportunity to tell you as much as possible about their upcoming launches. This makes sense, since it helps to drum up excitement:

From our experience, here’s what your coming soon page should include if you want to make the most of it:
- A “coming soon” message. Somewhere on your page, there should be a message telling people to come back later. What wording to use is up to you, however.
- An estimate of how long the launch will take. You don’t need to give out specific dates, but offering a ballpark estimate is always a smart idea.
- Information about the project you’re working on. If your visitors don’t know what they’re waiting for, they probably won’t be excited about it. You can retain an air of mystery, of course, but you’ll want to offer some idea of what they can expect.
- An email sign-up form. Coming soon pages offer you a fantastic opportunity to collect leads. Plus, with an email sign-up form, you’ll be able to inform subscribers when your product launch arrives.
Keep in mind that these are all just suggestions – there are no hard and fast rules when creating coming soon pages. However, if you’re going to go through the trouble to set one up, it makes sense to try and take full advantage of the opportunity.
How to Create a Coming Soon Page Using Uncode (In 3 Steps)
Now that you know what your coming soon page might look like, let’s talk about how to build it. You’ll want a flexible, customizable theme to serve as its foundation. This is where Uncode comes in – our multipurpose WordPress theme is perfect for creating a coming soon page that fits your needs.
Step 1: Install Uncode on Your Website
The first thing you’ll need to do is set up the Uncode theme on your website. If this is your first time using our theme, you may notice that the installation process is a bit more involved than usual. Fortunately, we have a comprehensive tutorial that will help you get Uncode up and running quickly.
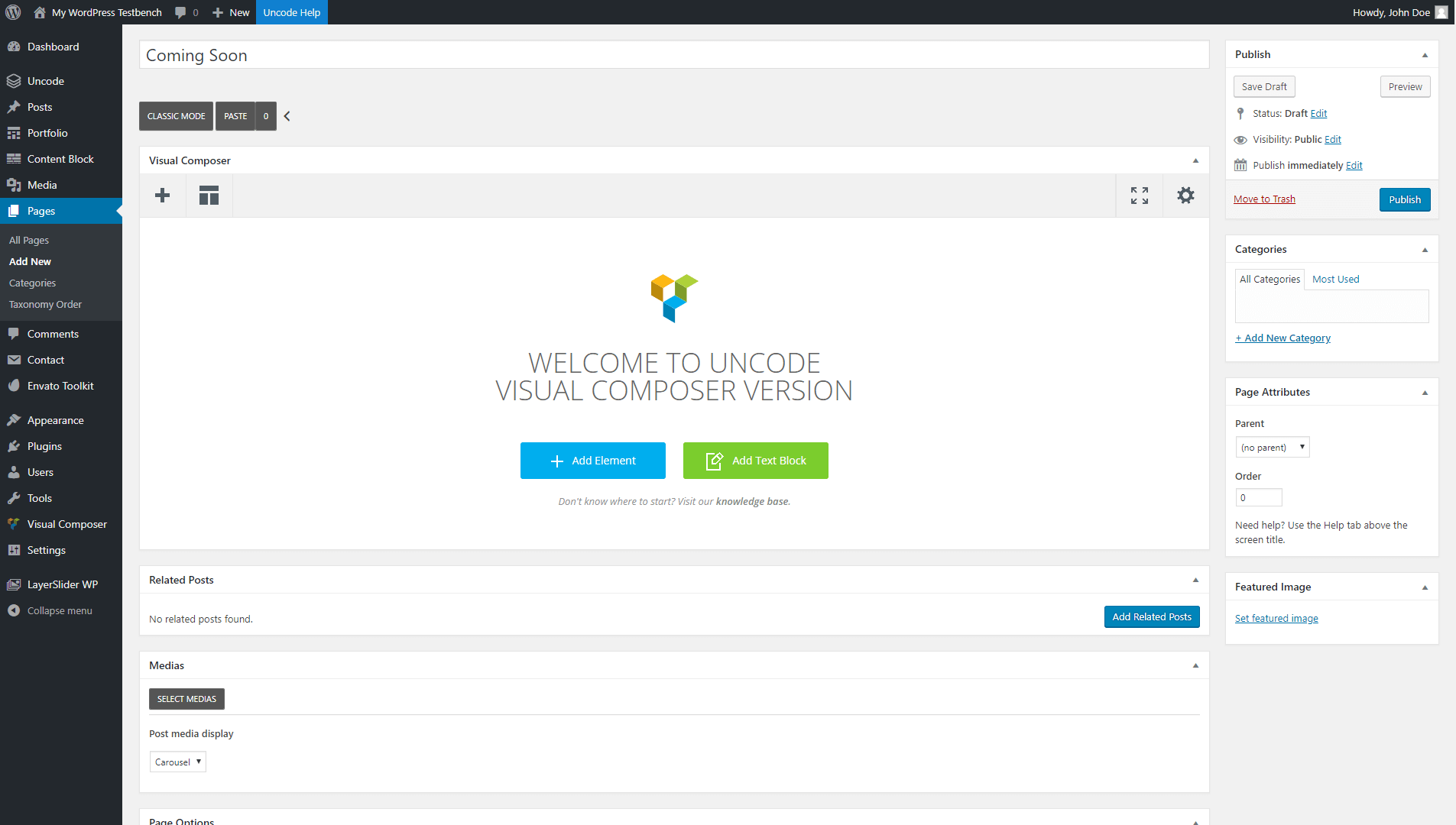
Once the theme is all ready to go, navigate to the Pages tab in your dashboard, and click on Add New. Right away, you’ll see that Uncode uses the famous Visual Composer editor (albeit a customized version) to help you create pages more easily.
