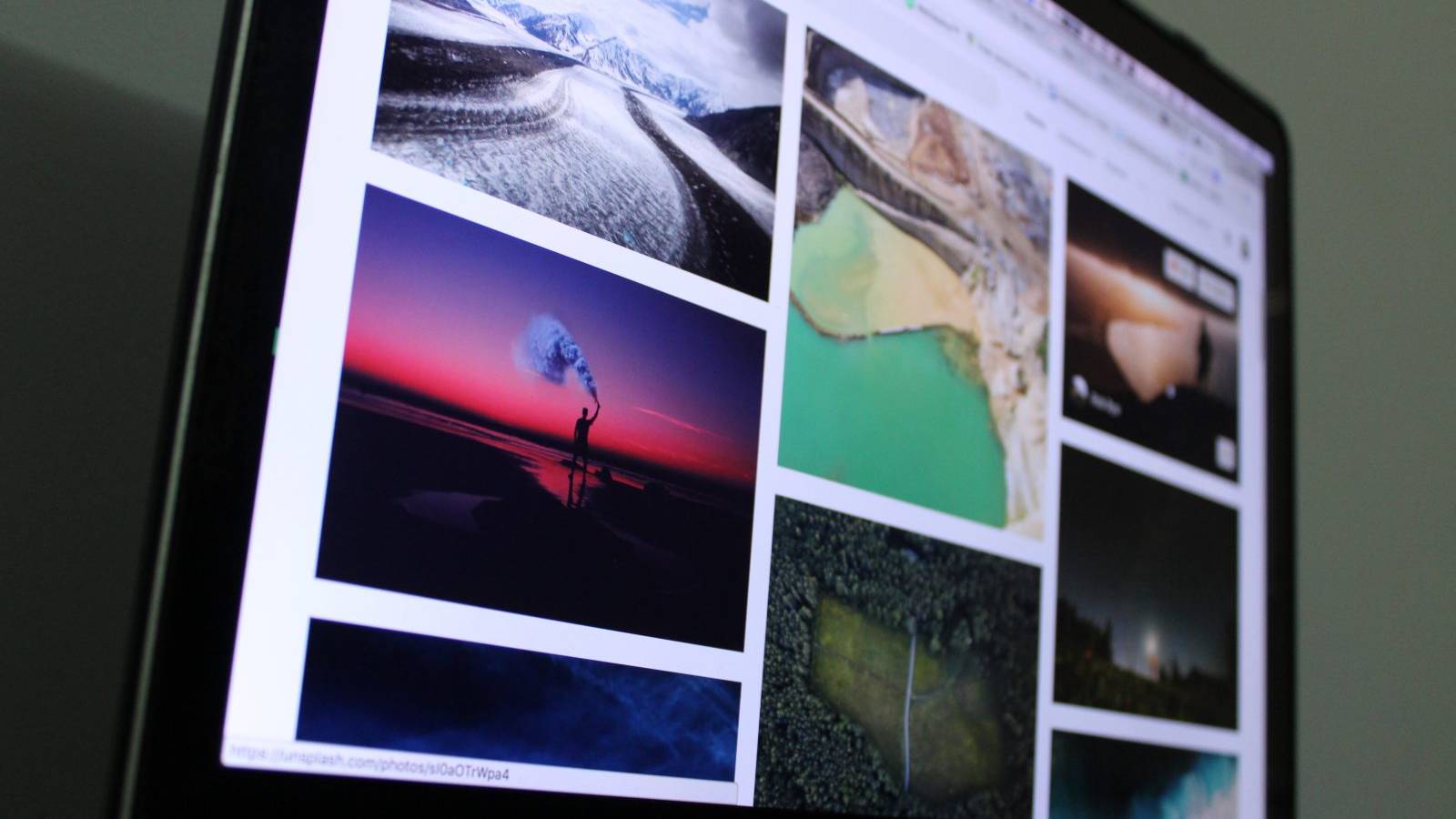
A lot of websites use galleries to showcase their images. However, just placing your photos side by side can result in a boring page, especially when there are so many unique layouts you could implement instead.
Fortunately, Uncode offers a number of advanced gallery layouts and features you can add to any of your site’s pages. Our multipurpose theme even enables you to switch between layouts in a matter of minutes, so there’s no reason for you to settle for a ‘dull’ style. Using a unique layout is a great way to make your images stand out and attract attention.
In this article, we’re going to talk about why the layout you use for your image galleries matters. Then, we’ll introduce you to six of Uncode’s unique gallery styles, and teach you how to use them. Let’s get to work!
Why It’s Vital to Choose Your Gallery Layout Carefully

Galleries are pretty simple features. They enable you to display multiple images side by side in an organized manner, so users can click on the ones they like and take a closer look. Some galleries open individual pictures in new tabs, others use lightboxes, and certain themes (such as Uncode) even enable you to create nested galleries.
Regardless of how your specific gallery works, it needs to look stunning. Let’s talk about why appearance is so important when it comes to this feature:
- It makes your galleries more noticeable. You want as many users as possible to pay attention to your images, so it stands to reason that your gallery should grab their attention.
- You’ll be setting yourself apart from other websites. Most sites stick to simple gallery layouts, so using a different style is a quick way to stand out visually.
- Unique layouts can give your website a more modern feel. Some gallery layouts take an unusual approach to displaying your images, which can add to your site’s overall style.
Fortunately, there’s no shortage of plugins and themes you can use to add new types of galleries to your website. Our own Uncode theme is a perfect example. This theme is built from the ground up to help you create any type of website and make it look stunning. With that in mind, we included several types of galleries you can use to make a strong impression. Now, let’s talk about how to find and use those layouts.
