Internet browsers are getting better and better, and no matter which one you use, you should always try and find ways to improve its functionality and, as a result of that, your own productivity. Today, we are going to focus on Google Chrome as one of the most popular browsers and on Chrome plugins and Chrome extensions worth checking out – especially if you are a web designer or developer.
The number of Chrome extensions has been constantly growing but that doesn’t mean you need all of them. However, selecting the right ones can make your whole browsing experience a lot better and easier. Also, if you wish to remove or adjust them or in any way manage Chrome extensions, you can do that at all times in Chrome plugins settings.
So, without further ado, let’s take a look at Google Chrome extensions every web designer should use and why! You can find all of them on Chrome app store and/or Google Chrome web store.
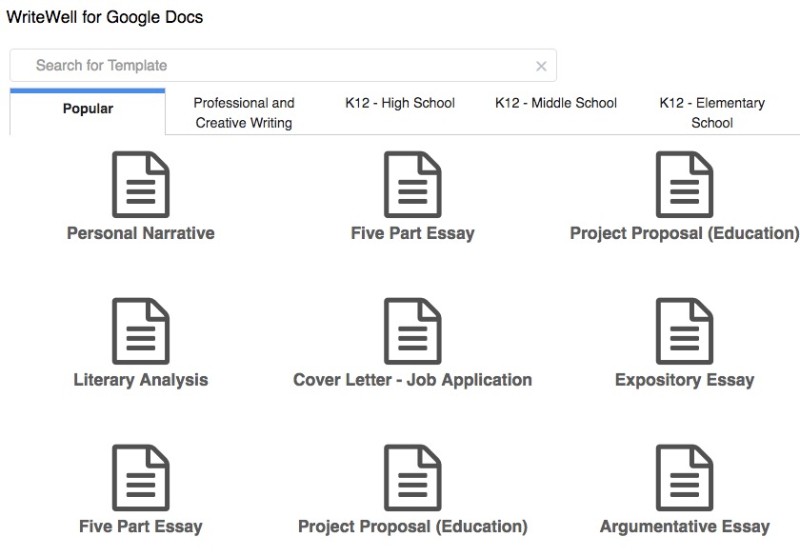
WriteWell is a free online writing software and one of the most useful Chrome addons. You can download it from Google webstore and your writing will be easier than ever.
Not only will this great Chrome extension detect any spelling or contextual mistakes, but it also offers a number of useful templates that will help you write more efficiently.
DomFlags is one of the addons created specifically for developers to create keyboard shortcuts to DOM elements. If a faster devtools workflow is what you’re looking for, you should definitely add DomFlags to your Chrome browser.
Find Highly Highlighter on Chromestore to instantly save and share highlights without having to go through the process of screenshotting and then editing the screenshots. With his add on, you can highlight as you read.
Booom! – Dribbble Enhancement Suite was made to make Dribbble.com faster and easier to use. With this Chrome-extension, you get infinite scrolling, bigger and higher resolution shots in lists, autoplay for gifs etc.
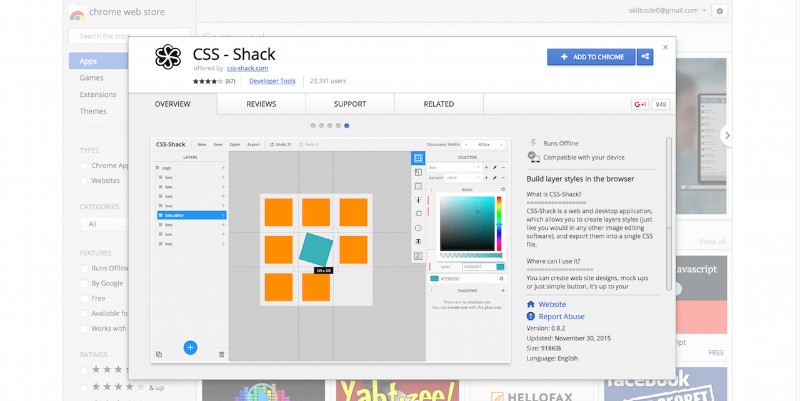
CSS-Shack is among the best Chrome extensions for designers available on Googlestore. It helps you create layers and different styles which you can then export into a single CSS file.
