If you’re a WordPress user, you’ve probably heard some buzz about the upcoming Gutenberg editor. We’ve talked about what Gutenberg’s launch means for WordPress already. However, we didn’t yet get the chance to dig deeper into how the new editor works.
By understanding the basics of Gutenberg before it launches, you’ll be ready to hit the ground running by the time WordPress 5.0 rolls out. Plus, if you’re an Uncode user, you’ll want to know how the Gutenberg experience is going to compare to the visual builder you’re used to.
In this article, we’re going to provide a brief introduction to the Gutenberg editor. Then we’ll explore what it has to offer, and compare it with Uncode. Let’s get to work!
An Introduction to the New Gutenberg Editor
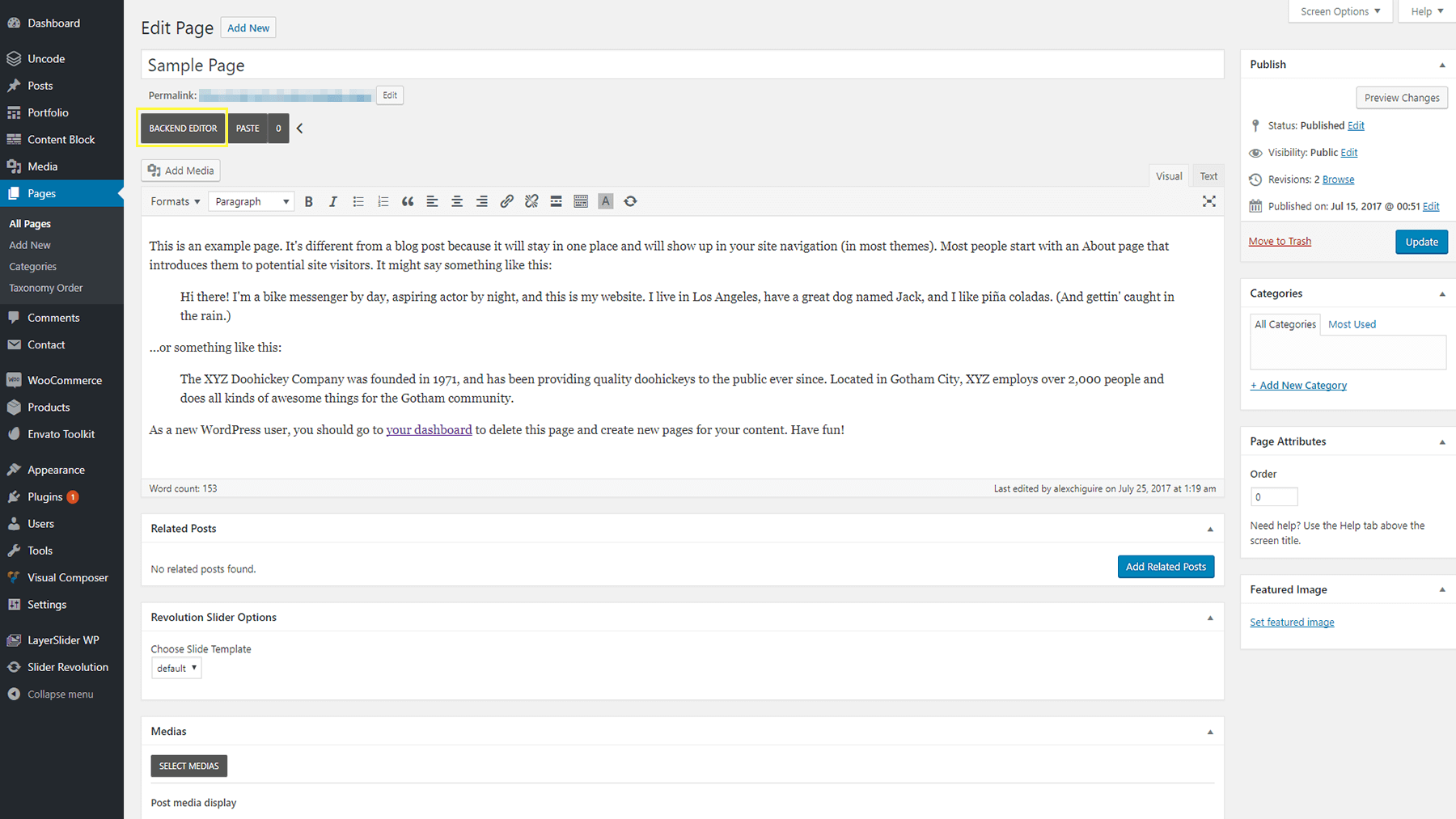
If you’ve been using WordPress for a while, you should be pretty familiar with the platform’s editor. It packs a lot of functionality to help you format your content, add media files to it, and even improve its Search Engine Optimization (SEO):

The current WordPress editor works. However, it’s fair to say that it falls a bit short of the functionality that more advanced page builder tools offer. That’s because the WordPress editor is all about content creation and editing, and not building pixel-perfect pages. In addition, it’s been around in more or less its current state for a long time.