How to Change Your Uncode Gallery’s Layout
If you’re new to Uncode, you’ll need to set up the theme and all its recommended plugins before you can start using its advanced features. Once that’s taken care of, you can go ahead and create your first gallery.
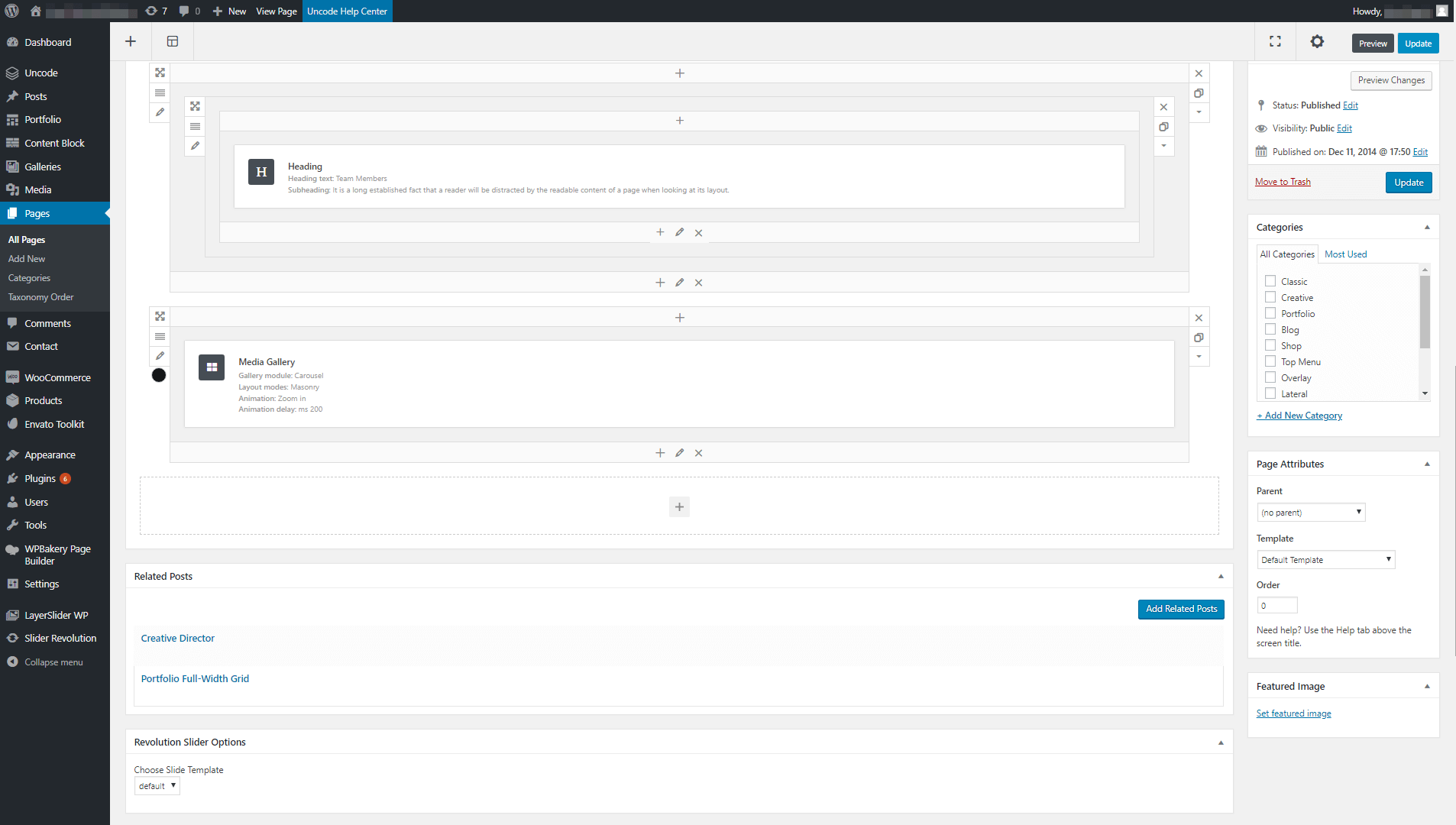
To do this, open the editor for any page or post, and add a Media Gallery module right where you want your gallery to be placed:

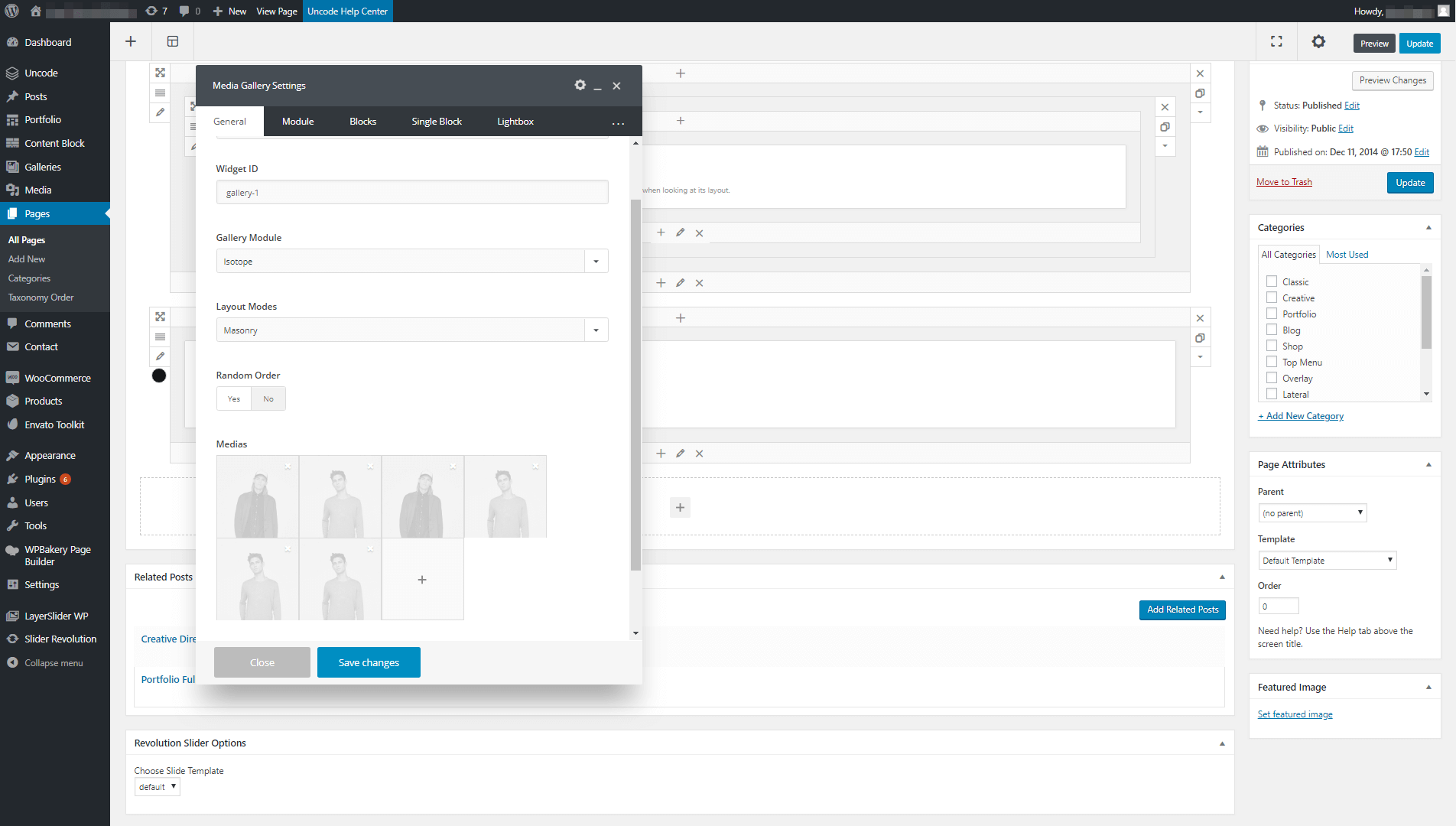
Now open the Media Gallery Settings window for your new module, and look for the Gallery Module and Layout Modes settings.