You can do just about anything you want in Uncode, and your coming soon page should be unique to your business. To give you an idea of what’s possible, however, let’s walk through how to set up a basic page with the most vital elements discussed earlier.
Step 2: Customize Your Coming Soon Page
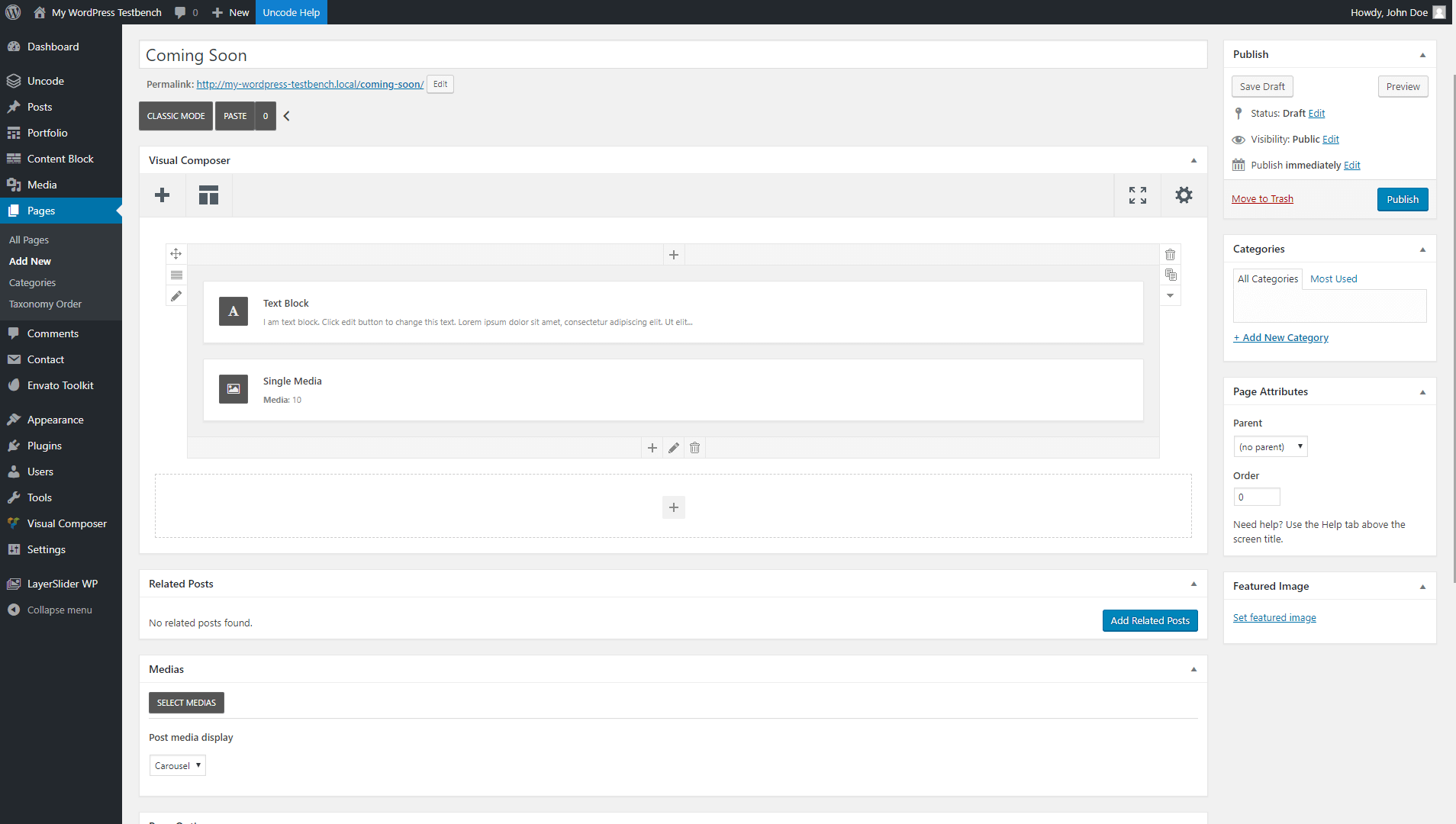
To start things off, we’ll go ahead and name our Coming Soon page. Then, we’ll place its first element using Uncode’s visual builder mode:

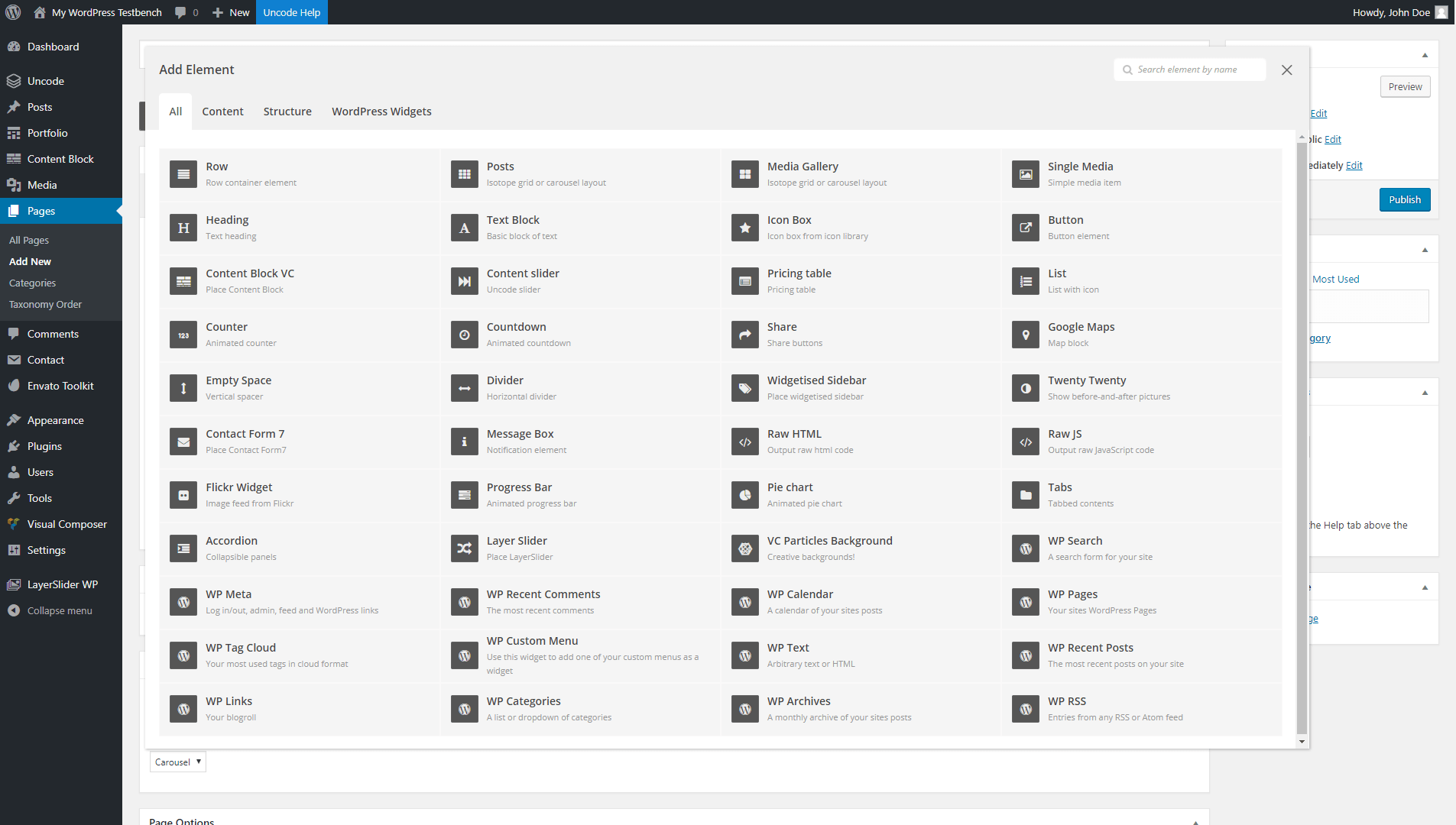
Let’s add a Single Media element, which we can use to place an image at the top of the page:

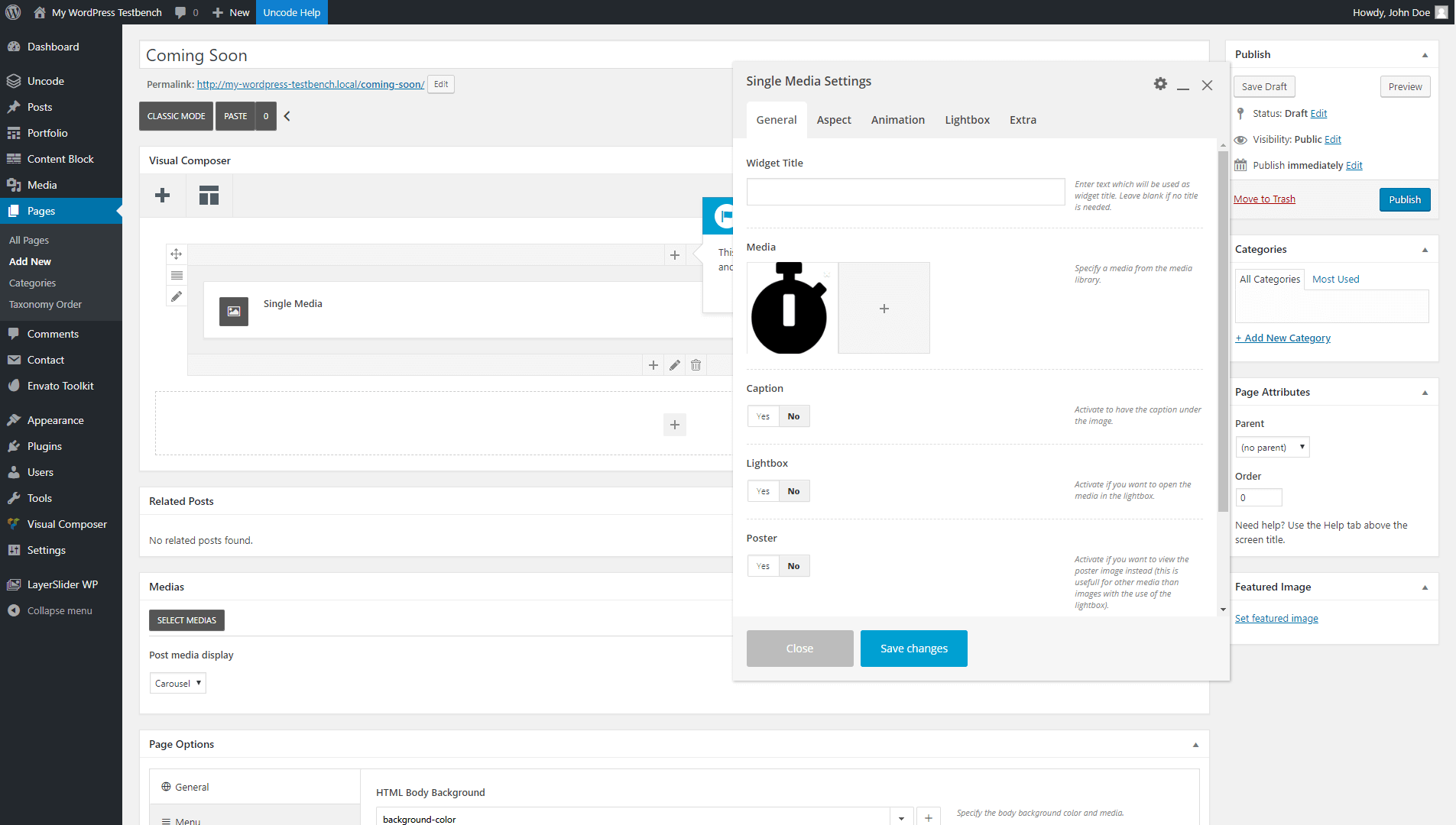
For our image, we decided to use a simple stopwatch, to indicate that time is counting down towards our launch. We also aligned the image to the center, and left every other setting pretty much untouched:

Our stopwatch looks pretty lonely up there, so let’s add a new element right above it. In this case, we’ll go with a Text Block, which will display our “coming soon” message:

In this text block, we’re also prompting visitors to leave their emails below, which we’re going to collect using a sign-up form. Before that, however, let’s tell them why they should care about our product launch.