Shop on Google for Marmoset and create snapshots fast and easy. You can also choose from a variety of effects and themes to apply them for even more impressive-looking snapshots.
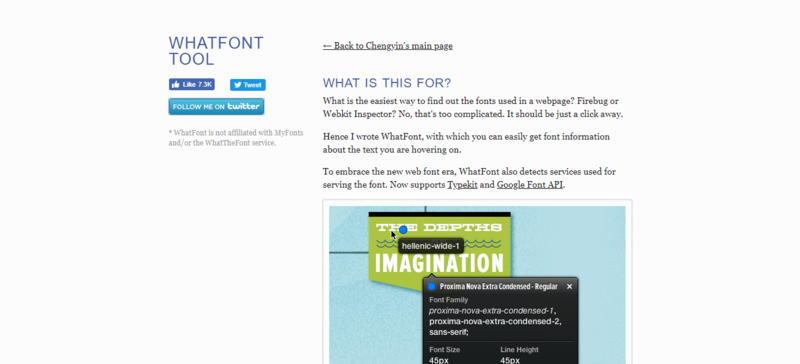
If you are a designer and/or developer, you have probably found yourself in a situation where you tried to identify a font used in a webpage but had no luck at that.
Luckily, you can add one of the best extensions font identifying that to your Google browser and make your work a lot easier!
WhatFont can be found on Google website and it will make it possible for you to identify almost any font by simply hovering on it, as well to detect the service used for serving particular fonts.
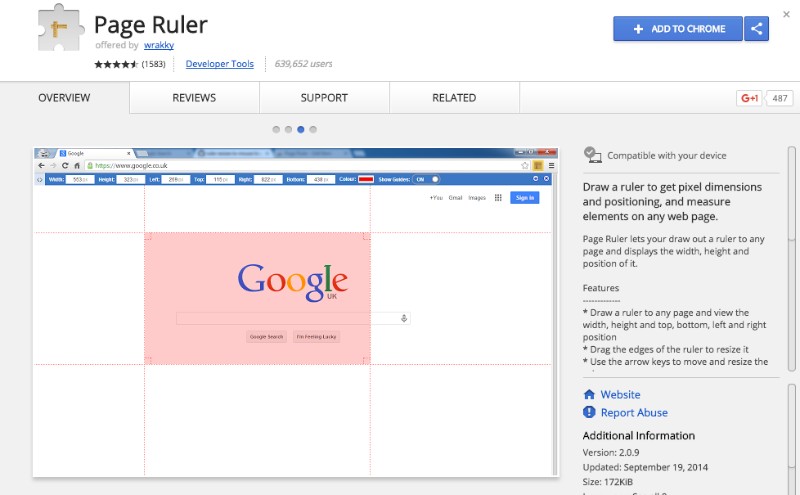
Page Ruler
Page Ruler is one of the best Google add ons for measuring elements on any webpage, as well as for detecting their pixel dimension and positioning.
You simply draw a ruler to any page, drag the edges to resize it, and view the top, bottom, right, and left position, as well as the width and height.
If you’re searching for the best Chrome extensions for downloading images, you should consider Image Downloader.
This addon will help you bulk download images from any webpage, filter them by height, width, and URL, see the links to the images etc.
Downloading images with this Google extension is also particularly easy; all you have to do is simply click on the image or use the checkboxes.
If you wish to customize the image display, you can do that too. Just keep in mind that you will have to set up a default download directory for everything to run smoothly and fast.
