What is a dynamic pricing plugin used for?
With the passing time, there’s a growing significance of a Dynamic Pricing plugin. Selling products at discounted rates is becoming more and more important for every store owner either for increasing sales or as a gesture of showing gratitude to the loyal customers. At some point, it becomes necessary to give different discounts to different customers or give out some free gifts along with the original purchase. Along with the enticing prices and discounts, the right theme can work wonder in bringing back your customers again and again to your store.
How to setup the dynamic pricing plugin?
Now, with ELEX WooCommerce Dynamic Pricing and Discounts Plugin alongside the Uncode theme you already have a robust combination. Here’s an overview of the configuration of Dynamic Pricing plugin and how the Uncode theme enriches its features.
After installing and activating the plugin, click on “Settings”. You would immediately be redirected to the “Product Rules” tab. This tab is meant to define rules for individual products. If you want to setup product specific discounts or prices, you can do that under this tab. For Category and cart based rules, there’s other tabs.

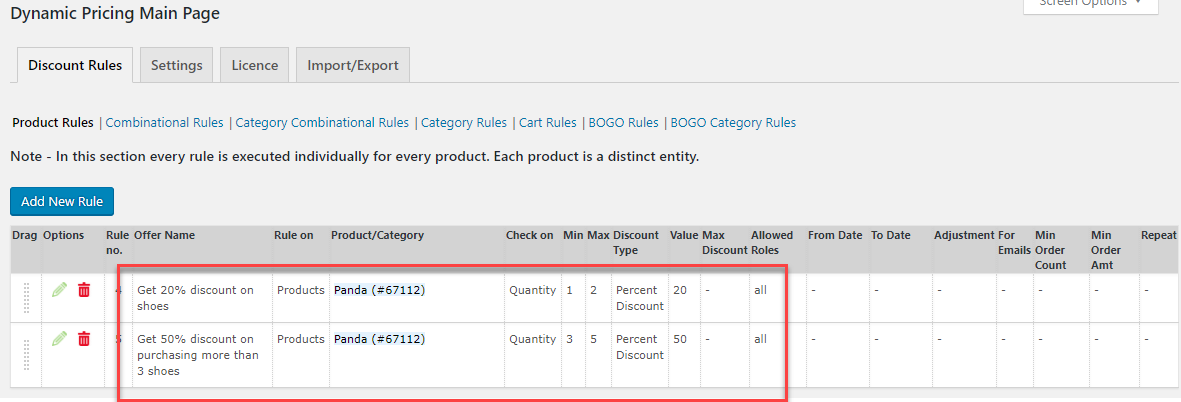
Two rules have been configured in the above screenshot. These two rules have been created for the same product. In this case, the selected product is having a regular price of £1600. These rules are based on “Quantity” (meaning: no. of units of the item). Similar to “Quantity”, rules can also be setup based on “Price” and “Weight”.
Here, the discount type is “Percentage Discount” which would deduct the given percentage from the original (usually “Regular Price”, if there’s no “Sale Price”). Similarly, the discount type can also be “Flat Discount” or “Fixed Price”. The “Fixed Price” would directly replace the original price.
Thus, when a customer makes a purchase of 1-2 units, the per item price would be £1280. When he would make a purchase of 3-5 units, the per item cost will be £800.
How the shop page displays the discounted items?