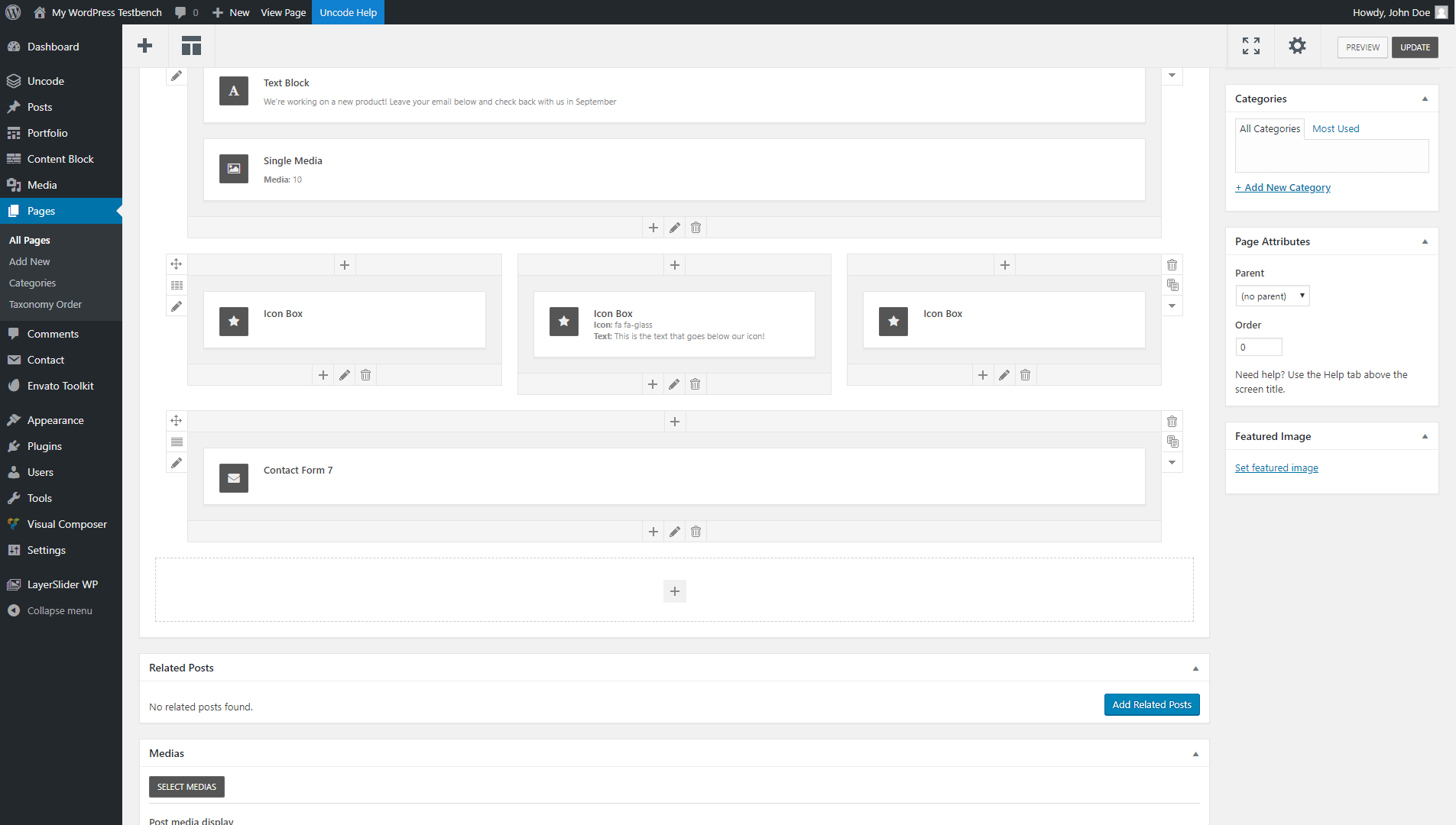
To do that, we’re going to create a three-column row right below the first one, and add some Icon Box modules within:
![]()
If we open the Icon Box module settings, we can choose which icon to use, and add the text that will display below it. We also enlarged our icon a bit, and centered the text:
![]()
By repeating this process for all three icon boxes, we can create separate sections highlighting key information. At this point, our coming soon page is looking something like this:
![]()
It’s fairly basic, but concise and effective. Of course, you can continue to customize your own coming soon page to your heart’s content. You can add colors, backgrounds, branding elements, and much more.
Step 3: Add an Email Sign-Up Form
Most effective web pages have a Call To Action (CTA). This is an element that tells visitors what to do next, and it’s a useful addition to your coming soon page. Even though they can’t see your site or product right now, you can give visitors an action to take, such as contacting you or signing up for an email list.
