Parallax on Single Media and Heading modules
Apply the Parallax scrolling to Text, Single Media, Headings, Buttons, Posts Module, Media Gallery or Icon Box modules.



Parallax on Backgrounds


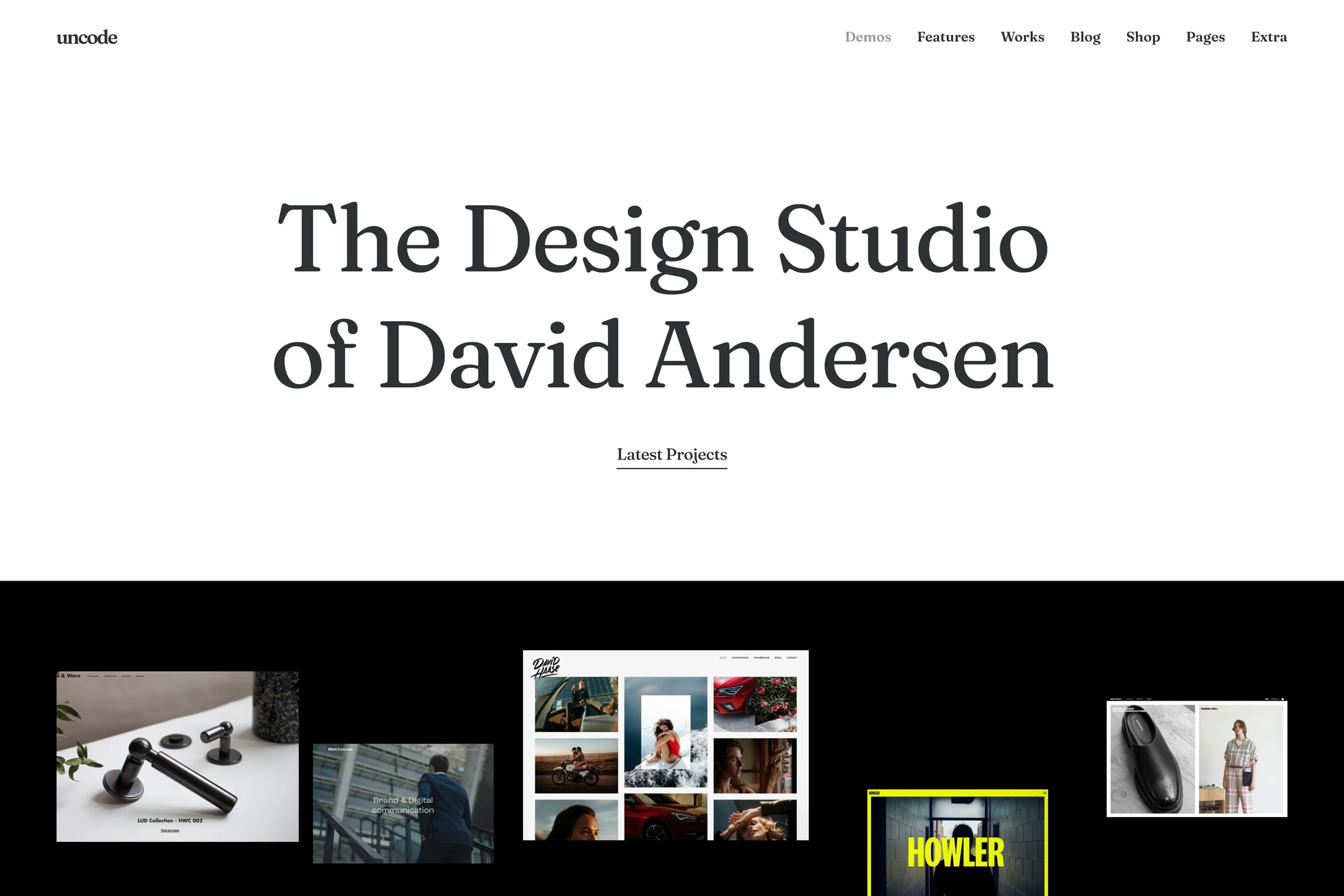
Parallax applied on a whole Column of content
Use the Parallax effect applied to an entire Column of content to animate all the modules within it together.