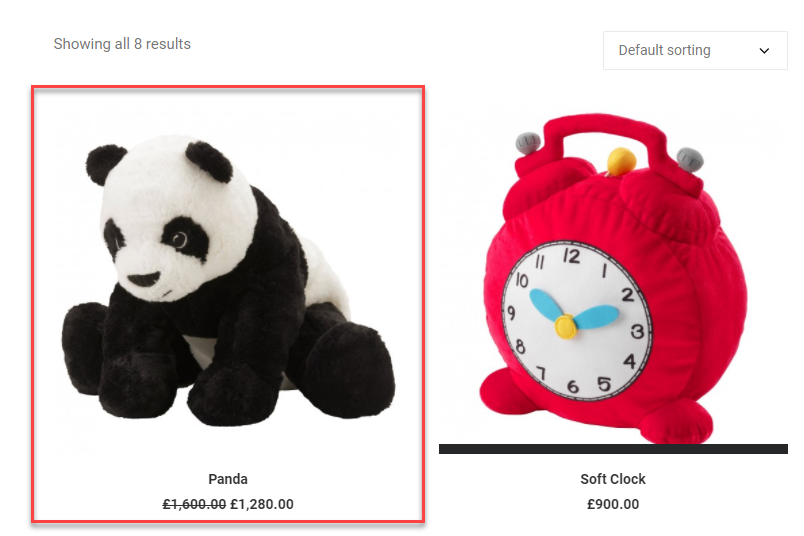
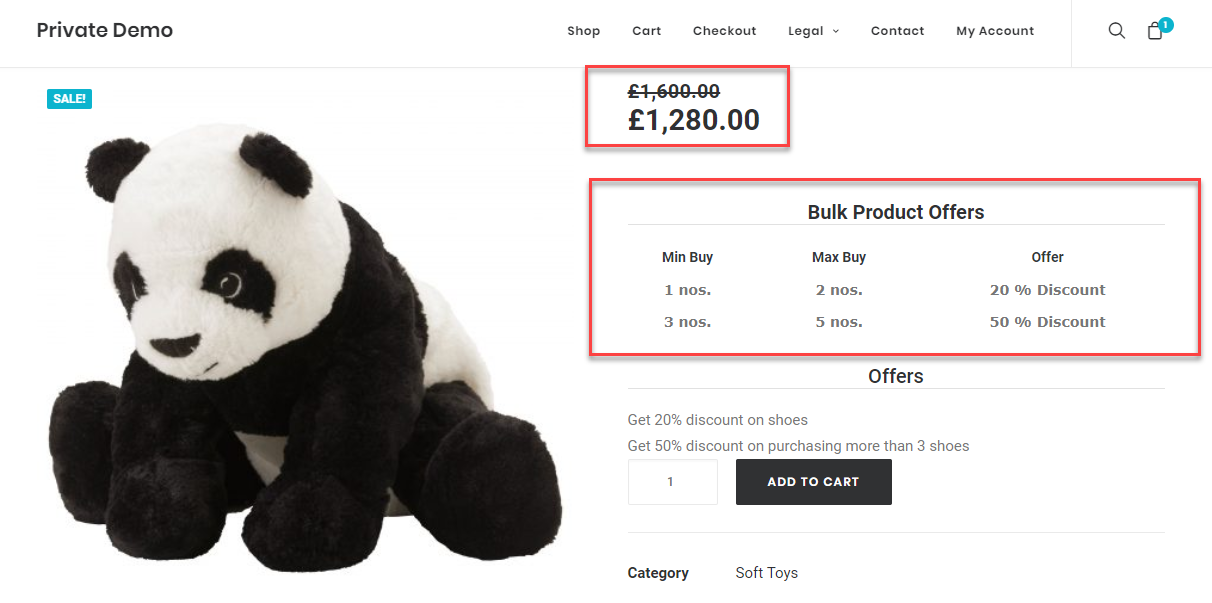
Now, with the above rules in place, the discounted product would appear in the shop page. Notice that the regular price is displayed with a strikethrough, alongside the discounted price.
How does the product page look like?
This page is very much dependent on the theme. The theme has a lot to do with how the discounts are displayed to the customers.
 There’s a Pricing Table under the “Bulk Product Offers”. This table contains all the product rules which are available for this particular product. This is a significant feature and without this the customers might not be aware of the available rules.
There’s a Pricing Table under the “Bulk Product Offers”. This table contains all the product rules which are available for this particular product. This is a significant feature and without this the customers might not be aware of the available rules.
The pricing table is customizable and its position can be changed as per the requirements. The look of the pricing table is dependent on the theme and fortunately, the Uncode theme has displayed the table in an elegant way which should not escape your customer’s eyes. There’s all the “Offer Name” displayed under Offers. This feature would enable you to effectively convey the discount information to your customers.