With Gutenberg, WordPress intends to take a bold leap forward by overhauling the editor’s style completely. The new update will include a blocks system and drag-and-drop functionality, which are the two core pillars of page-building tools.
In a nutshell, the new Gutenberg editor is all about providing a more visual experience for post creation and page building. Here’s why that’s a promising move:
- The editor should feel familiar if you’ve ever used a page builder tool before.
- You will have more control over the way your posts and pages look.
- WordPress will be better placed to compete with other platforms that offer advanced page-building functionality.
On paper, Gutenberg sounds like a fantastic idea. However, the community’s response to the editor has been very lukewarm ever since its beta version rolled out.
As it stands right now, Gutenberg feels like a compromise between the classic editor and page-building solutions. That’s not necessarily a bad thing. However, by not fully committing to one road or the other, the new editor risks not satisfying a lot of the platform’s core users.
Of course, Gutenberg is not out yet, and we don’t know what its final feature list will look like. It’s gone through a lot of developments in the past year, however, so it’s worth checking out its current state for yourself.
How to Try Out the Gutenberg Editor
Since the new editor is still in beta, you’ll need to install the Gutenberg plugin if you want to try it out. Keep in mind that it’s best to do this on a staging website, as it may cause issues with your live site.
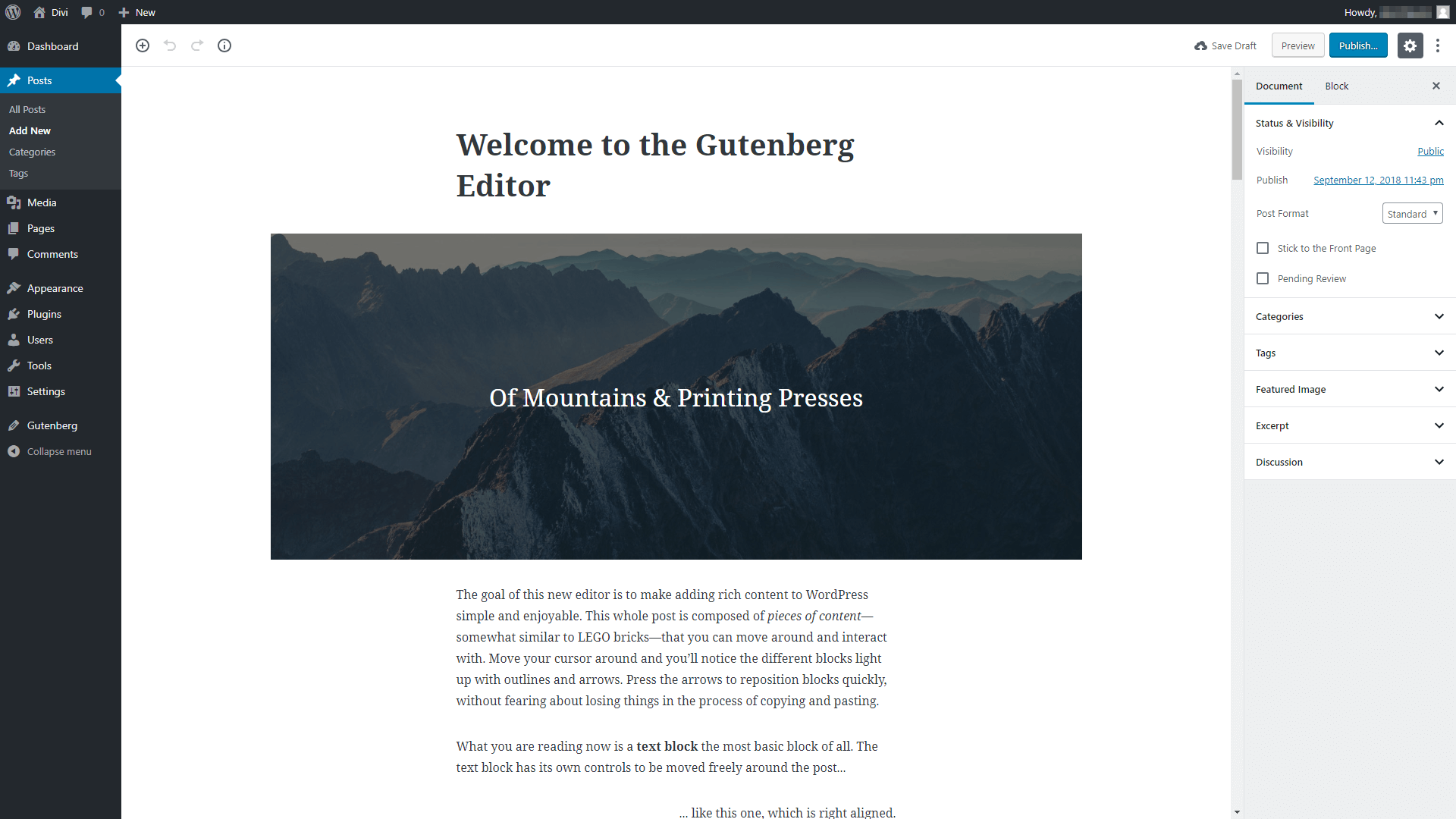
Once you activate the plugin, Gutenberg will replace the default editor that appears when you edit a page or post:

Although it looks a lot sleeker, the primary functionalities of the WordPress editor are all still here. You can use the center column to enter the title and body of your content, for example. To the right, you’ll find multiple tabs including the options to add categories, tags, and a featured image to your content.
