As your business evolves, so will your website – but it’s not an overnight process. Just as an author wouldn’t want everyone to see the first draft of their latest novel, no business wants their website to appear halfway done.
Fortunately, WordPress provides us with several ways around this problem. For example, by setting up an under construction page, you’ll be able to temporarily hide your website from visitors and search engines alike. Doing so will enable you to work on your website and experiment with new designs without visitors stumbling upon a work in progress.
In this guide, we’ll examine some of the most important elements of a high-quality under construction page. Furthermore, we’ll take a look at some of the top plugins you can use to add this functionality, as well as revealing how to use the Uncode theme to do so.
5 Tips for Designing a Great Under Construction Page
Routine maintenance is a part of any website’s existence. As such, a good maintenance or under construction page can be crucial. Most importantly, a good maintenance page should provide visitors with more value than a generic error page. Here are a few tips to point you in the right direction (before we teach you how to build your own):
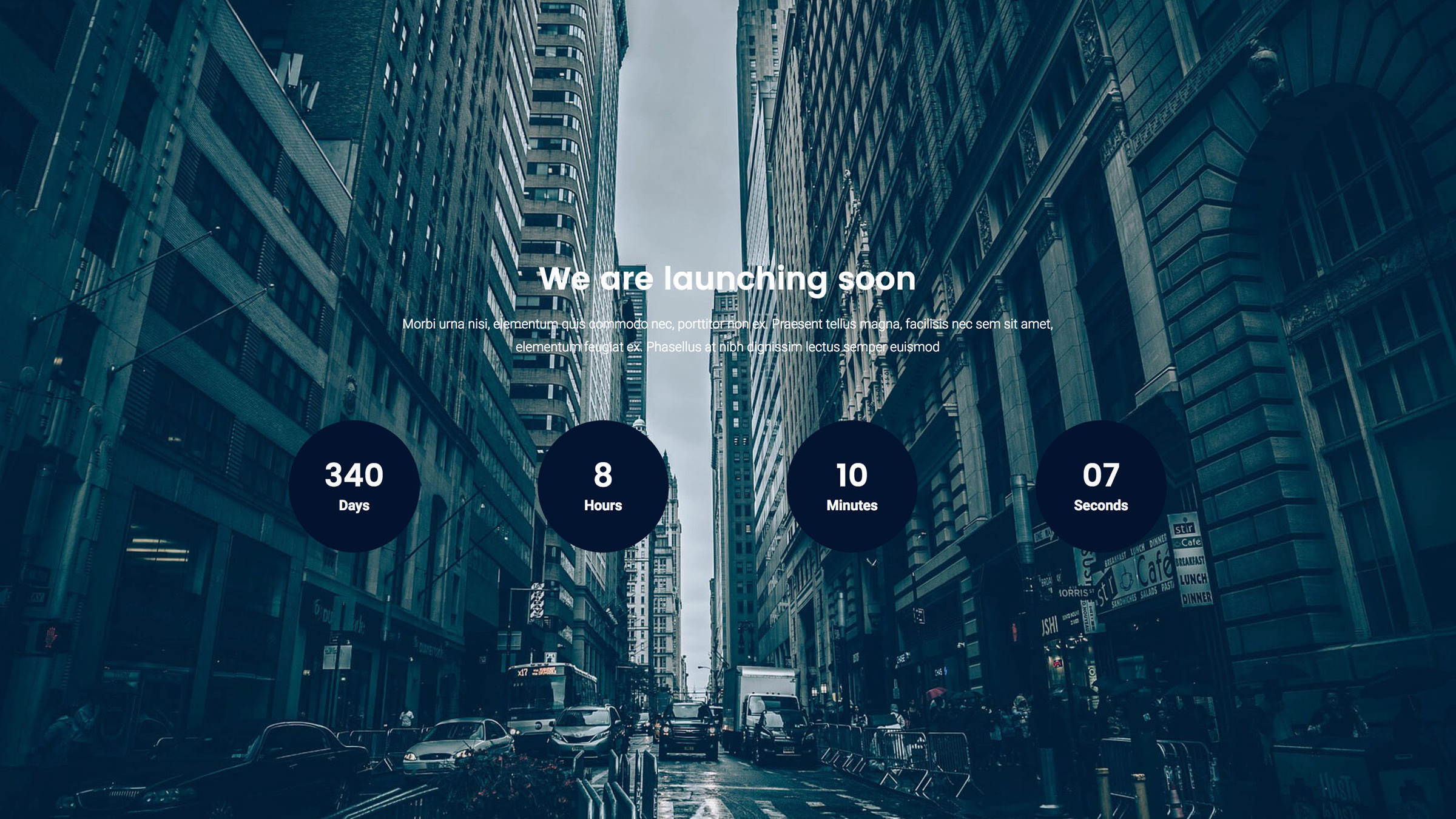
1. Provide a Benefit-Driven Headline

Web users have notoriously short attention spans, and it doesn’t take much to turn them away. First impressions count for a lot and, consequently, headlines are key for any page.
