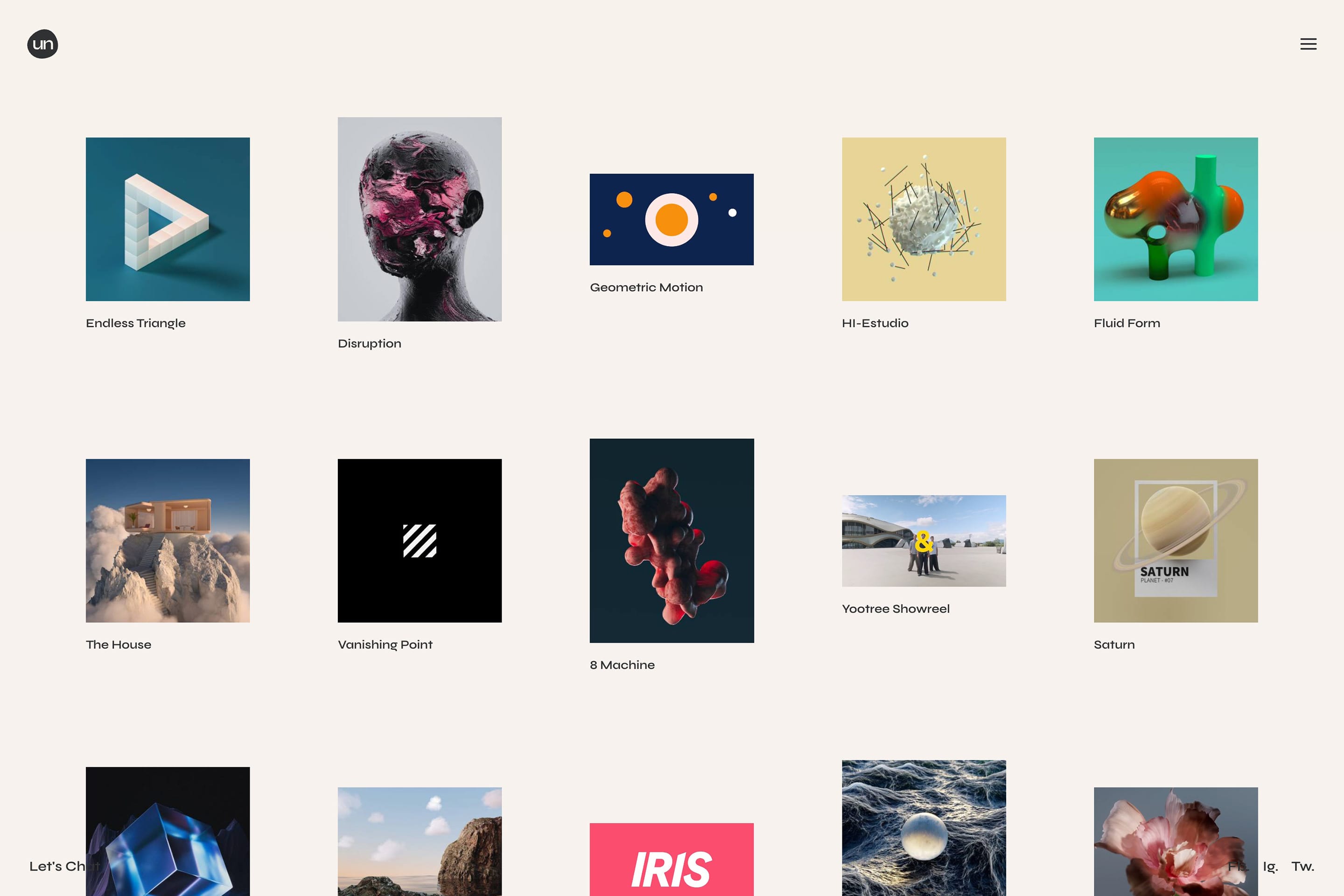
Works  Works
Works  Works
