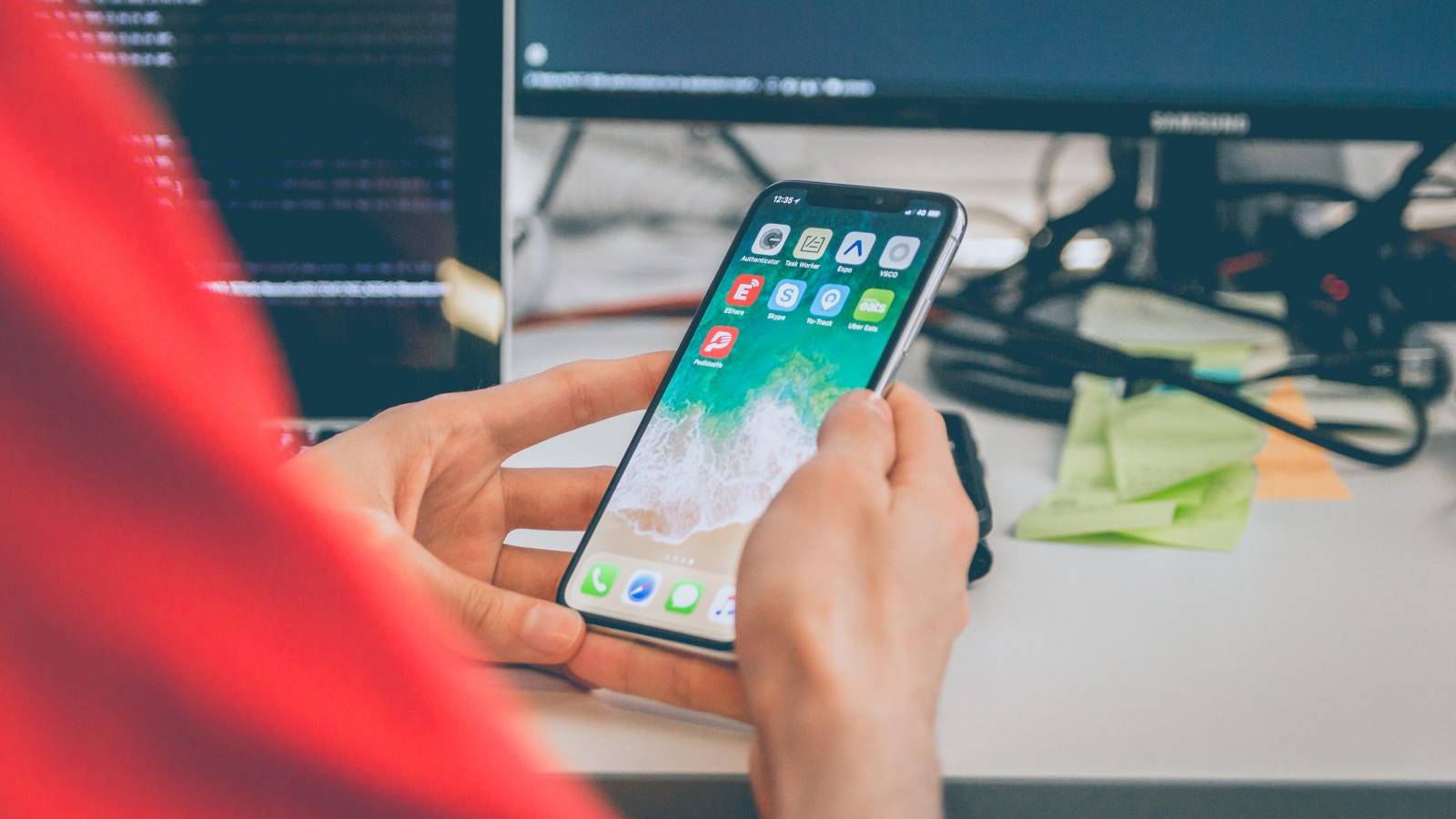
More than 50% of searches on Google are done with smartphones or tablets, meaning your site is likely to be viewed and reviewed on such a device. This makes two things very important for your design: responsiveness and being lightweight. Responsive and lightweight equals mobile friendly, and it’s not just something your visitors appreciates. It’s important in Google’s ranking algorithms, so it may very well affect how many visitors your site gets in the first place.

A site is viewed in different resolutions on different devices
What’s ‘responsive’?
Responsiveness refers to designing webpages that adapt themselves in response to the size of the screen they are being viewed on (more about Responsive web design on Wikipedia). You should not have to scroll sideways or zoom in to read a text or a menu, or watch an illustration on your smartphone.
Test responsiveness
The easiest way to test for responsiveness on a desktop is to make the browser window more narrow vertically. A responsive site alters its layout as the window changes in size. Another way is of course to try the same site on your smartphone or tablet.
Both ways come a long way but aren’t actually enough. What you see when you resize your window is not always what someone on a handheld device will see, even if you manage to match the resolution. And you most likely only possess one or a few brands and generations of smartphones. What looks nice on Safari on an IPhone 7 might look like crap in Chrome on a Galaxy S7.
Ask your browser
Chrome, Safari, Firefox – they all have web developer tools built in them. If you right click on a page and choose “Inspect element” (or go to Tools > Developer Tools in the menu) in Chrome for example, you can choose which resolution or device to preview a site in.

Viewport Resizer
Online tools, two examples
- Responsive Test lets you preview any given URL in different resolutions, simulating a view on different devices: http://responsivetest.net
- Viewport Resizer is a browser-based tool to test any website’s responsiveness. Just save the bookmarklet, go to the page you want to test, click on your created bookmarklet and check all kinds of screen resolutions of the page: http://lab.maltewassermann.com/viewport-resizer/
Responsiveness, as well as being lightweight, are core features of the Uncode theme. A site should not only be viewable on any device. It should look great on all devices.
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
May 29, 2018
Responsive Web Design Tips & Tricks to use this year
This is the age of mobility that we are living in and people mobile…
April 22, 2018
Responsive Web Design: Tips and Best practices
Having a responsive web design is a necessity nowadays, compared to…
June 26, 2018
Key Elements for the Best Web Page Design
When it comes to web page design, the trends are constantly changing.…