If they’re met with an under construction page, your visitors will likely want to know why they should bother returning at a later date. In other words, you’ll need to tell them what to expect, and – if possible – a clear indication of what your updates or maintenance will change. Ultimately, your goal is to encourage people to save the link and remember to return at a later date.
According to Quick Sprout, headlines should be targeted, useful, and build up a sense of urgency. These elements are critical when formulating any headlines – for your under construction page or otherwise.
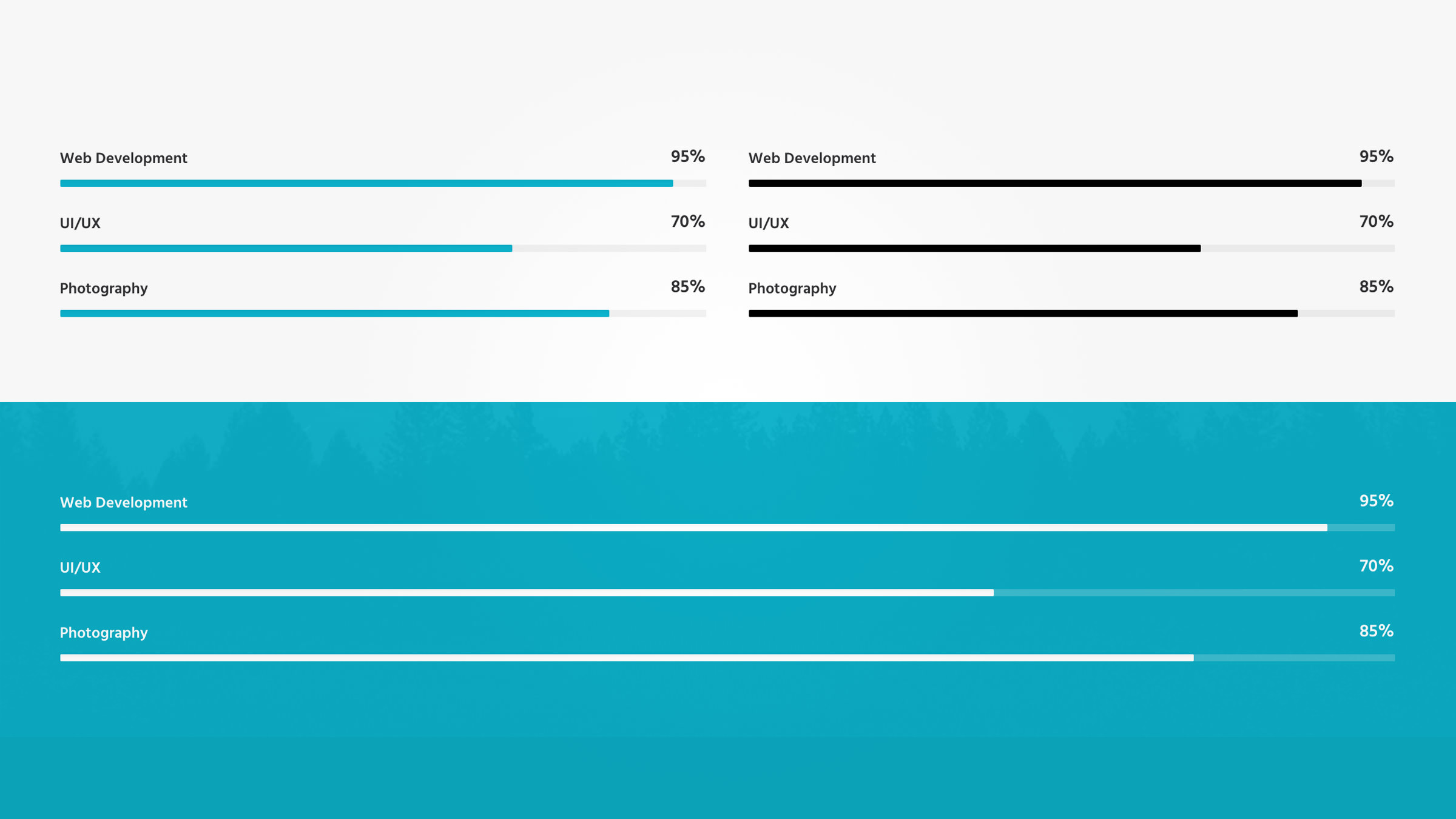
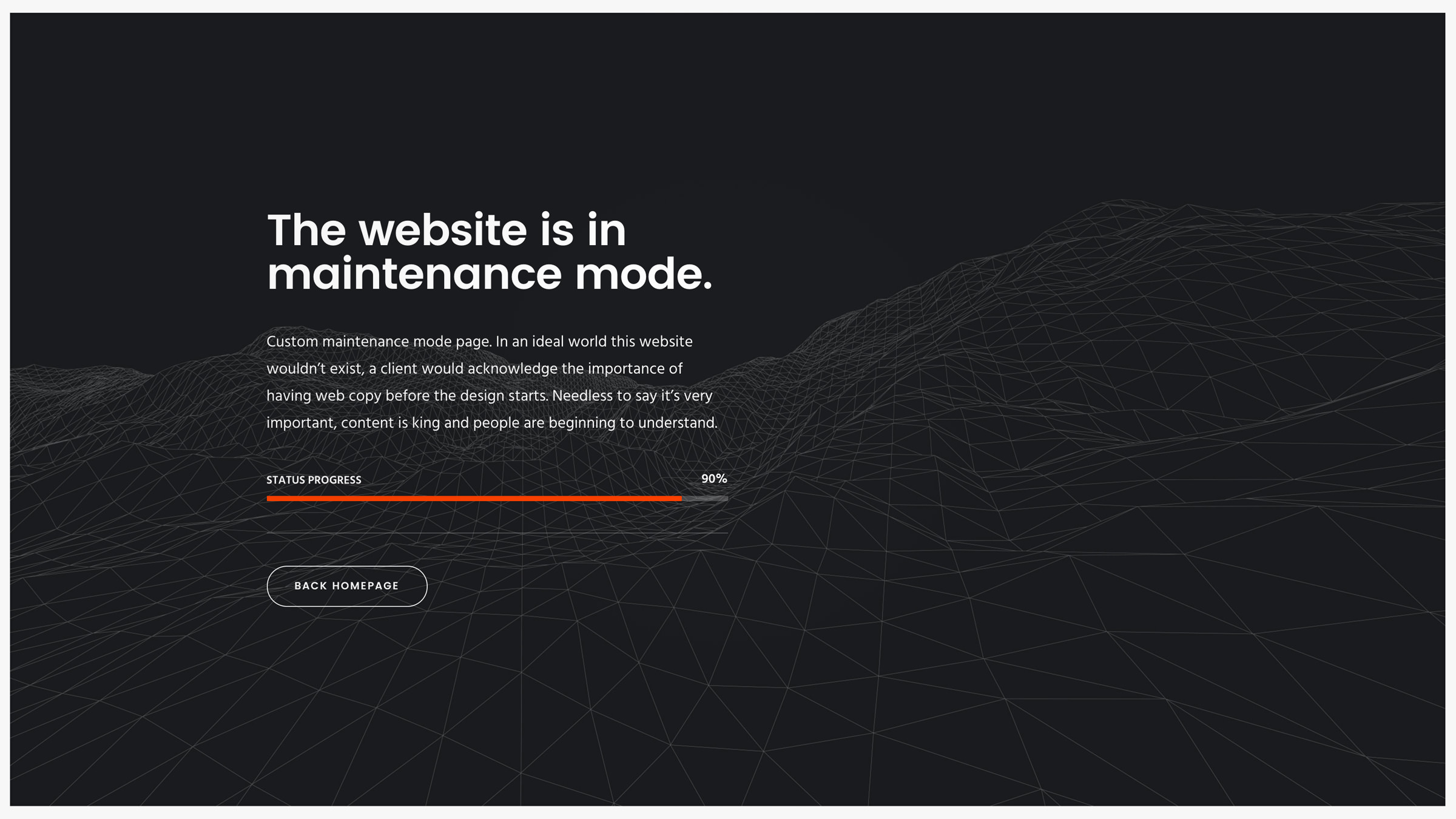
2. Display a Progress Bar

Whether your website is undergoing routine maintenance or is under construction, you’ll want people to know how long the process will take. If you’ve just begun, and there’s still a great deal of work to do, displaying a progress bar might not be the best idea. However, if you’re only hours or days away from making your website public, a progress bar can give people a reason to check back regularly.