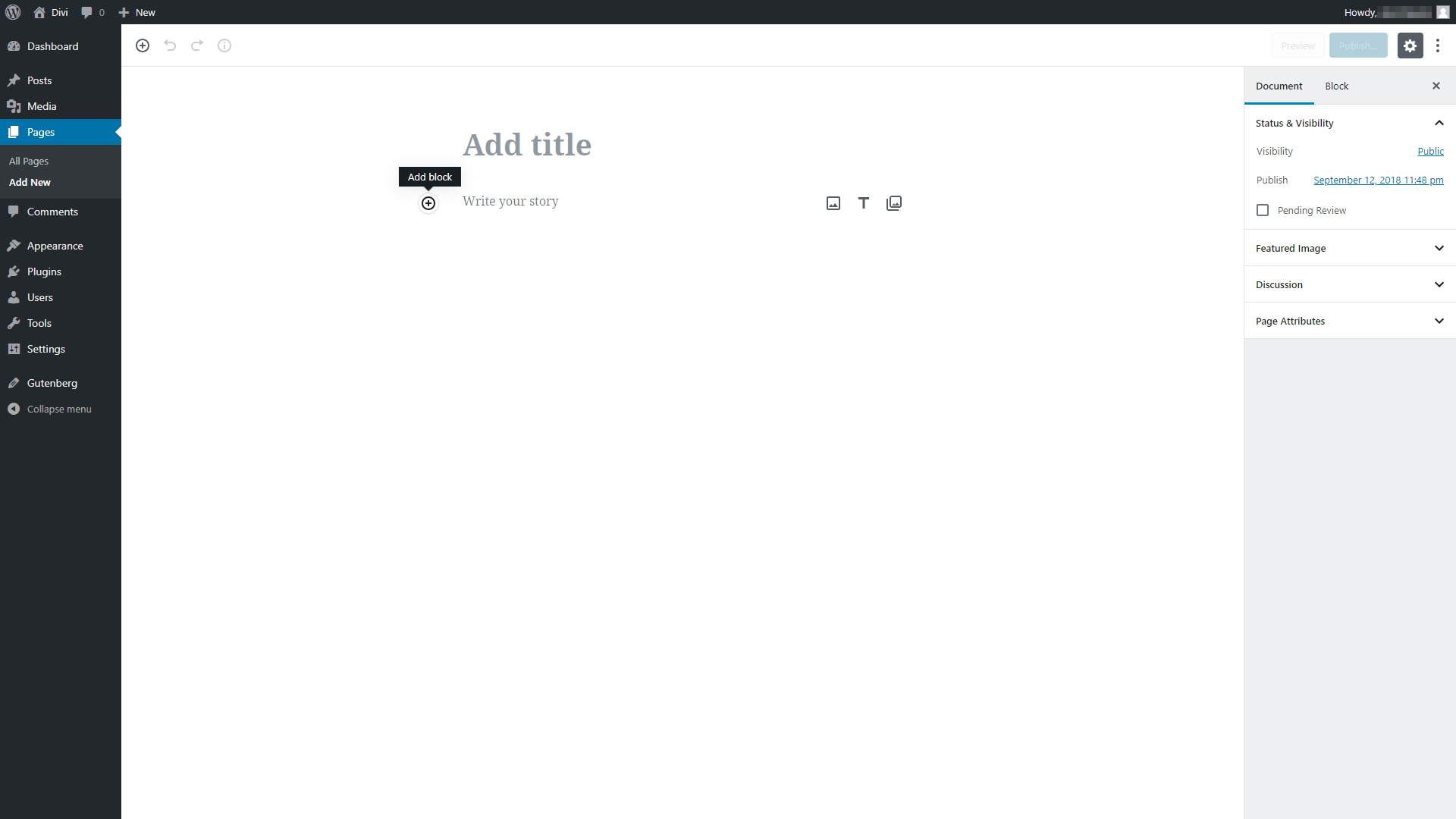
Once you’ve oriented yourself, you’ll want to take a look at the core functionality behind Gutenberg, which is its blocks system. Click anywhere within the editor, and you’ll see a plus sign show up that’s labeled Add Block:

If you click on that plus sign, you’ll see a list of all the blocks you can add to your post or page. Each block represents a different type of content, such as text, an image, a table, and so on. Creating content within Gutenberg involves building it piece by piece, and then customizing and arranging your blocks as needed.