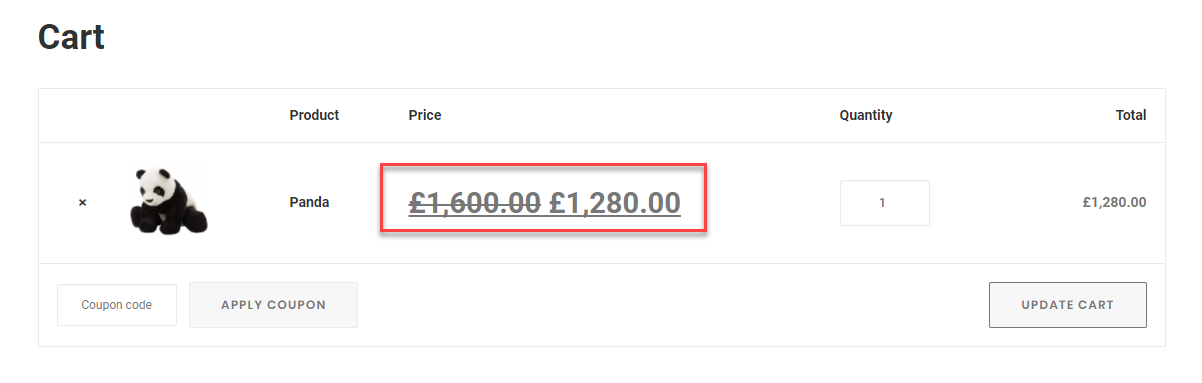
How does the cart page display the discount?
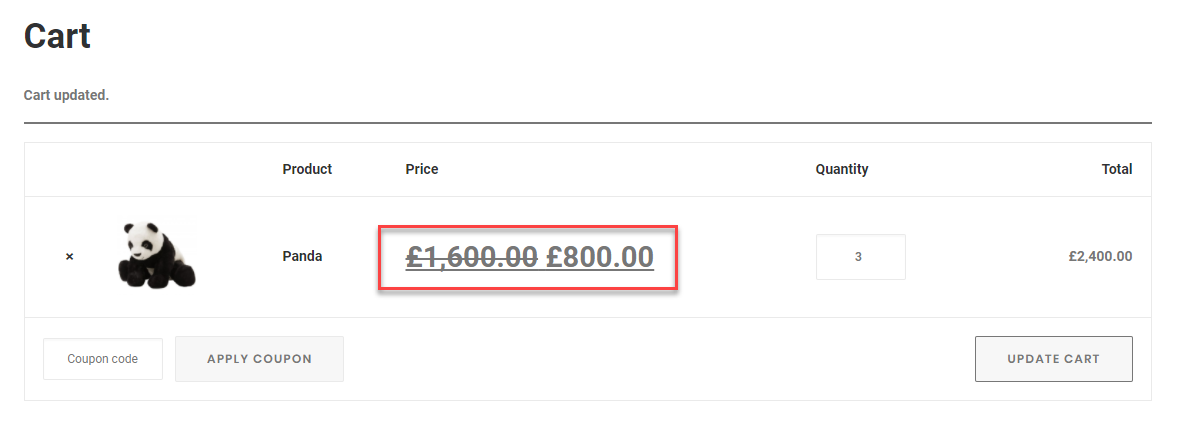
 On selecting 1 unit, the per item cost is displayed as £1280. If we update the quantity to 3, the per item cost gets updated to £800.
On selecting 1 unit, the per item cost is displayed as £1280. If we update the quantity to 3, the per item cost gets updated to £800.
 Setting up Cart rules, Category rules and Combinational rules is equally simpler, just like the Product rules.
Setting up Cart rules, Category rules and Combinational rules is equally simpler, just like the Product rules.
That’s it! Your store is now ready to attract your customers through its compelling prices and elegant design.
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
January 21, 2018
Announcing Full Compatibility Between Uncode and the WPML Plugin!
If you want to translate your website into multiple languages, the…
May 31, 2018
Are you ready for the GDPR? Uncode and the Privacy Plugin
The new GDPR legislation is enforceable on May 25th, 2018. It upholds…
September 2, 2016
What’s so special about Uncode? Media Library
The media library is a standard WordPress feature, and although handy…