Our Uncode theme features fully customizable status progress bars that you can use to indicate how your maintenance is proceeding. You can add these to any post or page by activating the Uncode Backend Editor and adding the Progress Bar element.
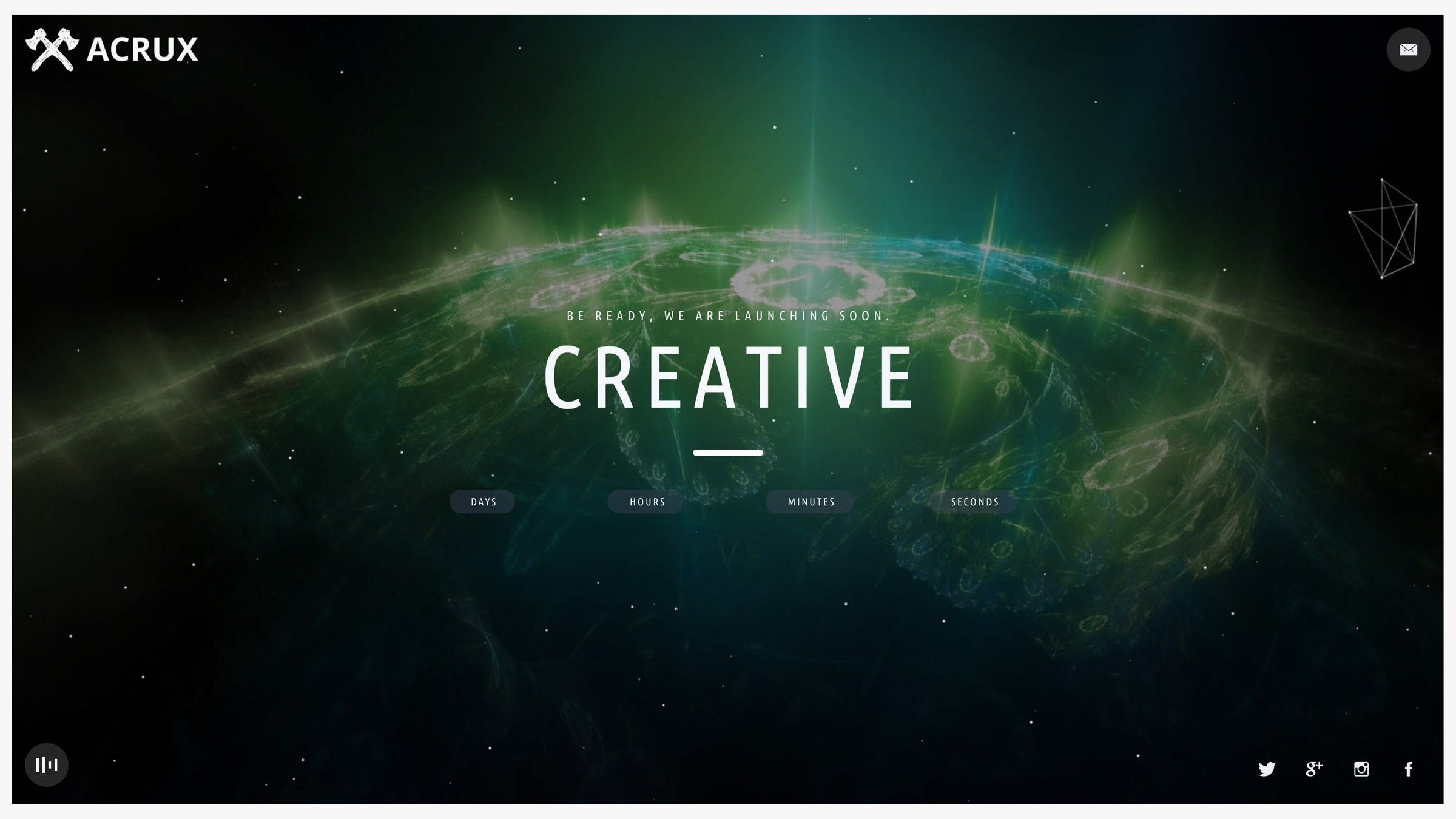
3. Offer Eye-Catching Branding and Imagery

Great branding is crucial for any commercial endeavor, as it can have a huge effect on whether people actually remember your business.