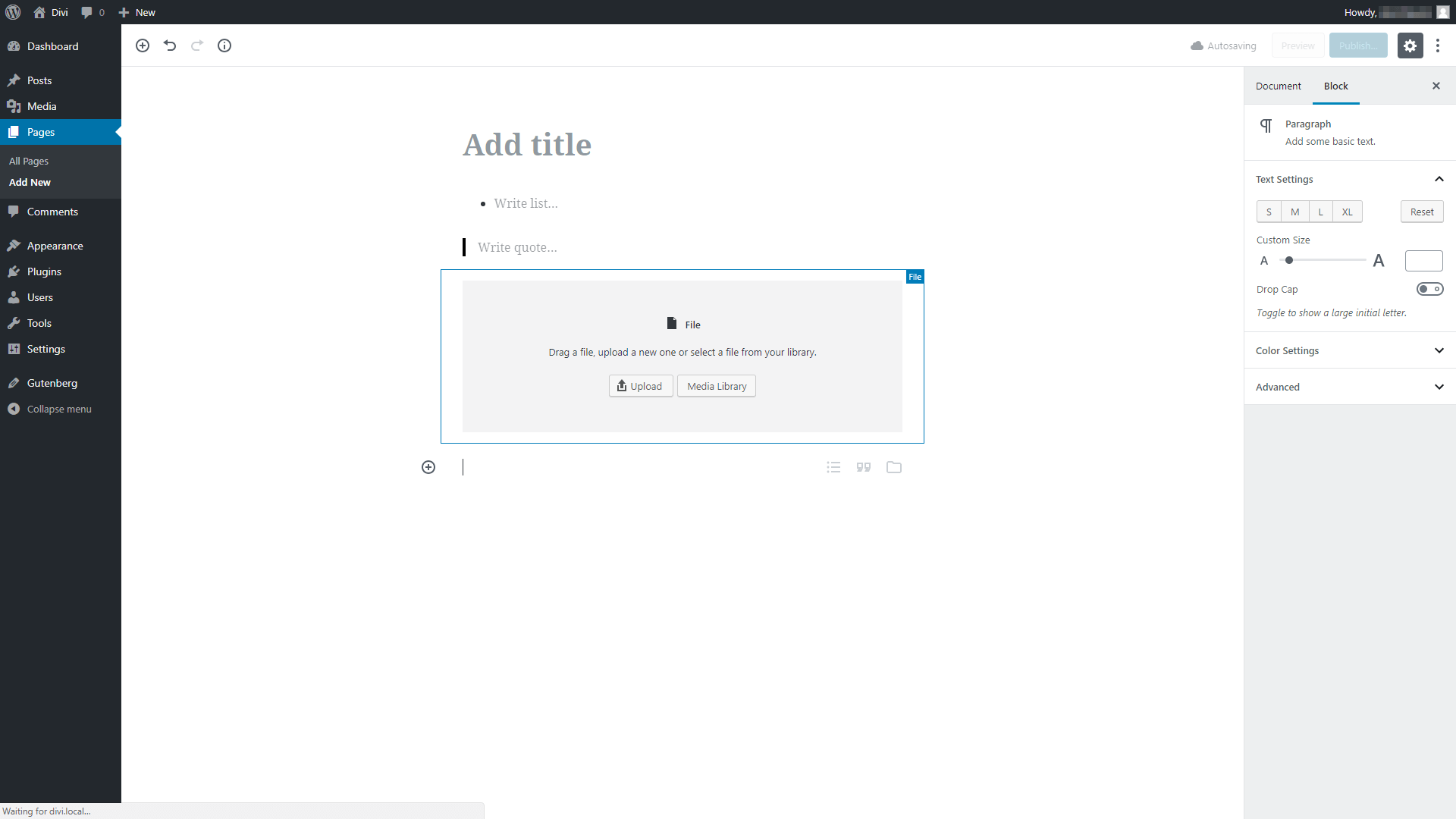
Once you select a block, it will show up within the editor. In the example below, we added a list, a quote, and an embedded file, one after the other:

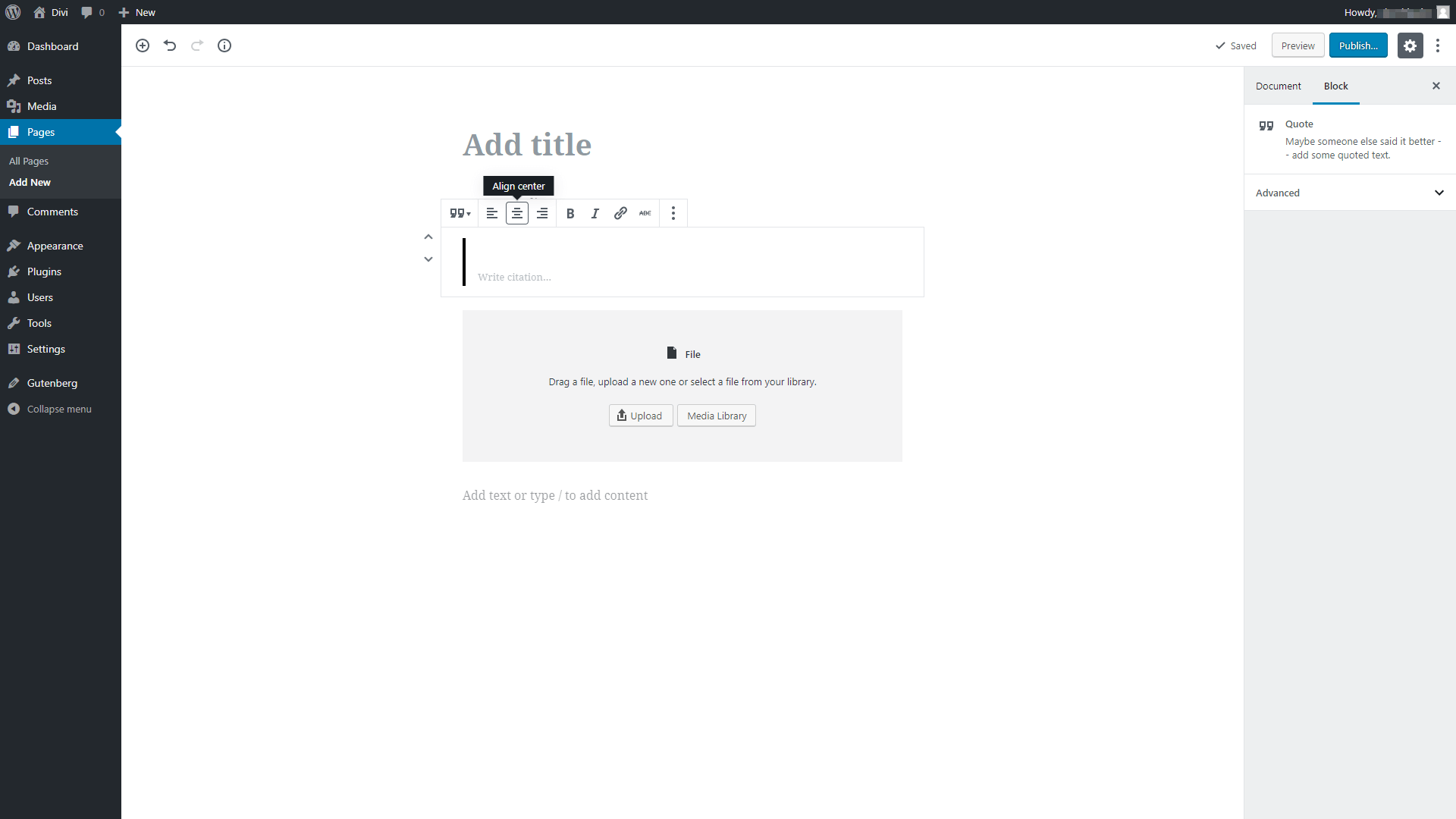
Clicking on each block will show you a list of unique options for customizing it. For example, the quote block enables you to modify its alignment and format the text within:

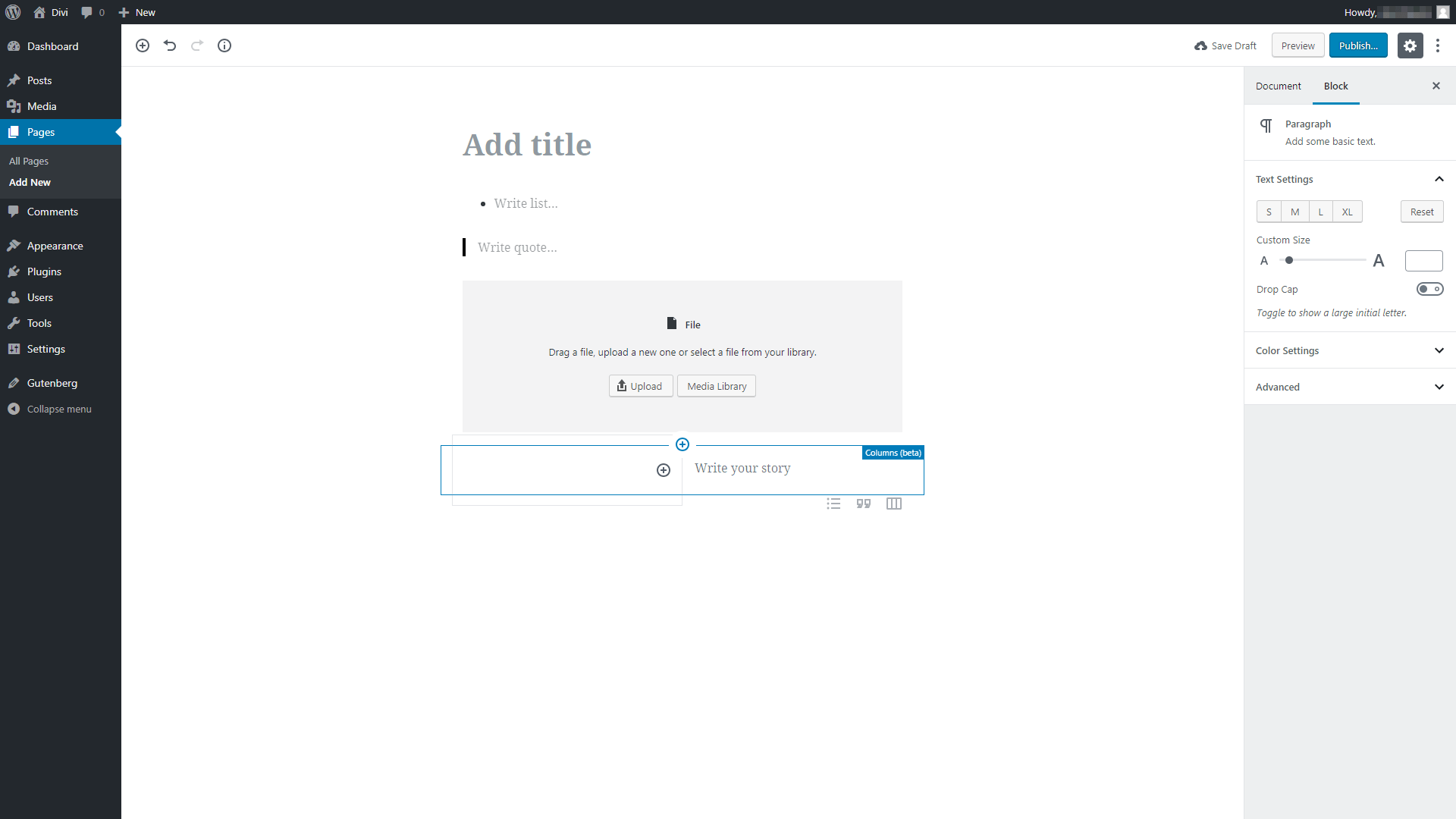
You can also re-arrange blocks by dragging and dropping them, which is all par for the course if you’ve used a page builder before. More importantly, Gutenberg is experimenting with a column system, which will let you add elements next to each other and not just vertically:

The column feature is still being developed, however, so don’t expect it to work perfectly at the moment.
Getting used to Gutenberg is remarkably simple, whether or not you’ve used a page builder plugin before. However, it’s also evident that in its current state, it can’t replace a fully-featured page builder tool. All the basics are there, including a block system, columns, and drag-and-drop functionality. However, the block selection is still somewhat small. Plus, the editor offers few options when it comes to customization (although that may change in the future!).