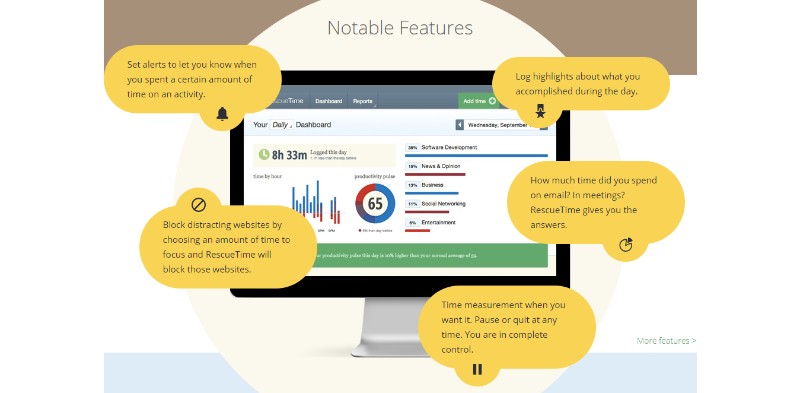
RescueTime for Chrome and Chrome OS
Once you get Chrome, you might want to know how much time you spend using it and get a better picture of how exactly you have been using your browser.
RescueTime tracks the time you spend on your computer and it also automatically figures when you’re away and stops tracking. If there is any time you’d rather not have tracked, you can simply delete it.
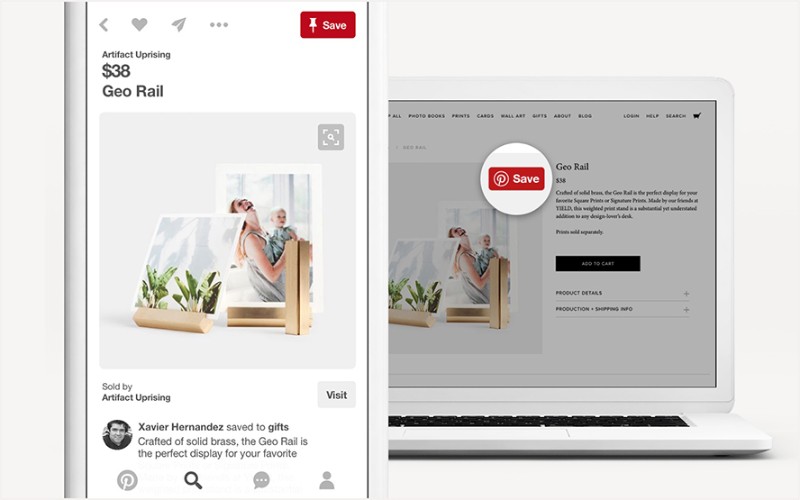
If you are a Pinterest fan, Pinterest for Google Chrome is going to be one of your favorite Google Chrome plugins. Find it on App Store Chrome and enjoy pinning from any website at any time!
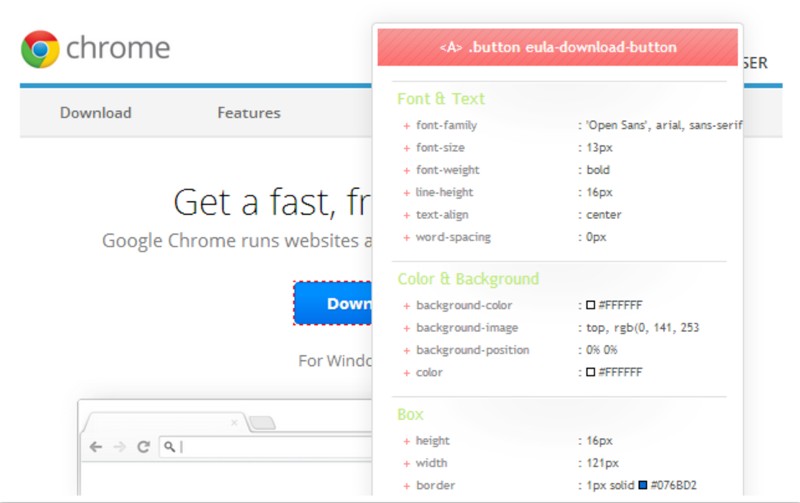
As you might have guessed, CSSViewer is a simple CSS property viewer. If you want to inspect any element in the current page, simply click on the toolbar icon and hover over it.