Works  Works
Works 
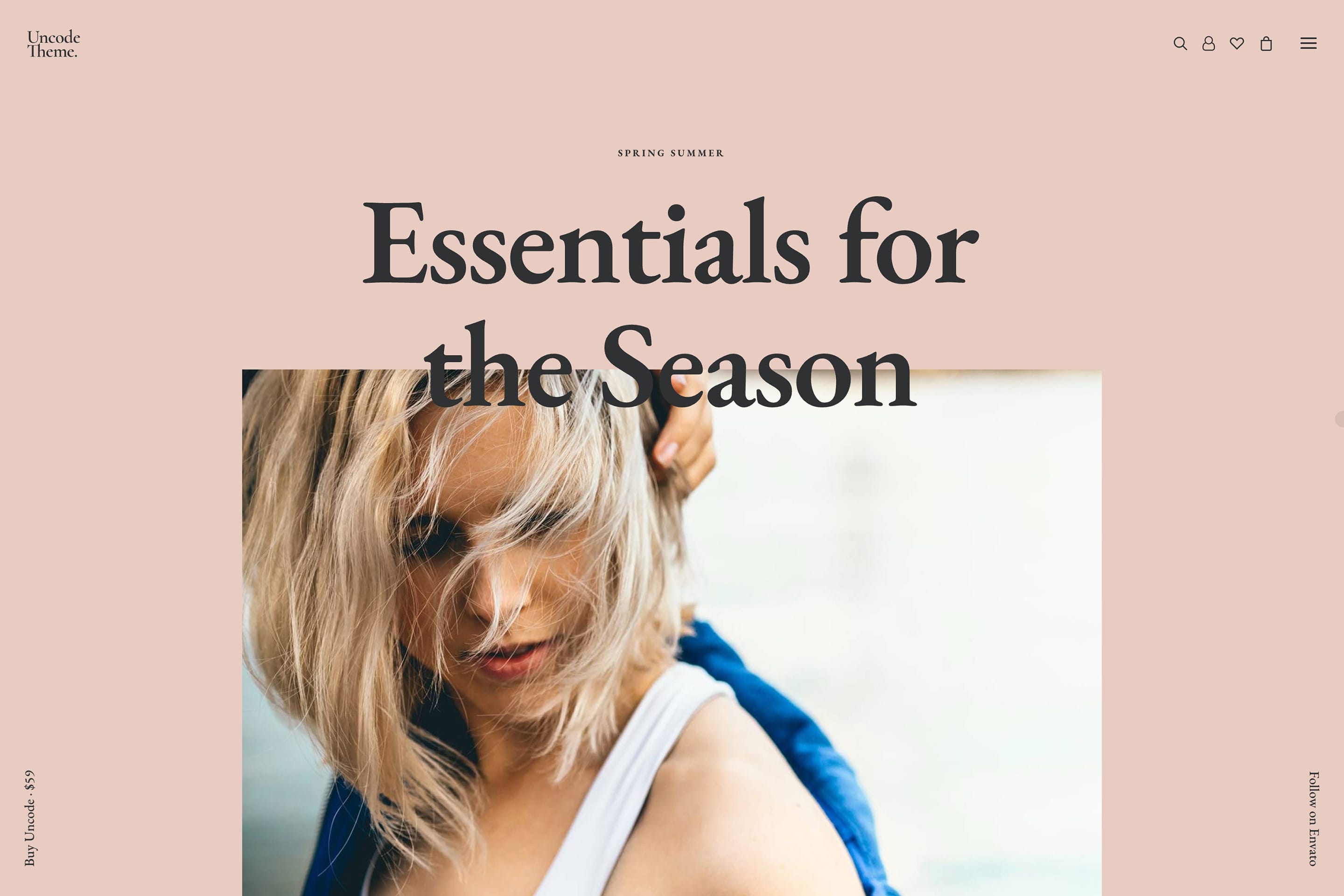