Fortunately, part of this functionality is already built into Uncode. Let’s add a Contact Form 7 module using a new row, at the very bottom of the page:

Then we’ll save the changes to our coming soon page, since we need to go ahead and install a new plugin. Contact Form 7 is a useful tool, but it won’t help much when it comes to collecting emails from your visitors. To do that, you’ll need to install the free Contact Form 7 MailChimp extension:

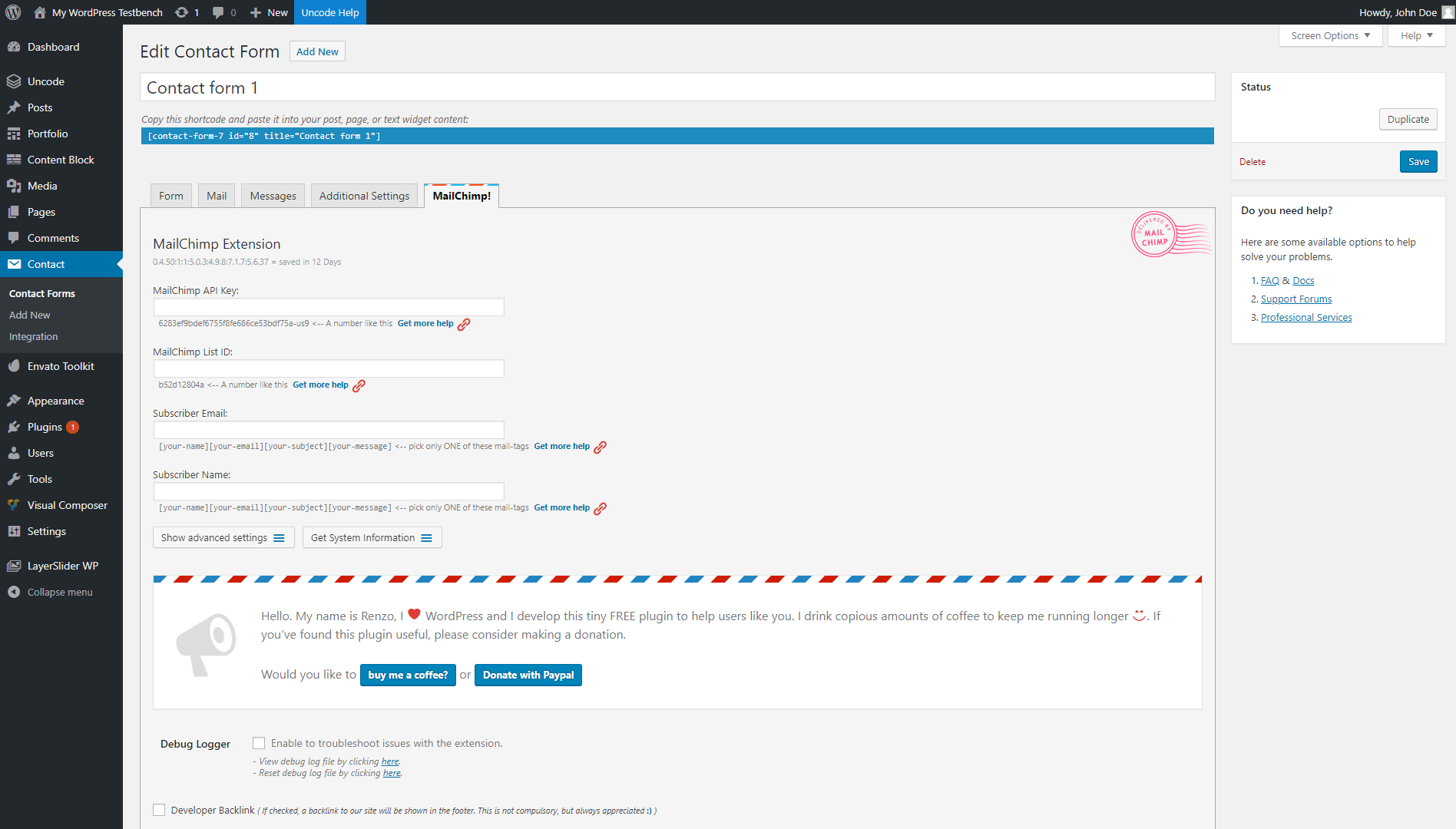
If you’re following along, you can go ahead and add the extension now. Don’t forget to sign up for a free MailChimp account while you’re at it. Once the plugin is active, we can navigate to the Contact > Add New tab, and find the MailChimp! option on the right side of the screen:

To activate our sign-up form, we’ll need to get a MailChimp API key and a list ID. Then, we can enter them on our new contact form page, and save the changes.