When we talk about branding on the web, it can refer to anything from logos, to typography, to color schemes. Your branding should extend to all of your content – both online and printed – and your under construction page is no exception. Most importantly, your branding should reflect the personality of your business.
A well-branded under construction page will help to set your website apart from your competitors before it’s even finished, and doesn’t cost much extra time or effort to implement. Make sure you incorporate all of the important branding elements into your under construction page, including your logo, an eye-catching color scheme, a ‘voice’ within your content, and typography. Most importantly, be consistent! Branding is all about repetition.
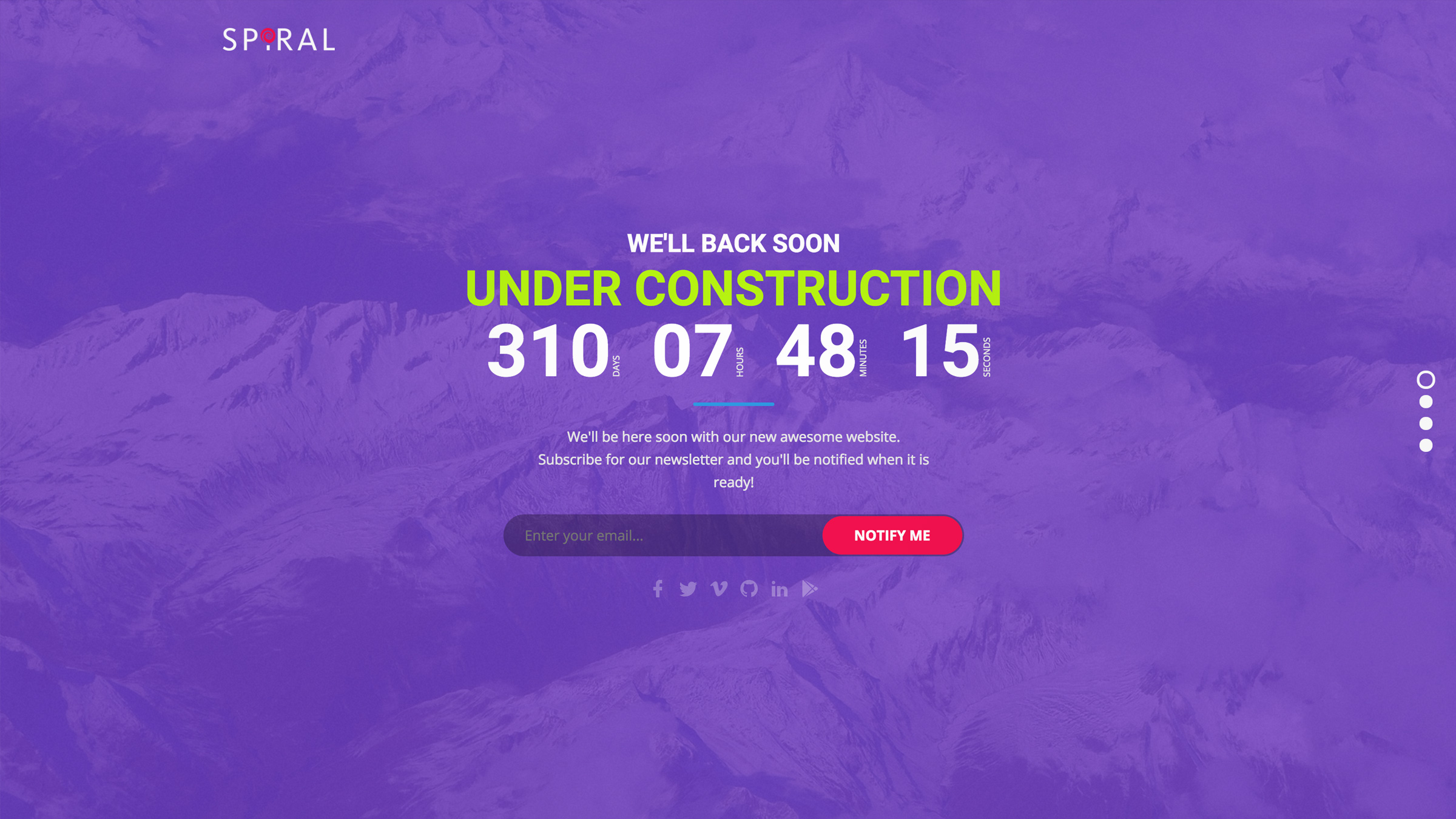
4. Build Intrigue

The best websites are the ones that get people talking. If you can achieve that with your coming soon page, you’ll be in an excellent position. After all, while providing engaging users with benefit-driven content is still a must, it’s not usually the best idea to give give away your entire hand at once.