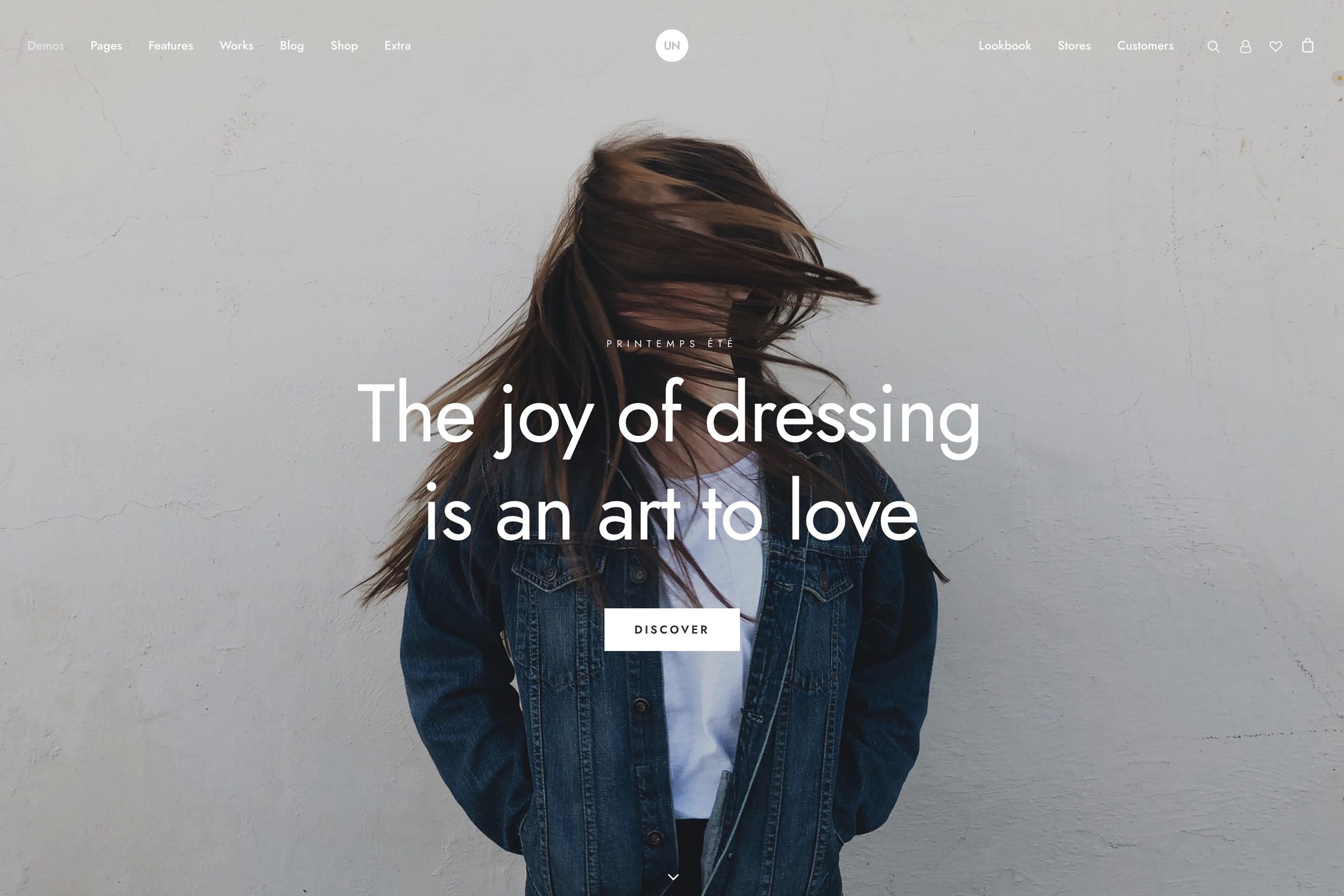
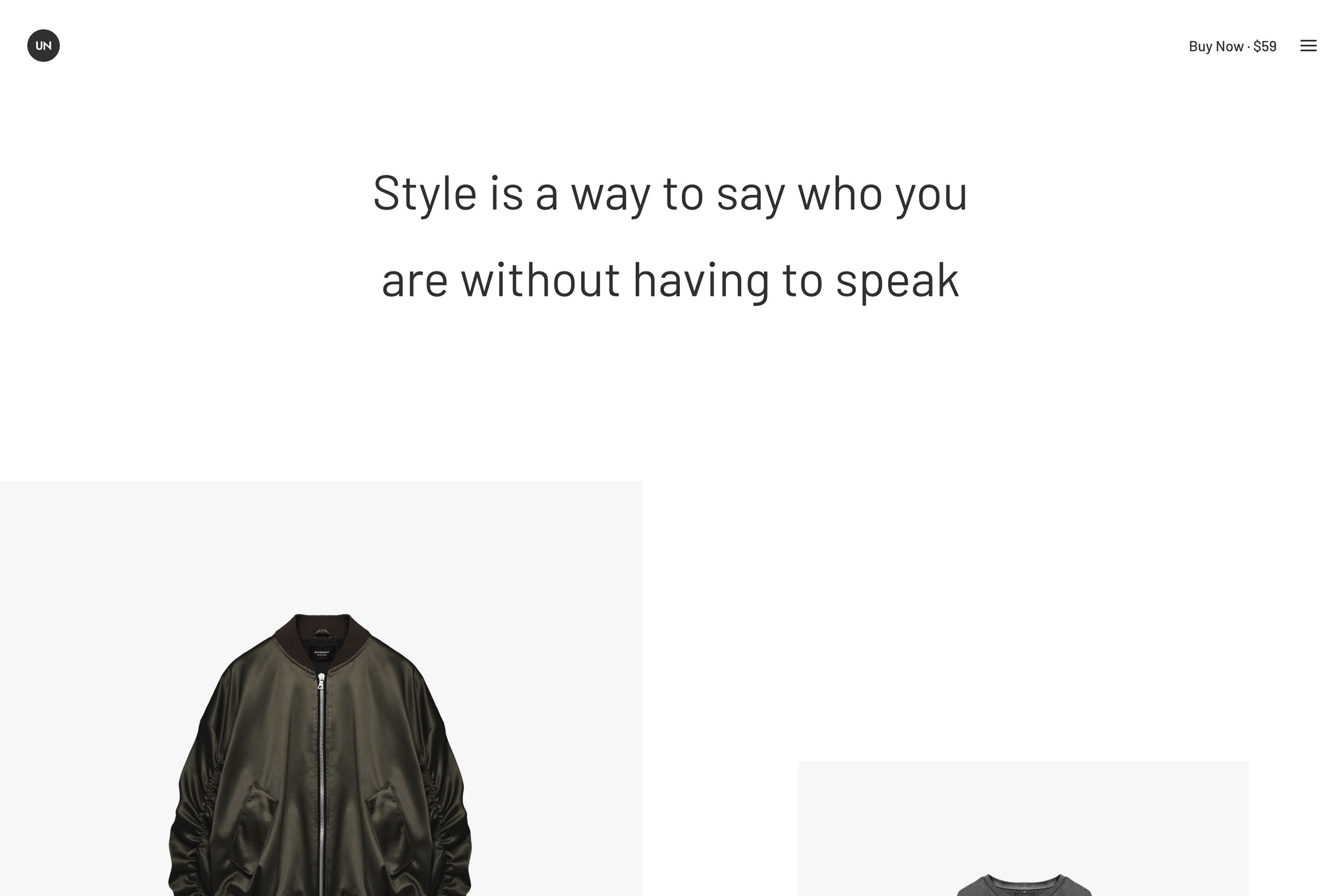