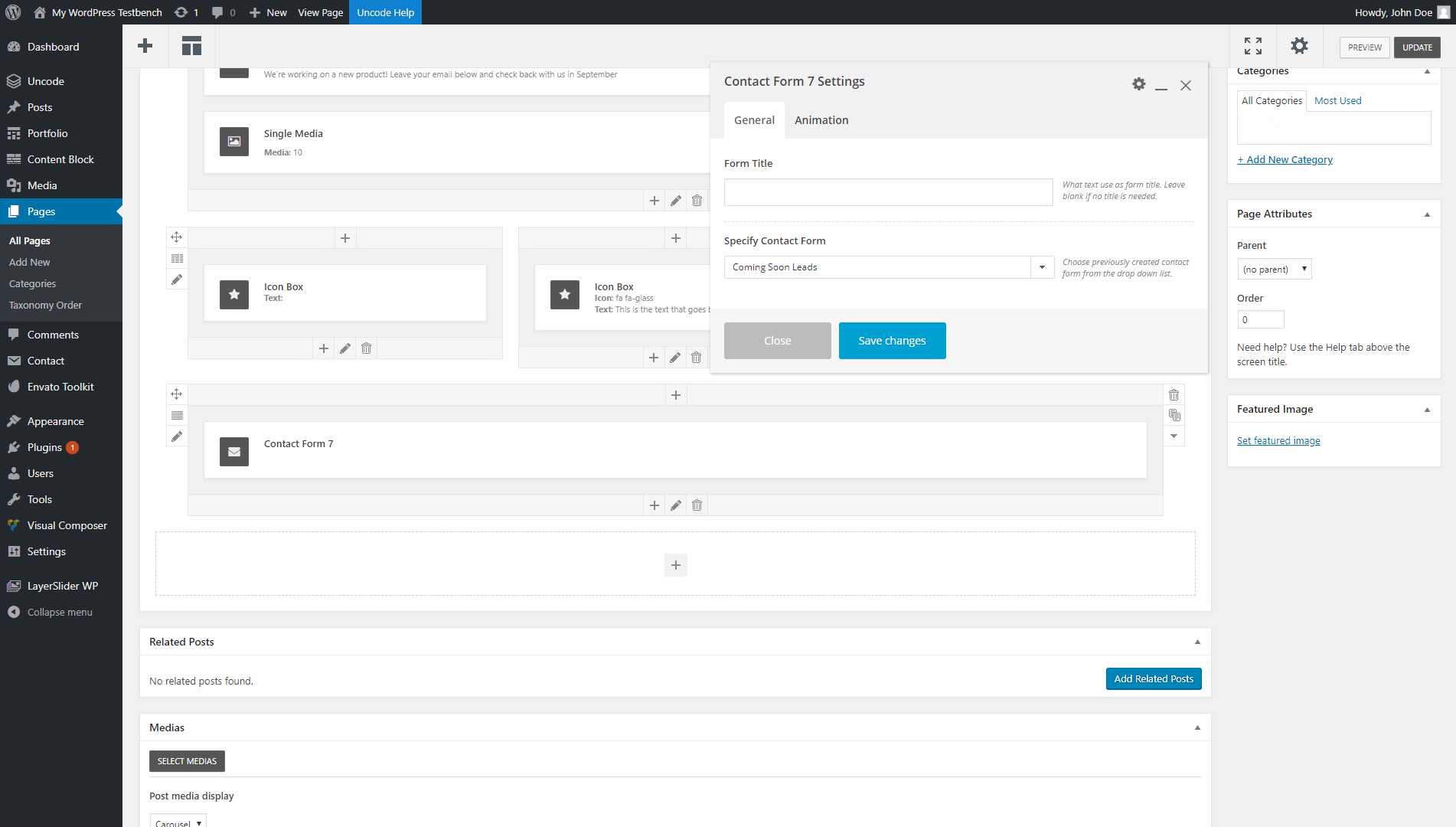
After that, we’ll open up our coming soon page using the editor once more, scroll down to the Contact Form 7 module, and access its settings. Where it prompts us to pick a contact form, we’ll choose the MailChimp sign-up sheet we just set up:

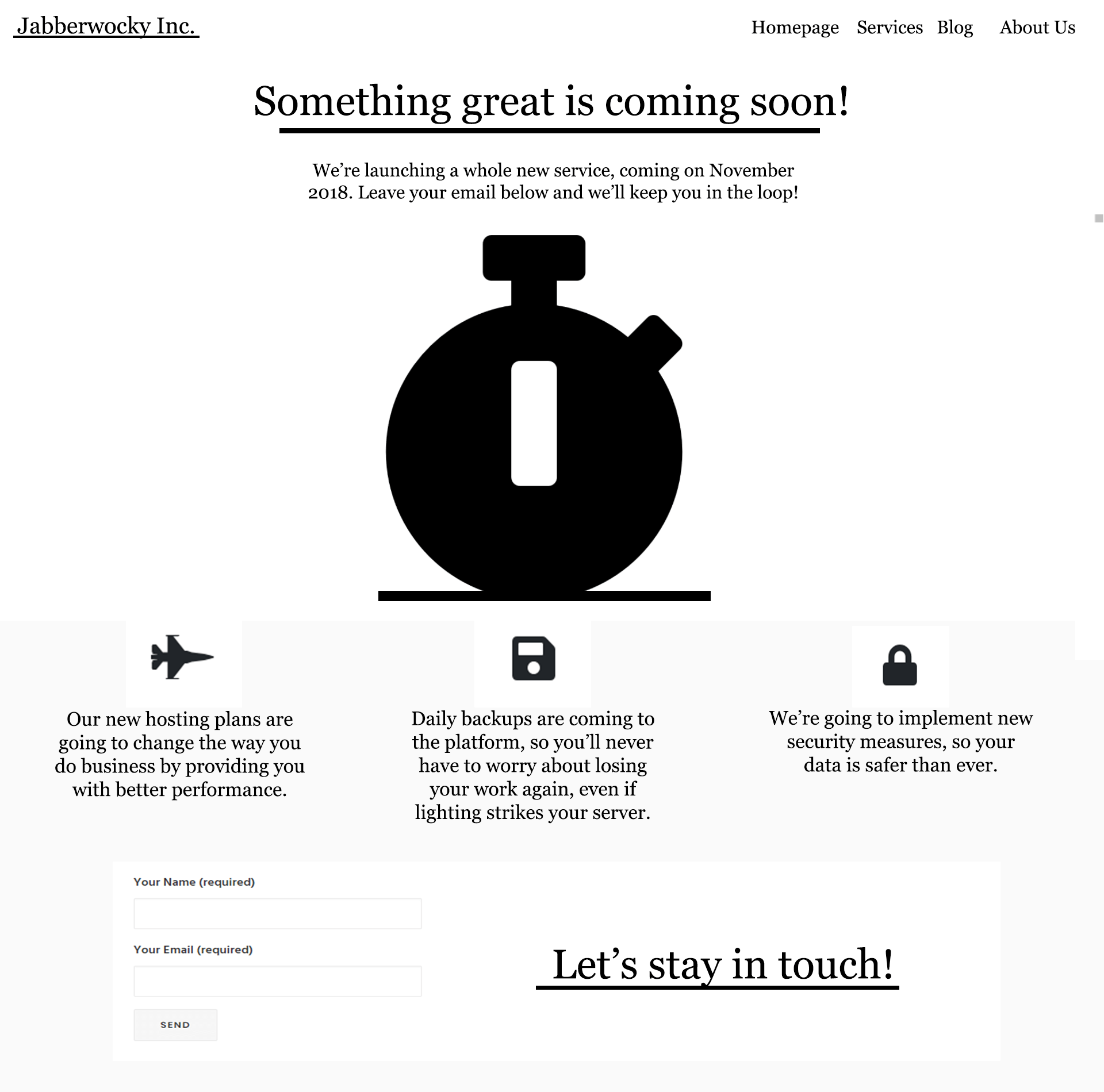
Finally, let’s take one last look at our coming soon page:

It’s simple, but it gives visitors a lot more useful information than most coming soon pages do. Plus, every time someone leaves their name and email, they’ll go right into one of your MailChimp lists. This means that as soon as your site or product goes live, you can send out a quick email blast and watch the visits roll in.
Conclusion
There’s a reason coming soon pages are popular. Without one, your audience will be in the dark about whatever you’re working on for your website. If you’re launching a new project or site, creating a compelling coming soon page is an excellent way to get people excited and inform them of key information. That way, you’ll have a built-in audience from day one.
A lot of sites play it safe with their coming soon pages, but you can achieve just about anything by using Uncode. Here are the three basic steps you can use to build a unique coming soon page:
- Install Uncode on your website.
- Customize your coming soon page.
- Add an email sign-up form.
Do you have any questions about how to design your coming soon page effectively? Let’s talk about them in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
February 19, 2018
How to Use Uncode to Create a Professional WordPress One-Page Website
Most websites are made up of multiple pages, even when less content…
April 3, 2018
How to Create Gorgeous Album Galleries Using Uncode (In 3 Steps)
Sometimes, you need to showcase more images than you can include on a…
June 12, 2017
How to Create a Custom Menu for Your Uncode Website in 3 Steps
There are many steps to creating an awesome website – solid design,…