Gallery Module enables you to choose between three basic types of galleries: Isotope, Carousel, and Justified. If you choose the Isotope option, you’ll be able to select a more advanced gallery type using the Layout Modes setting.
Below those options, you’ll find a section where you can add in all the images you want your gallery to include:

Keep in mind that Uncode enables you to build galleries that use more than just images. You can also create galleries based on audio files, videos, and even Instagram and Flickr feeds. No matter what media type you’re working with, however, you can use any type of layout you want. If you’re not sure which layout will work best for your site, don’t worry – we’re going to introduce you to all the available options.
6 Stunning Layouts for Your Uncode Galleries
Out of the box, Uncode offers six unique types of galleries you can use on any of your pages or posts. You already know how to switch between them, so all that’s left to do is get to know each option, and decide which one is the perfect fit for your website.
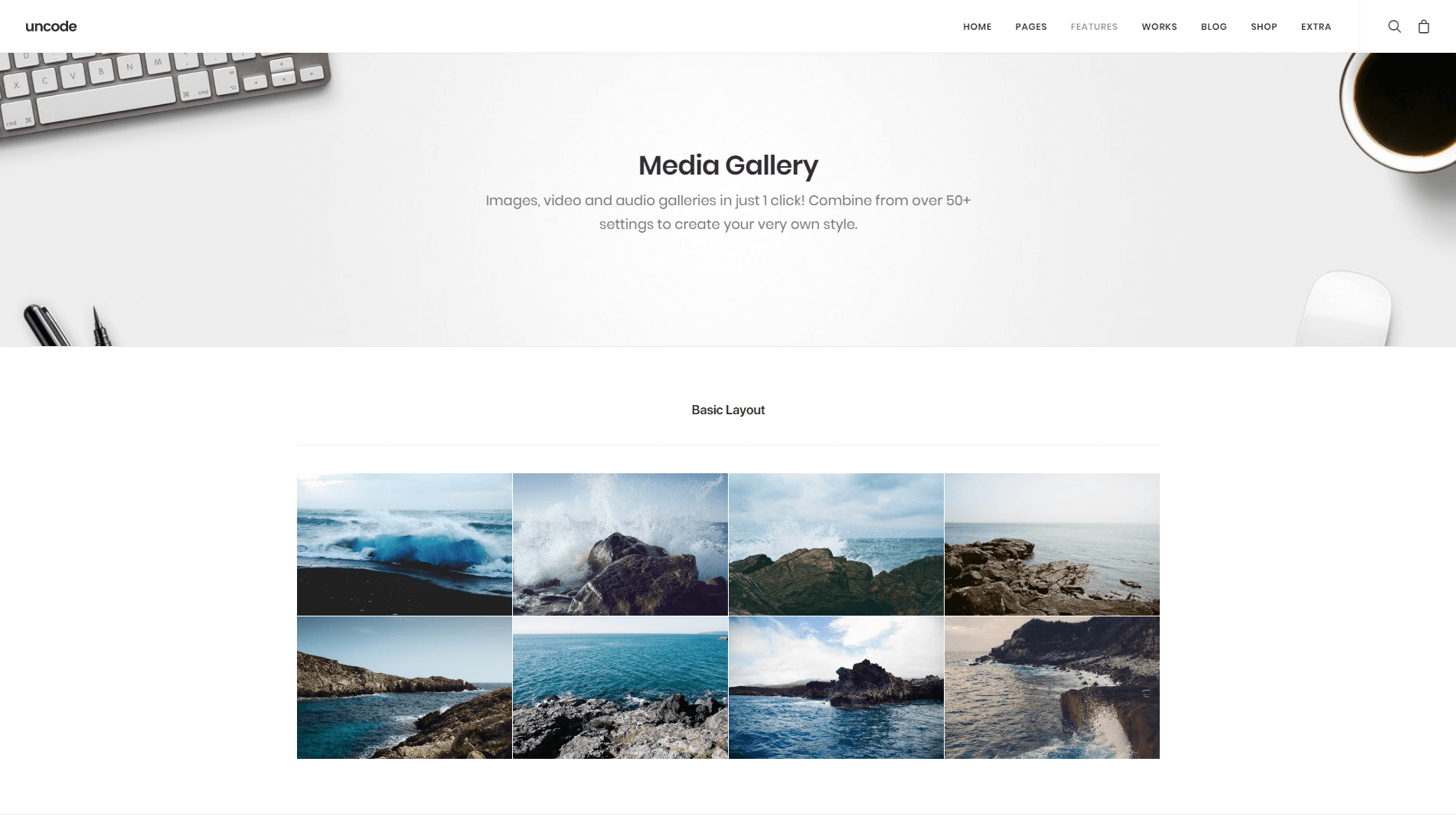
1. The Basic Layout

If you like to keep things simple, Uncode does enable you to use a no-frills layout for your galleries. With this style, all your images will display in rows and columns of equal size.