By creating a sense of mystery, you will encourage people to come back regularly. Building intrigue will also get people talking about your website and even sharing it on social media, despite it still being incomplete.
Naturally, the key to generating buzz is avoid giving away too much at once. Instead, work on finding the best compromise between what people already know and what they want to find out. Tease visitors with future updates, upcoming features, potential events – your repertoire will depend on your website’s focus, but there are plenty of methods available.
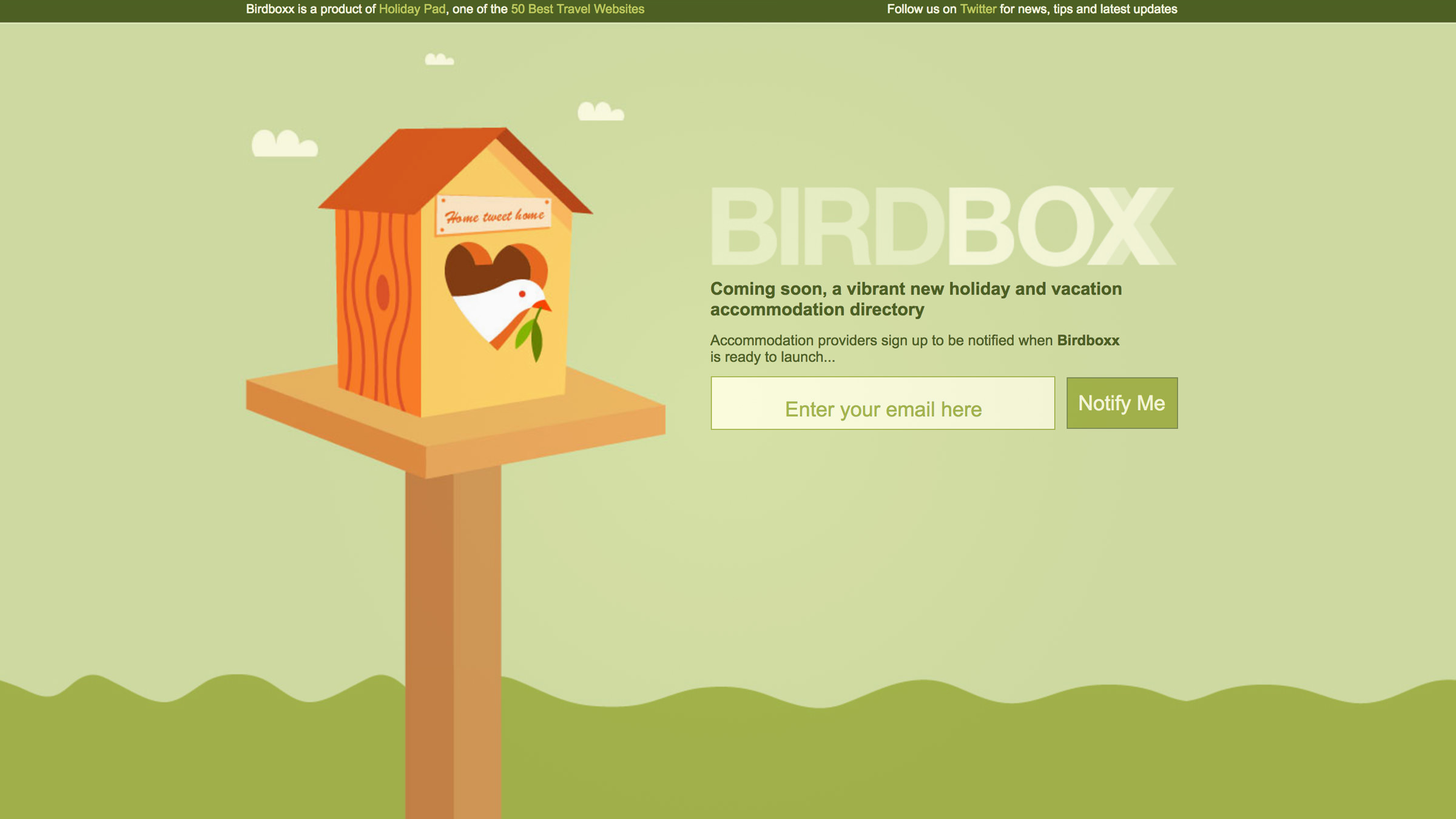
5. Encourage People to Subscribe

No matter how great your construction or maintenance page is, most people will probably forget about it soon after leaving. It’s not an indictment on your design or copywriting skills – just a byproduct of short attention spans.