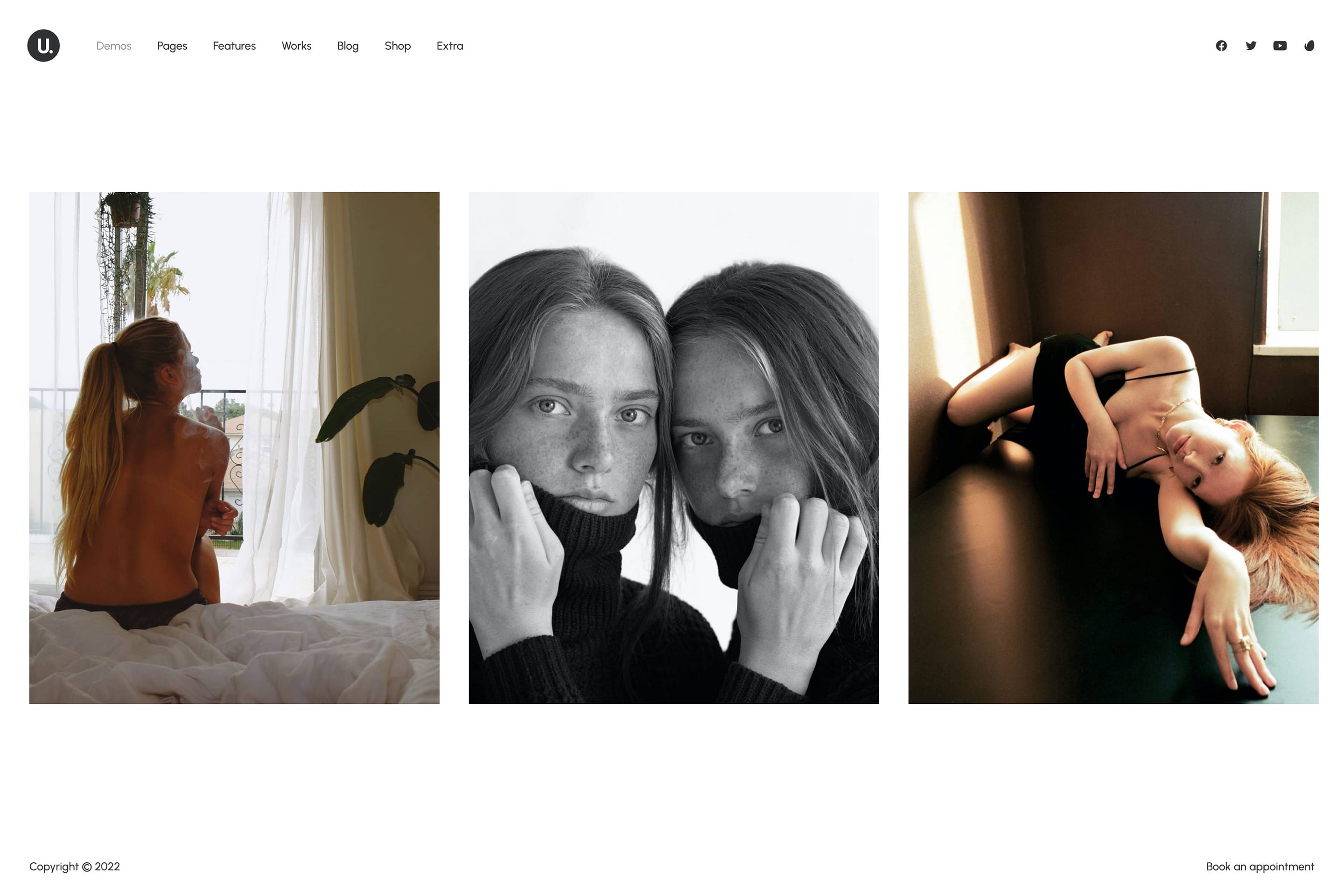
Discover the
elegance and
redefine your
fashion journey
Available for projects.