This style may not win any awards for innovation, but it’s a timeless classic that works well if you want your site to appear professional. Plus, this is the style Uncode galleries use by default, so you all you have to do is add the images you want to your Media Gallery module and you’re ready to go.
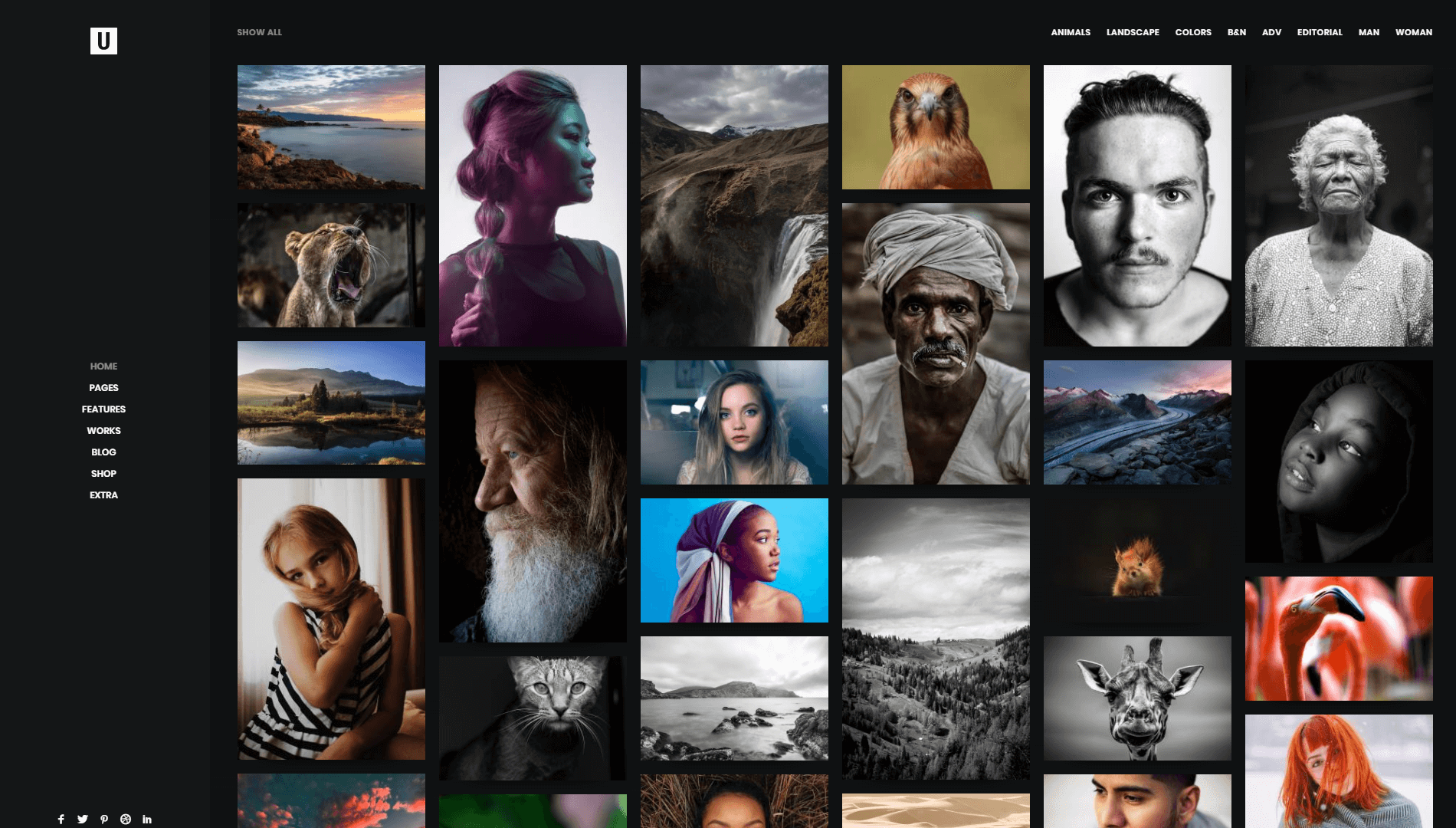
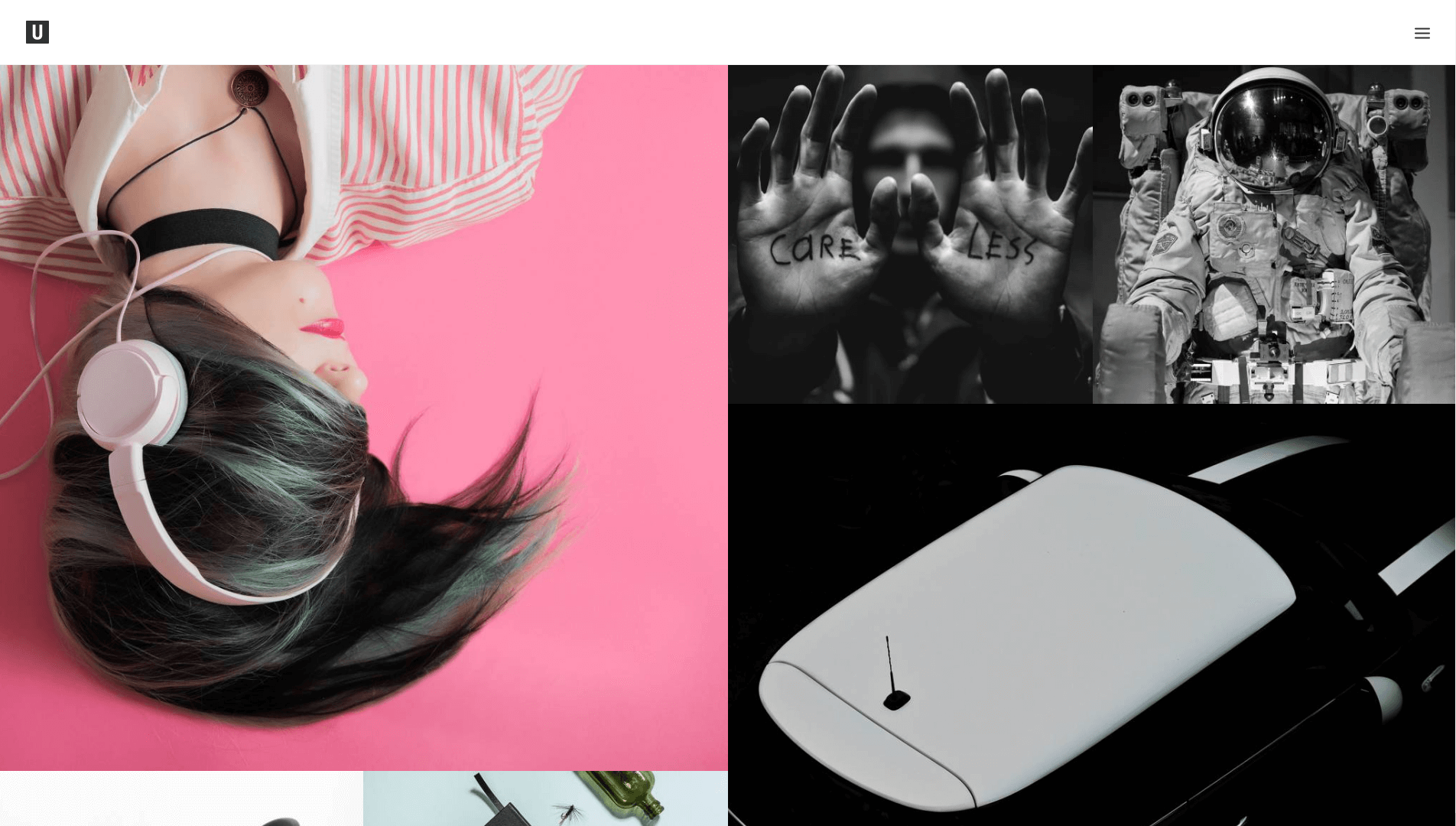
2. Masonry

Masonry galleries are a stylish way to showcase your images and highlight the ones you want visitors to pay special attention to. Unlike regular galleries, masonry designs display your images using unequal sizes. This approach can give your website an almost chaotic, modern style, which is perfect for creative projects.