Therefore, providing an easy way for people to subscribe to updates is essential, and it doesn’t take much effort to implement either. All you need is a form for people to enter their email addresses and a clearly visible call to action. You should not ask for any additional information, particularly at this stage, since even asking for a first name can reduce your signup rates.
How to Build an Under Construction Page Using Uncode

Now that you know some of the key elements that go into an under construction page, let’s work on the implementation!
In our humble opinion, our very own Uncode theme provides a quick and simple solution to implementing your very own under construction or maintenance page. It provides all of the necessary functionality thanks to its easy-to-use visual composer, without the need to install any additional plugins.
To get started, create a new page, then activate the Uncode Backend Editor and add any elements you want using the Visual Composer. You can then set up a redirect by navigating to Uncode > Theme Options > Redirect, clicking Activate Page Redirect, and choosing the page you just created.
Whenever you’re ready to make your website accessible again, just deactivate the redirect option and you’ll be good to go. That’s all there is to it!
How to Build an Under Construction Page Using the Coming Soon Page and Maintenance Mode Plugin (In 3 Steps)

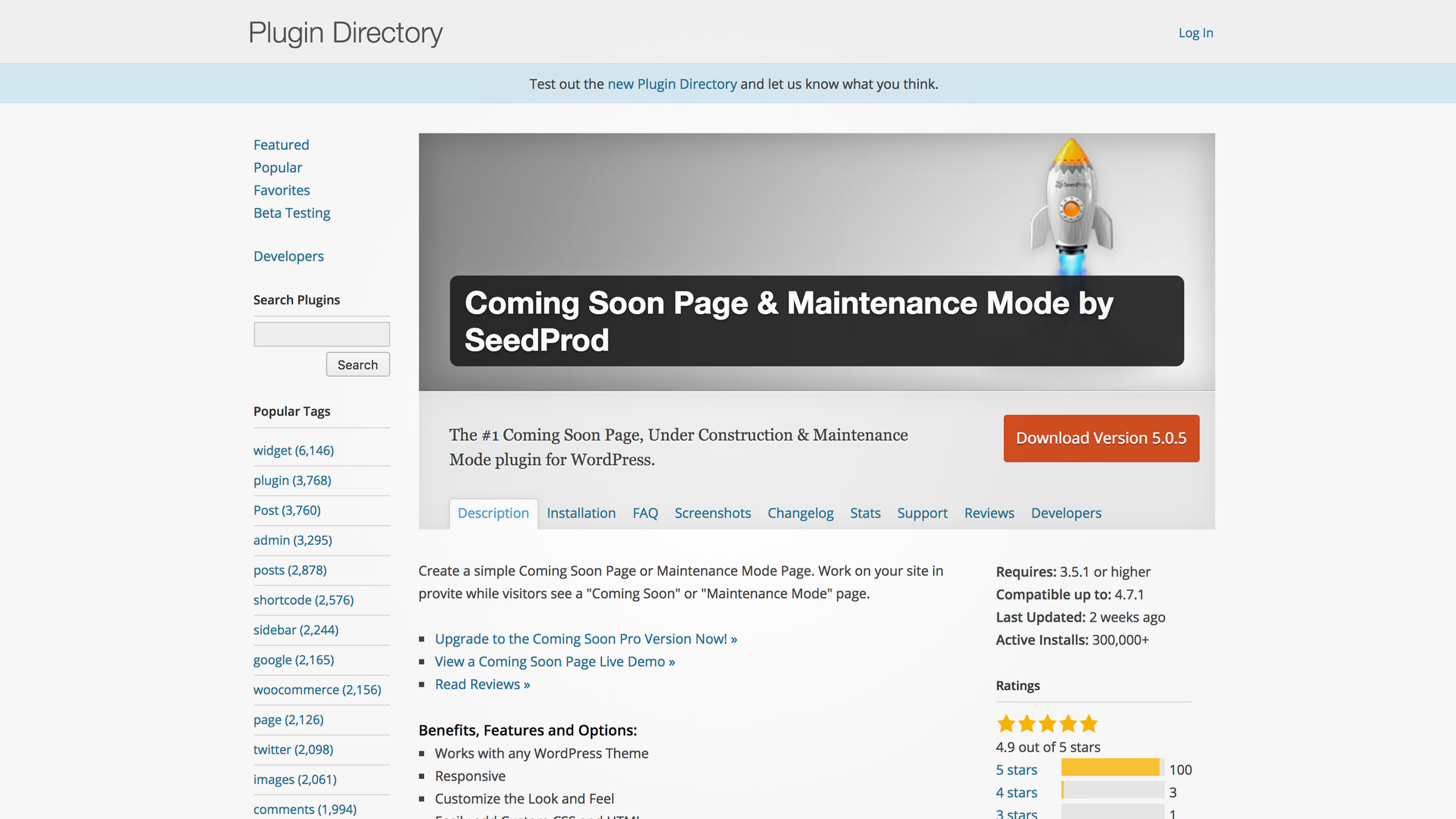
If you’re not an Uncode user, there are alternative solutions to creating your own under construction or maintenance page. Our favored choice is the Coming Soon Page and Maintenance Mode plugin, and we’re going to run through its functionality below.
Before we proceed and regardless of which route you take, it’s important to back up your WordPress website. Backing up your WordPress database and other content regularly is critical, especially when you’re about to make any major changes to your website.
Step #1: Install and Activate the Coming Soon Page & Maintenance Mode Plugin
While the free version of the Coming Soon Page and Maintenance Mode plugin provides responsive design and customization features, there is also a premium version available with extra options. The premium version adds extra functionality and features, including an incentive-driven signup form, integrated support for Google Analytics, a progress bar, and social sharing buttons.
Install the plugin by navigating to Plugins > Add New on your WordPress dashboard. Next, use the search function to locate the plugin, and click on Install Now, then on Activate. If you purchased the premium version, you’ll need to use the Upload Plugin feature on the Add Plugins page to upload the ZIP file you received after purchase.
Step #2: Configure the Coming Soon Page & Maintenance Mode Plugin