The Uncode Editor: A Gutenberg Alternative
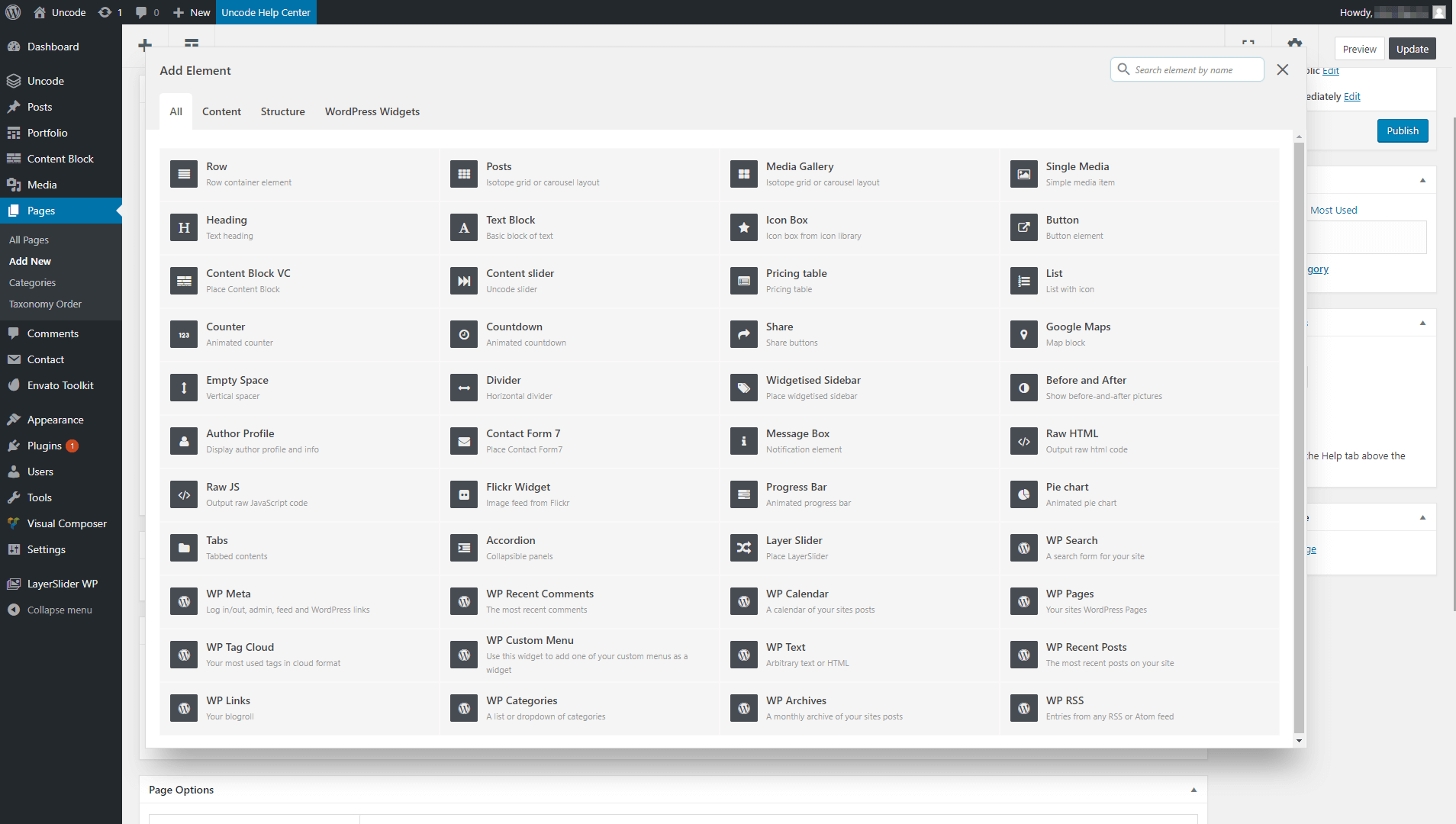
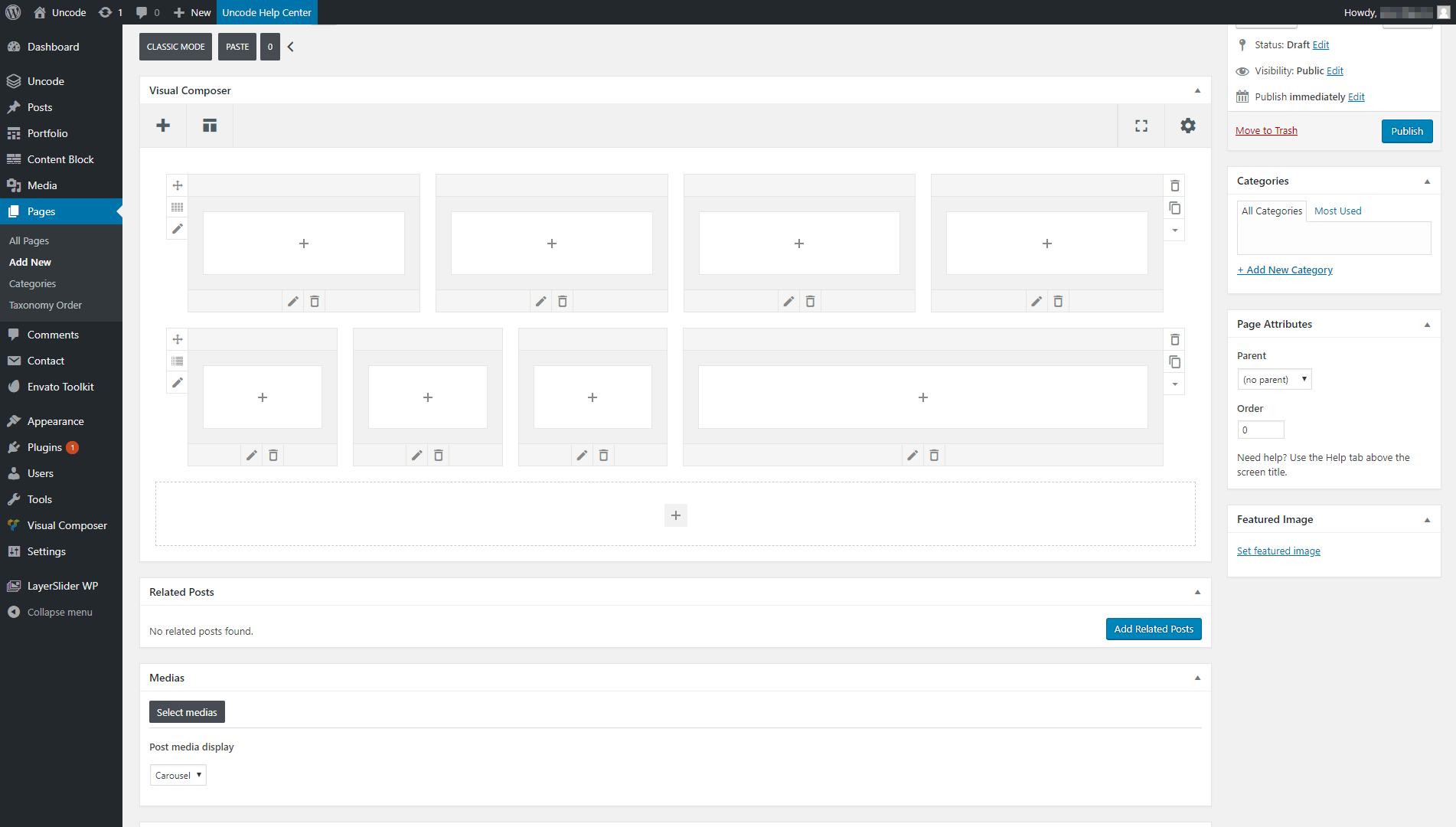
Gutenberg may be the future of WordPress, but if you want an in-depth page builder experience right now, you’ll have to look elsewhere. The Uncode page builder, for example, provides you with a lot more options when it comes to blocks (or ‘elements’, as we call them):

Not only can you choose from dozens of elements, but each one of them includes a broad range of customization settings. In practice, this means that you can have two pages with the exact same layout and elements, yet they could look completely different with a few simple tweaks:
![]()
Finally, Uncode’s layout system is a lot more in-depth than what Gutenberg offers in its current state. Just check out some examples of what you can do with simple rows and columns:

Ultimately, while the Uncode visual builder and Gutenberg share a lot of similarities, they offer vastly different experiences at the moment. In short, if you’re an Uncode user, we don’t recommend that you make the jump to Gutenberg just yet, as you’ll lose access to a lot of key features. If you haven’t tried out Uncode before, and you aren’t satisfied with what Gutenberg has to offer, now is the perfect time to give our theme a try.
Conclusion
Gutenberg’s launch is one of the most exciting things to happen within the WordPress ecosystem for years. The old WordPress editor is about to become a thing of the past, although you’ll still be able to use it if you want to (thanks to a dedicated plugin).
If you’re an Uncode user, however, rest assured that we’ll continue to work on our flagship theme’s visual editor. As Gutenberg stands now, it’s nowhere near ready to replace a full page builder solution. At some point, we’ll probably integrate Uncode’s visual builder with the new editor. For now, we recommend that you sit tight and keep on working as usual.
Do you have any questions about how the Gutenberg editor works? Let’s talk about them in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
July 5, 2018
The new Gutenberg editor and the future of WordPress
The familiar WordPress editor has been a staple of the platform for…
February 22, 2018
Best code editor programs to use for WordPress files
You might be wondering what is the best code editor for editing your…
July 9, 2018
WordCamp Europe 2018: The Good, the Bad, and the Gutenberg
WordCamp Europe 2018 is now over. This event offered thousands of…