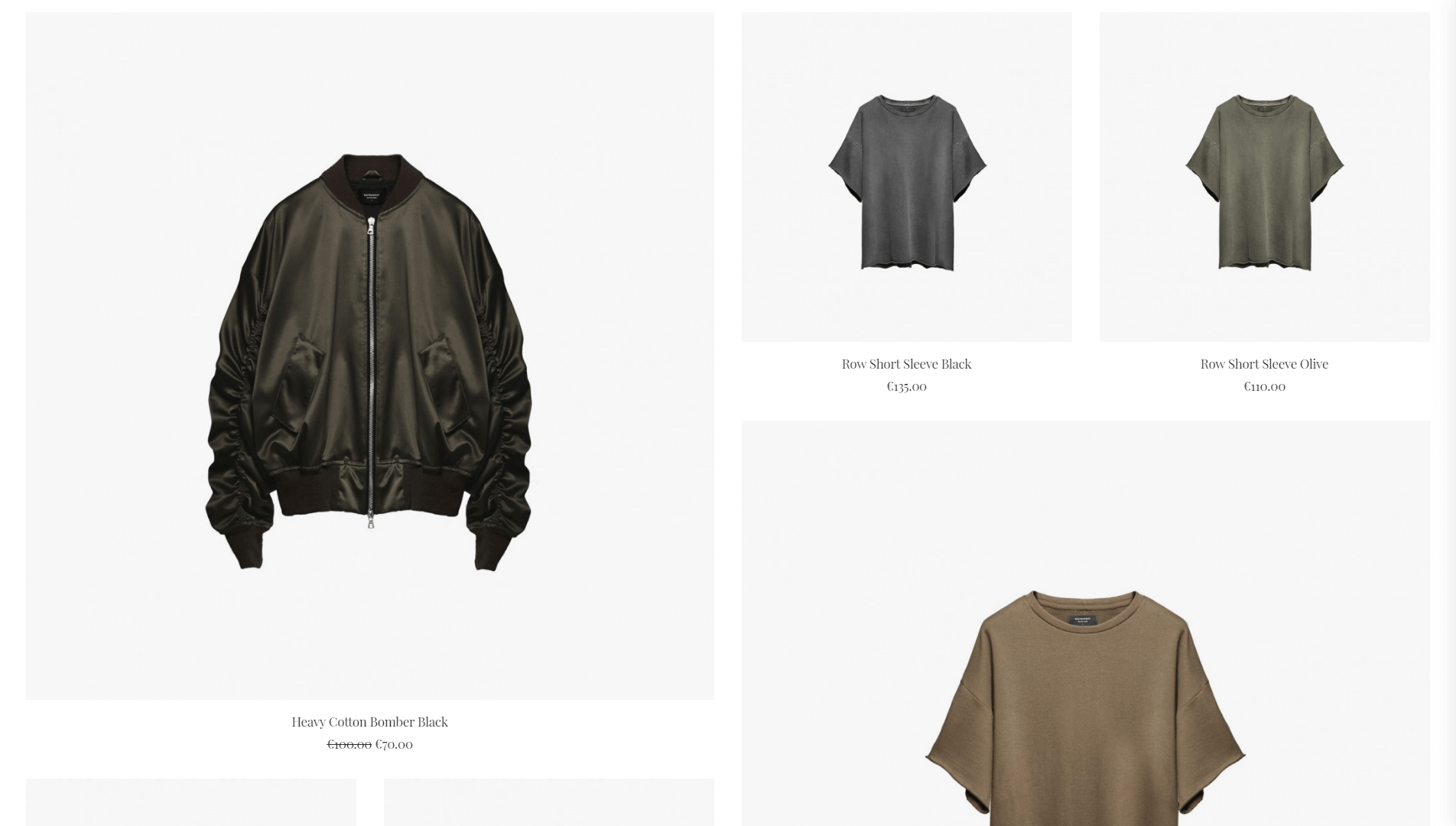
3. Metro

The Metro and Masonry styles are fairly similar on the surface. They both use uneven sizes to highlight specific images and achieve a unique look. Metro designs stick to specific patterns, however, so they can help you achieve a more organized look than masonry galleries do. This makes them popular for news websites or online magazines, since it’s easy to showcase featured article images.
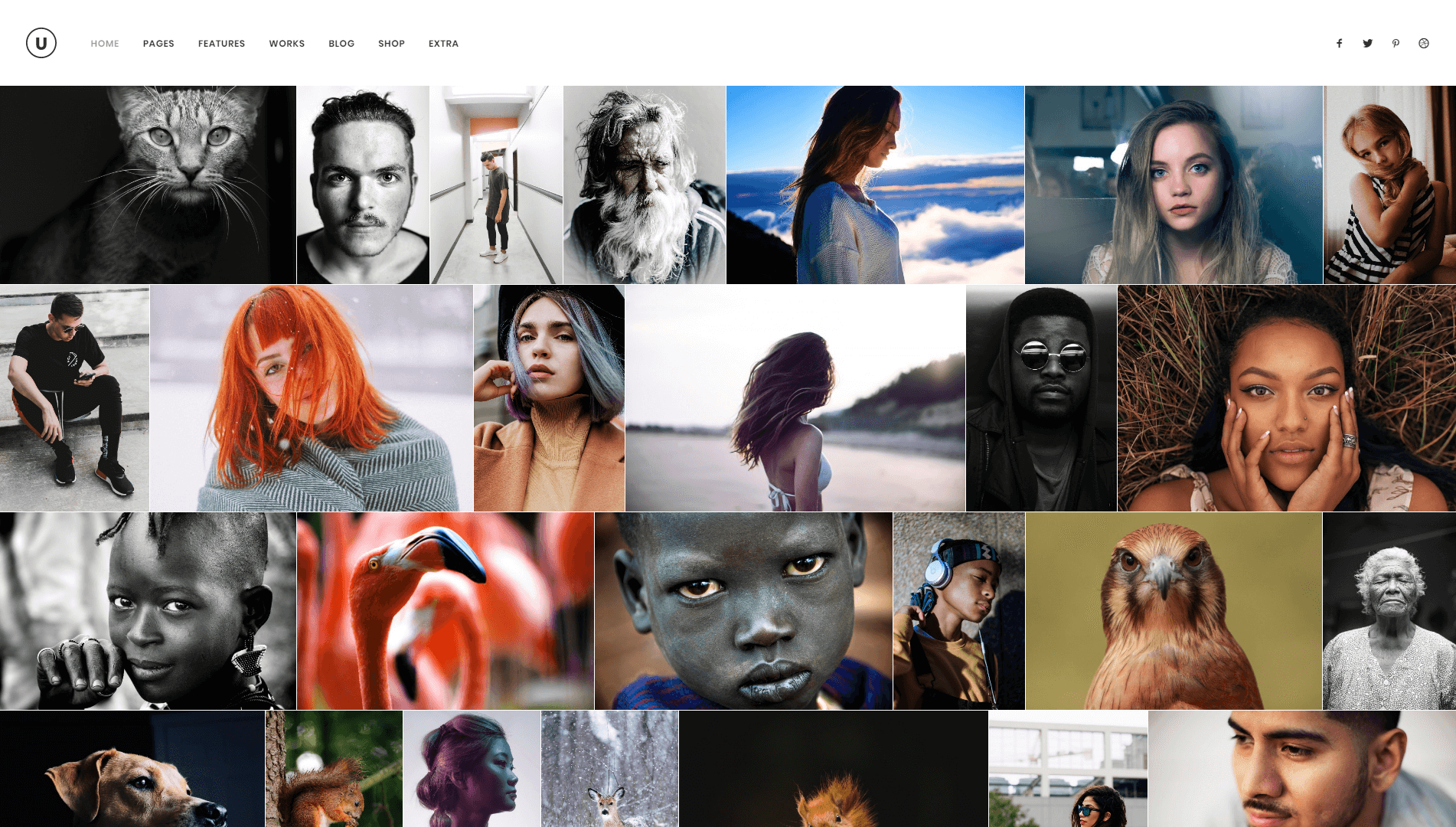
4. Justify

The Justify style is fairly straightforward. It works just like a regular gallery, in the sense that it uses even rows of images. However, with a justified layout, the number of images within each row can vary. Uncode takes the pictures you add to your gallery and automatically adjusts their size, so that even if some are wider than others, your gallery will still have the same overall width. This is a clean look that still appears more modern and creative than a basic gallery layout, which makes Justify a great fit for almost any type of website.
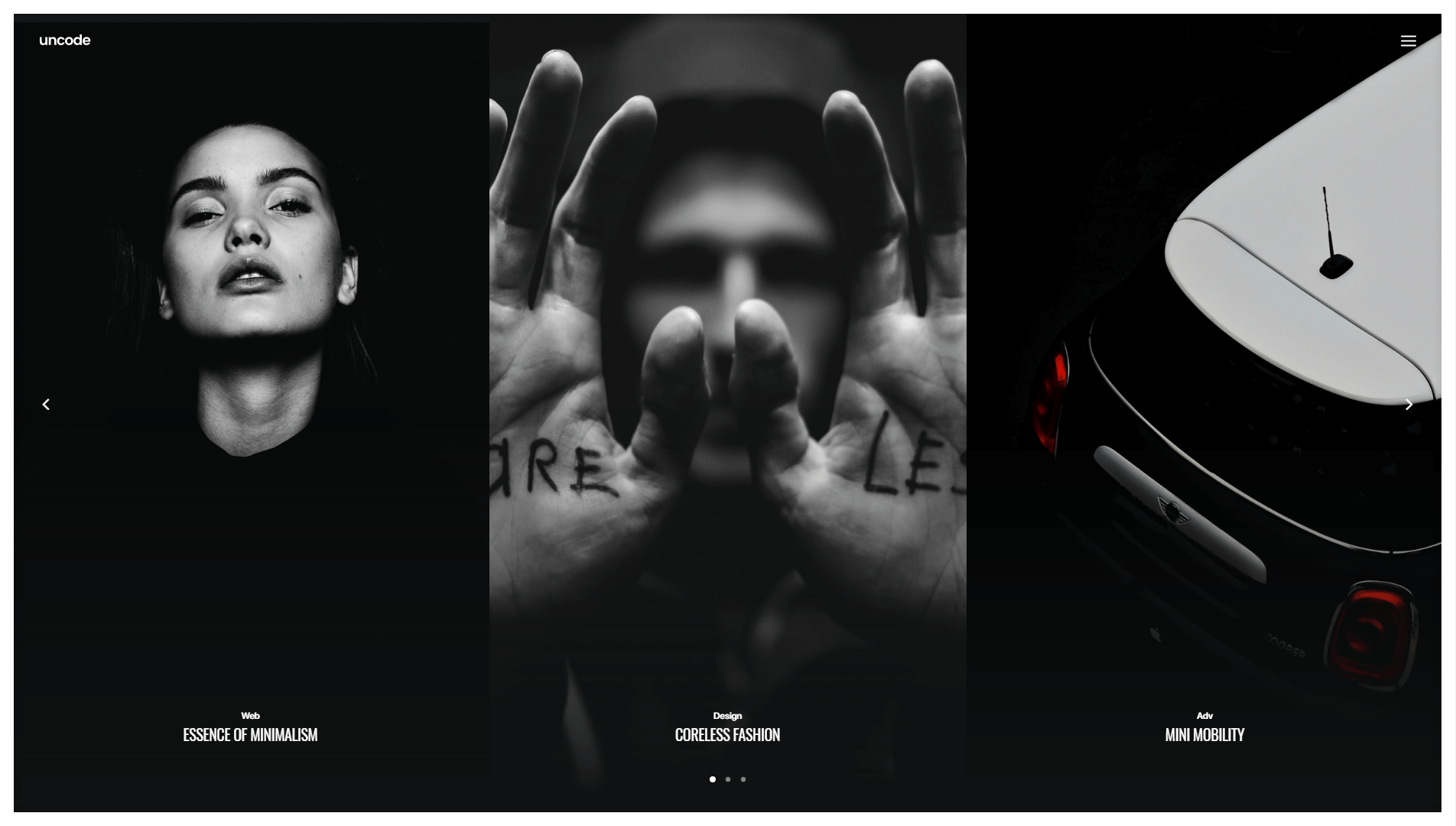
5. Carousel