Once you have activated the plugin, you should be taken to its settings page, which is located in the Settings section of your dashboard. Here you can choose between the Coming Soon and Maintenance modes. Choose the option that suits your needs best and be aware that the latter will notify search engines not to crawl your website while it is activated.
To configure your chosen mode, upload your company logo from the Media Image Library, enter a headline, and write an accompanying message (remember the tips we provided earlier!). Entering your message works the same as creating a new post or page, in that you can use either the visual or text-based composer. The latter option – of course – enables you to enter HTML code, which greatly enhances your customization possibilities.
Step #3: Customize Your Under Construction Page
The Coming Soon & Maintenance Mode plugin includes various features that enable you to change your page’s visual appearance and layout. To access these options, click on the plugin’s Design tab on your dashboard. For the best results, choose an eye-catching background image and make it responsive so that it automatically scales to any screen size. You can also change the size of the content box by specifying a maximum size in pixels in the Max Width box right under Content.
Finally, advanced users can also add customized CSS templates to their maintenance pages. For further customization options, you’ll have to try out the pro edition.
Conclusion

Business websites need to look professional, even when they’re undergoing construction or maintenance. As such, a generic maintenance page is a no-go, since it can turn visitors off for good. Uncode makes it easy to create a professional maintenance page and would be our recommendation, but it’s not the only option available.
If you’d rather use a plugin to set up your WordPress maintenance page, here are the steps to do so using the Coming Soon Page & Maintenance Mode plugin:
- Install and activate the plugin.
- Configure the plugin’s main settings.
- Customize your under construction page.
Do you have any questions about setting up your own under construction or maintenance mode page? Share your thoughts with us in the comments section below!
Image credit: ArtsyBee.
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
February 7, 2017
One-Page or Multi-Page: Which Website Design is Best for You?
The choice between a single or multi-page website is a tough one.…
September 1, 2016
Tricks & Tips: how to create the perfect modern landing page
You’ve built most of your site’s pages, and you’ve got your message…
February 19, 2018
How to Use Uncode to Create a Professional WordPress One-Page Website
Most websites are made up of multiple pages, even when less content…