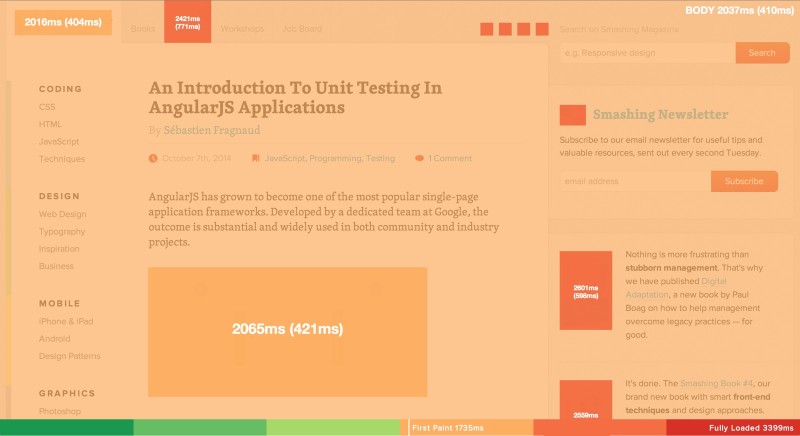
Perfmap is a Chrome plugin for creating performance heatmaps. By looking at the heatmap colors, you will know at what point the image finished loading.
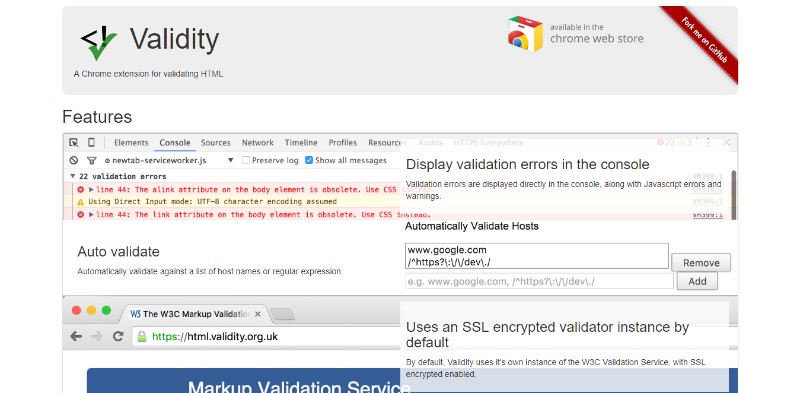
If there ever is a webpage you want to validate, Validity is one of the best Chrome store extensions for that. You will be able to see all the details in the console tab, while the errors will be displayed in the tooltip.
Bootlint This Page is an add-on that has one simple function – to check Bootstrap sites for common errors.

If you feel you need more color tools, ColorZilla is one of the Chrome extensions you should definitely check out. It adds a variety of useful tools such as the gradient generator, color picker, eyedropper, palette viewer, and similar.
Whenever you open a new tab, Color Tab will give you an entirely new color scheme which will make your browsing a more pleasant and fun experience.
Fontface Ninja is one of the useful tools for identifying fonts, as well as their size and line-spacing.
Like the name of this plugin suggests, 45to75 is a tool that counts the number of the characters in your text. If the number is lower than 45 or higher than 75, you will be notified to adjust it.
PerfectPixel by WellDoneCode
PerfectPixel is an extension for developers and markup designers and it enables them to put a semi-transparent image overlay over the top of the developed HTML.
Ending thoughts on Chrome extensions for web designers
With the constantly growing number of new Chrome extensions, it can get hard to choose the most practical and most effective ones. However, once you find them, they can make your work a lot easier and faster.
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
April 26, 2018
How to set your fees as a freelance web designer
When looking for a job in web design, people try to get interviewed…
May 29, 2018
Responsive Web Design Tips & Tricks to use this year
This is the age of mobility that we are living in and people mobile…
April 22, 2018
Responsive Web Design: Tips and Best practices
Having a responsive web design is a necessity nowadays, compared to…