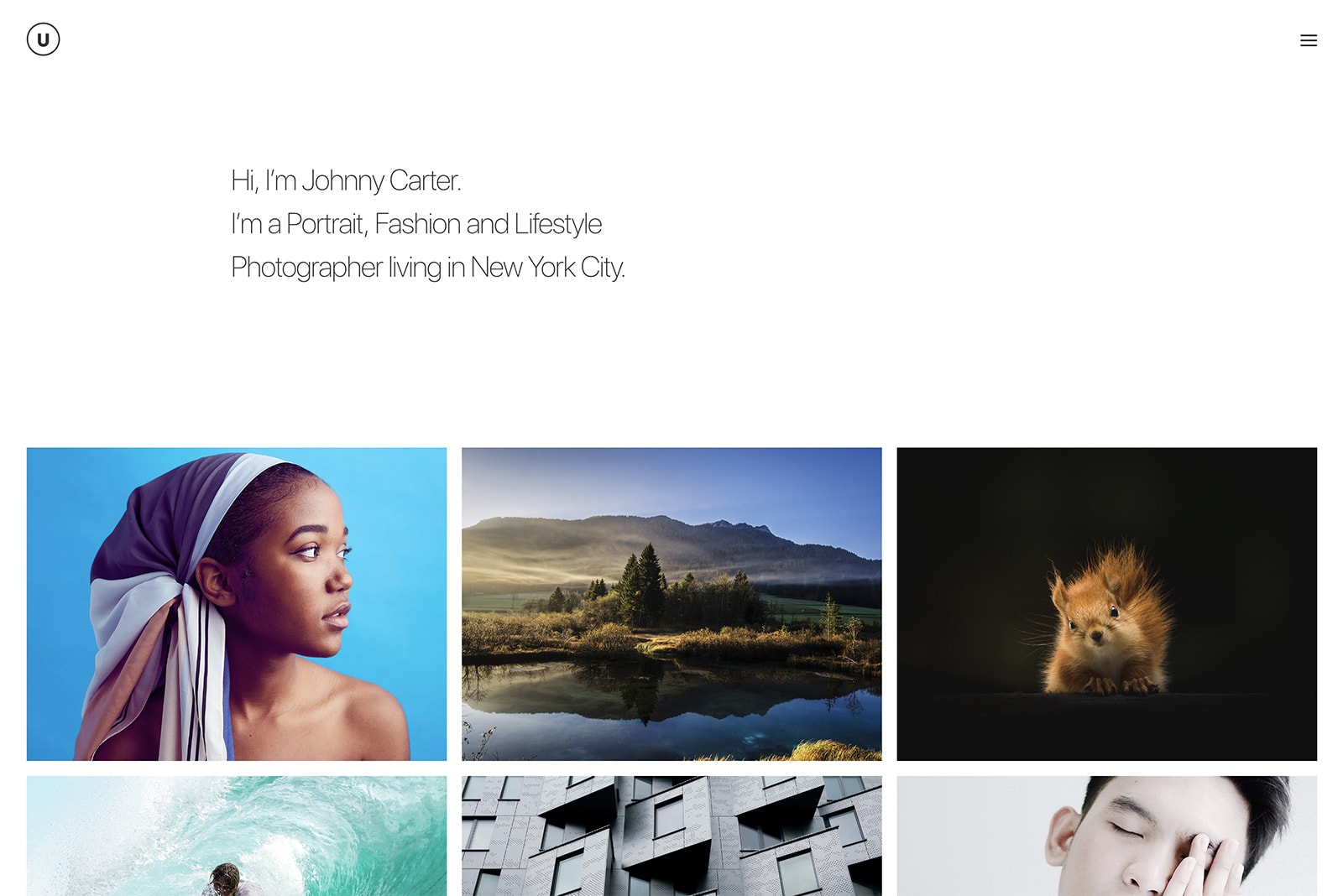
So far, we’ve focused on gallery layouts that enable you to showcase multiple images. Slideshows, however, are all about shining the spotlight on a single photograph at a time. This is a fantastic style for headers, or when you only want to display a handful of images. Slideshows are particularly strong choices for portfolio sites, since you can use them to show off your best work in a stylish way.
6. Caption

Caption galleries are a variant of the basic gallery layout. Just like a standard gallery, this design enables you to showcase multiple images using even rows. However, in this case you also get the opportunity to add a caption to each image. You can use these captions to describe your pictures, display titles or dates, and so on. This is a simple addition to a classic layout, and lets you provide a lot more information without requiring users to zoom in on each image individually.
Conclusion
Galleries are one of the most common features found on modern websites. When it comes to designing your own image galleries, you can simply display all your images side by side and call it a day. However, there’s no reason to play it safe when there are so many more interesting styles you can try out.
With Uncode, you can switch between gallery layouts in an instant. Some of our favorite styles include Masonry and Metro, both of which look stylish and modern. What’s more, Uncode even includes gallery settings for video and audio files, as well as for social media feeds. In other words, it has an option that’s perfect for your site, no matter what type of design you’re going for.
Do you have any questions about how to create stunning galleries using Uncode? Let’s talk about them in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
March 2, 2017
How to Create a Stunning Image Gallery Using Uncode
Your website’s design plays a major role in how visitors perceive it.…
November 28, 2017
Uncode Creative WordPress Theme gets 30.000 sales on ThemeForest!
Uncode Creative Multiuse WordPress Theme gets 30.000 sales on…
March 27, 2017
Uncode Creative WordPress Theme gets 20.000 sales on ThemeForest!
Uncode Creative Multiuse WordPress Theme gets 20.000 sales on…