I'm a developer  + skilled in JavaScript
+ skilled in JavaScript  + React interfaces
+ React interfaces  + AngularJS frameworks
+ AngularJS frameworks 
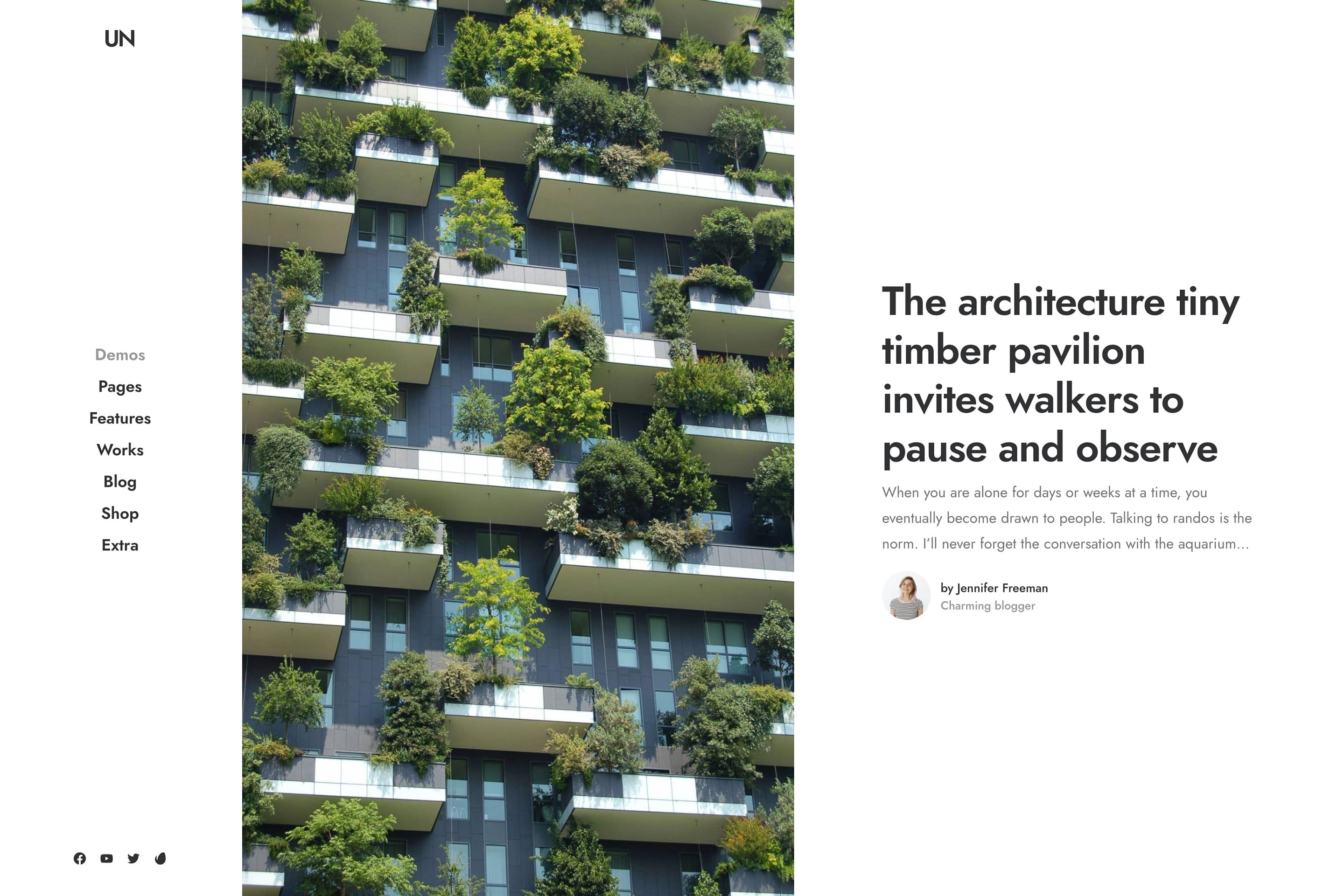
Better environment  better tomorrow
better tomorrow 
 better tomorrow
better tomorrow 
Better environment  better tomorrow
better tomorrow 
 better tomorrow
better tomorrow 
& Max  & Nikky
& Nikky  & Luka
& Luka 
This is the  worldwide
worldwide  most famous
most famous  hamburger
hamburger  ·
·
 worldwide
worldwide  most famous
most famous  hamburger
hamburger  ·
·Mindset is one of the most powerful tools.
Angular  JavaScript
JavaScript  VueJS
VueJS  React
React 
 JavaScript
JavaScript  VueJS
VueJS  React
React 
Angular  JavaScript
JavaScript  VueJS
VueJS  React
React 
 JavaScript
JavaScript  VueJS
VueJS  React
React