When developing Uncode we wanted to give you all the flexibility of being a developer – but without the need to write a single line of code. That’s what we mean when we talk about our unparalleled attention to details. We’ve also done a lot when it comes to enhancing aspects of performance. As many of you know, WordPress sites tend to be heavy loading. With Uncode that’s not the case. Flexibility and performance, let’s get you a quick walk through.
Flexibility
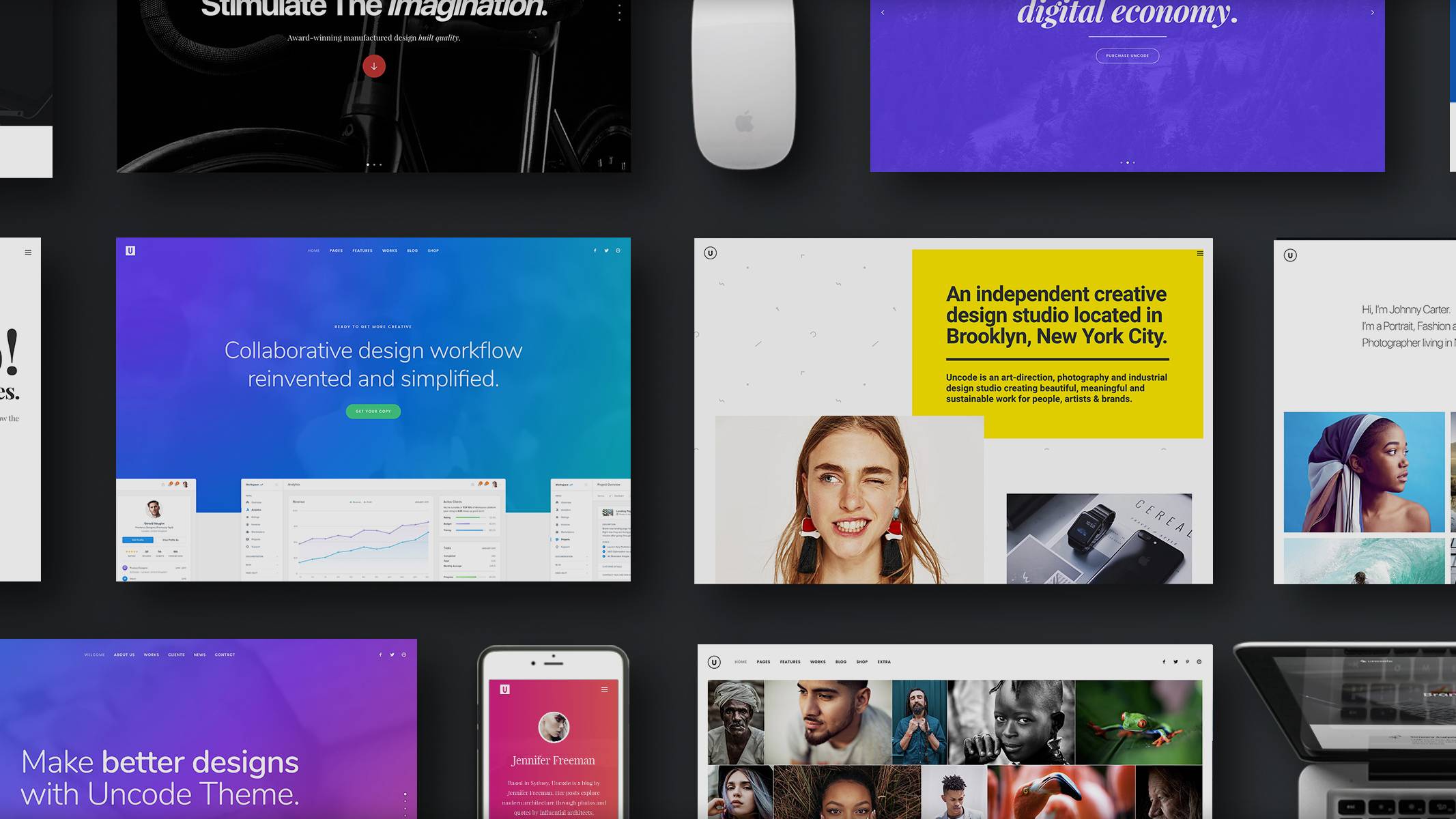
Most themes come with one or a few design choices and a lot of specialized modules for different tasks, for example displaying your staff or testimonials. Uncode is based on 28 powerful modules with up to 100 options, allowing endless combinations and unique designs. This means you can build countless of different sites with Uncode without having to repeat yourself. The visitors will see your design and not the theme. Theme Options or specific for a certain page using Page Options.

Uncode Visual Composer video tutorial
Uncode’s take on Visual Composer
Instead of acting like a mere WordPress skin, Uncode takes use of a unique and extended version of Visual Composer (included in the purchase of Uncode). This means backend page creation, again without coding for you. Our version of Visual Composer is used in a completely new way and features new and advanced functionalities not seen elsewhere.
This innovative approach on Visual Composer among other aspects takes your website-building capabilities to a whole new level. We are not only extending Visual Composer’s native functionalities, we’ve created a new, unique interface that has been customized, organized, and perfectly adapted to Uncode.

Theme Options example
So many options
You can take control over and design headers, footers, archive pages and many other areas you generally are not allowed in a WordPress theme. Settings can be universal across the site using Theme Options or specific for a certain page using Page Options.

Uncode Content Block video tutorial
Content Blocks
Uncode uses what we call Content Blocks to let you create content that can be used and reused across a site. Use Content Blocks to create headers and footers for group or all of your pages. You can also use Content Blocks for archive layouts, opening the possibility to design listings for categories, tags and search page. The technique can also be used for page fragments like call-to-actions or banners.
Performance
The core file of Uncode and our version of Visual Composer is very slim, despite of all the options open for you this makes loading the page super-fast.
Alongside of the slim core we’ve also sped up image loading using adaptive images. This means you can upload your images into our unique Media Library in the highest available resolution. Uncode’s Adaptive Images System will then deliver images in the correct resolution for every browser and resolution. For mobile responsiveness this is a huge breakthrough, mobile performance will improve without compromising image quality (needless to say, this is a good thing for both your site visitors as well as your Google ranking).
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
September 2, 2016
What’s so special about Uncode? Media Library
The media library is a standard WordPress feature, and although handy…
November 3, 2016
What’s so special about Uncode? Adaptive Images
Sometimes when you are working finding solutions you get that idea.…
November 28, 2017
Uncode Creative WordPress Theme gets 30.000 sales on ThemeForest!
Uncode Creative Multiuse WordPress Theme gets 30.000 sales on…