One of the most important things to a web designer is to deliver a well-designed page that will grab viewers’ attention. There is nothing more powerful on e-commerce, blog, or news site than a clear and easy to read layout.
The visual clarity of your design is what’s keeping the readers engaged with the content. If you choose to add too many elements such as images, colors, and various shapes without using white space in a website, it will look unappealing.
A great way to avoid that is to understand what is whitespace and its use as a web spacing tool which results in a simple and elegant design. A well-made white space design improves readability and performance of your website.
So, what is whitespace?
As a visitor, when you look at the page, the portion that is left unmarked or blank is white space. Using it proves that a page does not need to be filled with graphical elements to deliver the desired message to visitors.
Now, keep in mind that just because it is named “white space” it does not have to be white – it can be filled with any color, provided that it is free of any elements.
Why should a designer use white space in a website?
On the other hand, to a designer, white space represents the space between images, texts, margins, graphics, columns and other page elements. They also use the term “negative space”. It is a tool that they can use to organize text and components, and most importantly to guide users attention to a specific part of the page.
As an example, take a look at Google’s excellent usage of white space on their homepage – it highlights what is the most important thing there: search.
Benefits of web spacing are not just purely aesthetic:
It offers high readability.
Improving clarity is what whitespace is all about. As stated by research in 2004 white space increases comprehension by nearly 20% because it makes reading much easier by reducing the number of text visitors see all at once.
When optimizing text content, always keep in mind its paragraphs and margins. The larger the line spacing is, the better experience will visitors have, provided that you do not add too much as the text may appear disconnected.
A page cluttered with text or imagery is unappealing, and visitors will often close it within seconds.
It attracts attention.
As we already covered, white space can be used to draw users attention at a glance.
Now, people usually think that the best way to make something stand out is to make it big and bright, but you have the same effect if you put a red dot on a white piece of paper. Hence, using white space around a particular segment of the page hooks users’ attention and reels it onto it.
The lack of other elements will make the content stand out even more.
It sets the tone and hierarchy of your page.
White space communicates elegance, freshness, and clarity. When used appropriately it provides a general flow of the page, showing the design as intended. However, sometimes that is not the design you are looking for.
The three enemies of whitespace
There are significant reasons that are pushing white space out of a design. If you understand them and know how to deal with them, your design can maintain all the white space it needs.
The page fold
The first reason of pushing white space out of design is because of someone within the design team insists on putting as much content as possible high on the page. Visitors are not lazy, and they know how to scroll.
However, designers do not know at which point users have to start scrolling because it depends on the operating system, browser, resolution, platform, and other factors. The rule of thumb here is to make sure that to place the primary calls to action and content at the top of the page. Of course, this does not mean that other content will be ignored.
Too much information, not enough time
The second reason for removing whitespace from design is by being too wordy. Majority of website owners have a lot to say, and not enough time to do so because of the limited attention of visitors.
Let us have a look at Google’s and Yahoo’s homepages as they offer nearly the same services, but take a different approach in doing so.
Yahoo chose to get the user to look at everything at once, while Google recognized visitors limited attention and only offered their core feature – the search. It is immediately evident which page is more efficient than the other.
Internal politics limitations
Because of internal politics more often than not website owners are forced into adding too much content to a page, leaving no room to use white spaces to their maximum effectiveness. When a superior in an organization insists on putting something that is illogical and visually unappealing, there is a little a designer can do about it.
Ending thoughts on whitespace:
After this quick read, it is apparent that using white space in a website is a powerful designing tool. It is just as much important to a page as its images, texts, and other visual elements. Knowing how and when to add white space can make or break your design.
It is something that sets apart a color and image littered web page from a clean and elegant one. Which one is going to have higher conversions and more extended visits?
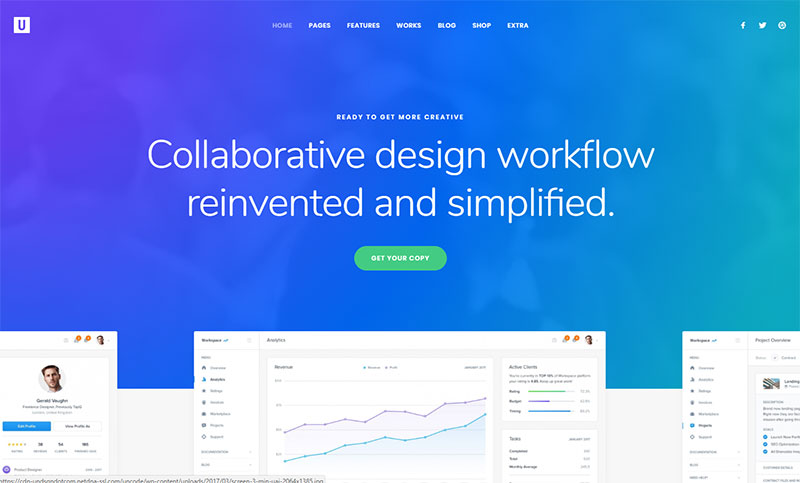
Something simple as white space is easy to use and very difficult to master. However, once you take a grasp of it, it becomes both science and art. You can check more white space samples in our Uncode demo.
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
June 26, 2018
Key Elements for the Best Web Page Design
When it comes to web page design, the trends are constantly changing.…
August 16, 2016
Web Design 101: Make sure your site is responsive
More than 50% of searches on Google are done with smartphones or…
April 22, 2018
Responsive Web Design: Tips and Best practices
Having a responsive web design is a necessity nowadays, compared to…