WordPress page builders are incredibly popular these days, as are the themes that use them. However, if you’re new to the platform, you might not know what page builders are or how using one can help you build websites more efficiently.
Page builders are tools meant to help you create complex websites faster, even if you don’t have any experience with web design or development. Using the right solutions, you’ll be able to build sites that rival what many professionals can do. Plus, you won’t have to spend thousands of dollars and several months on the process.
In this article, we’re going to talk more about what WordPress page builders are and how they work. Then we’ll discuss four advantages of using these tools. We’ll also talk about our Uncode theme, which comes with its own custom page builder. Let’s get right to it!
An Introduction to WordPress Page Builders

Page builders are tools that can help you create websites, without having to deal with any code. In most cases, they provide you with a collection of pre-built elements you can add to any of your pages. For example, imagine that you want to include a form on your contact page. Using the right page builder, you can add a contact form to your site in a matter of minutes. You can even include all the fields you want, without touching a single line of code.
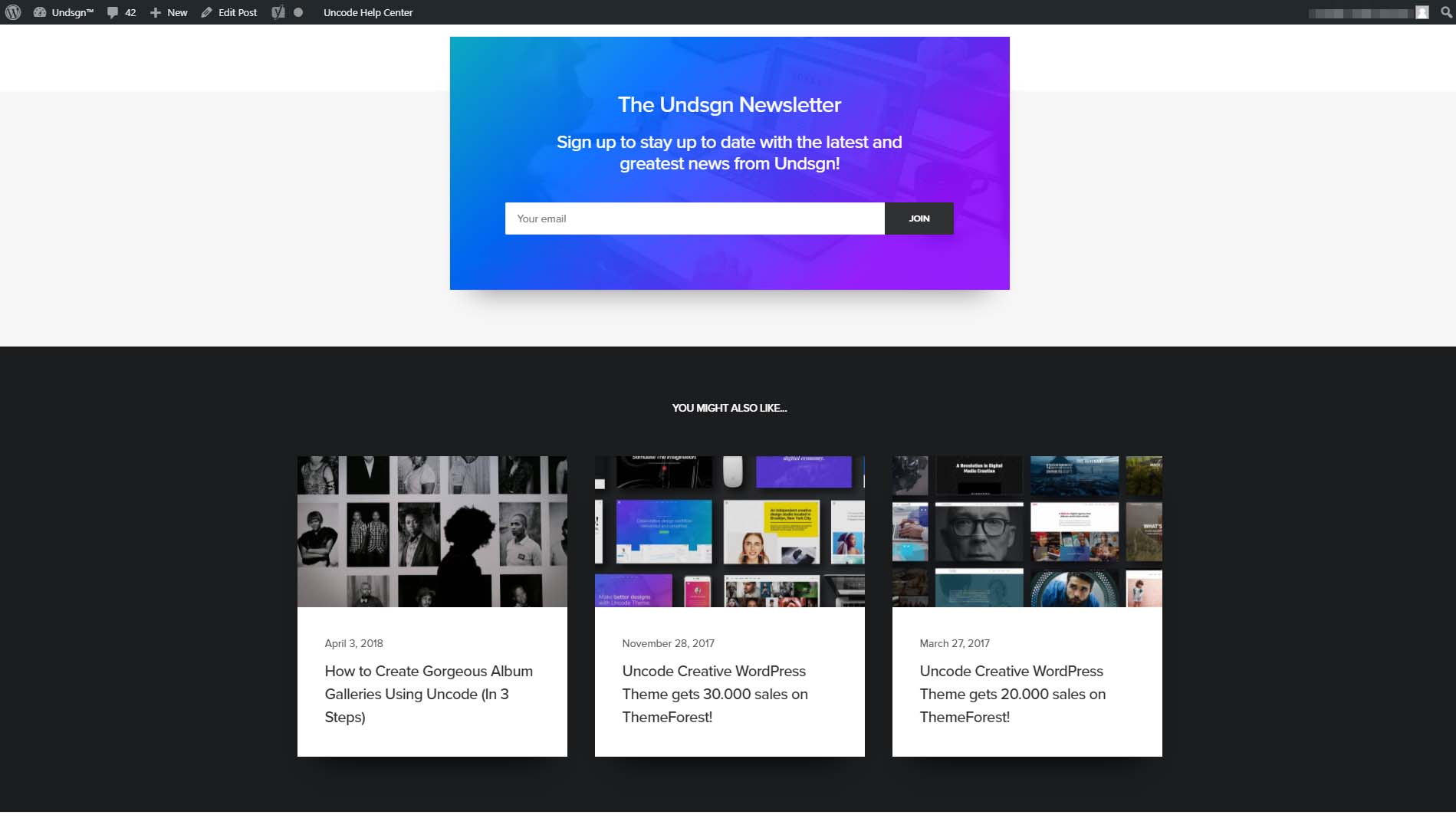
When you think about it, every web page is a collection of individual elements. Take the blog post you’re reading right now, for example. You can see a header element at the top of the screen, followed by the text you’re reading (interspersed with images). If you scroll all the way to the bottom, you’ll find a sign-up form for our newsletter, and links to other articles you might be interested in:

Using a page builder, you can choose exactly which elements you want on your own site. Most of these tools even enable you to re-arrange and style elements at will. When you combine all those features, you get a site-building experience that’s akin to playing with Legos. Of course, the ‘blocks’ are a bit more complicated in this case. Even so, you can get some fantastic results if you understand how they fit together and have a little patience.
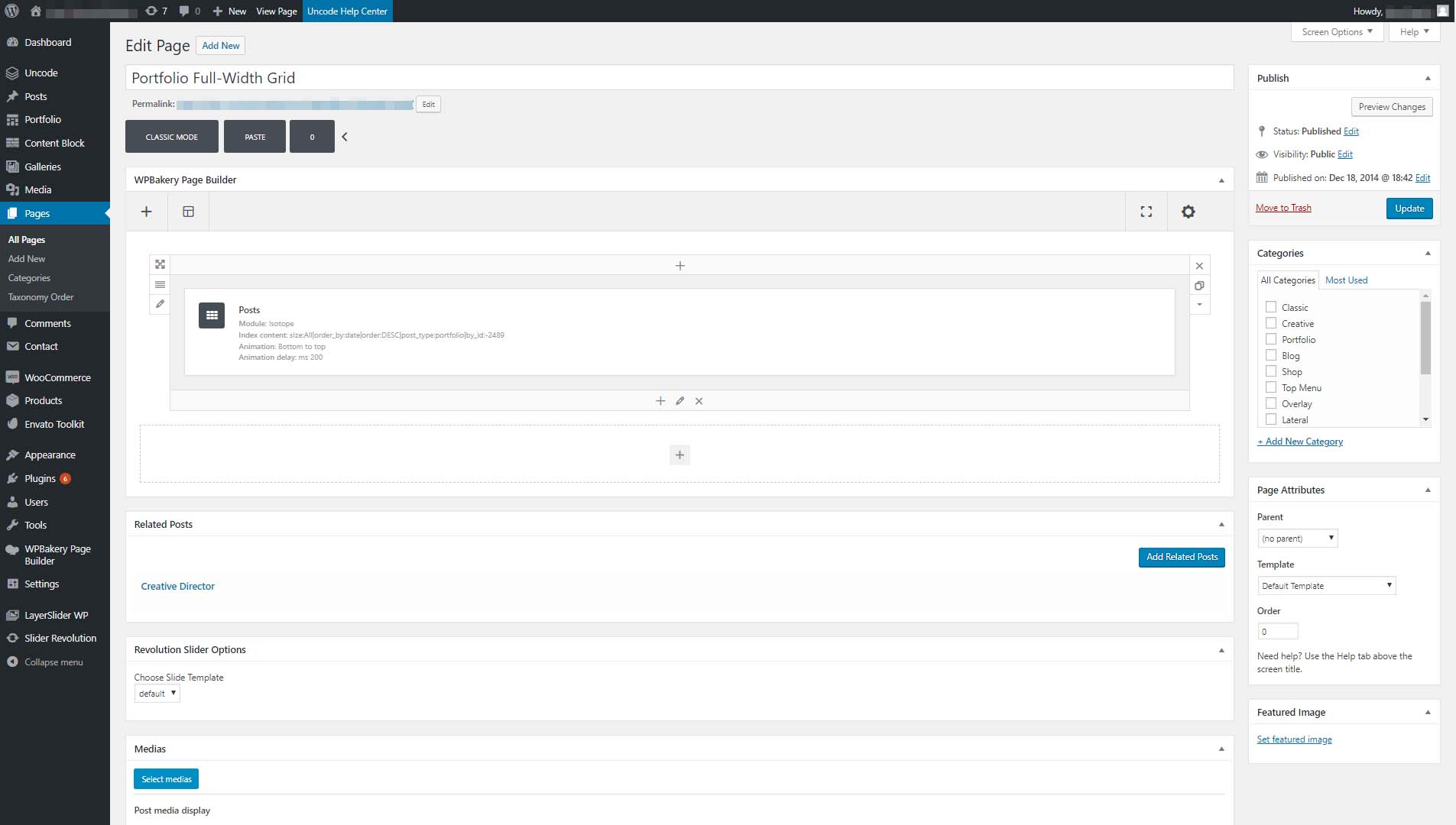
Some popular WordPress themes even include page-building features out of the box. Our own Uncode theme is a perfect example. It includes a visual builder based on the powerful WPBakery Page Builder plugin:

Our version of this builder packs a lot of custom optimizations, and it’s designed to make creating pages as simple (yet flexible) as possible. If you want to learn how to use it, here’s a simple tutorial that will walk you through the process. Right now, we’re going to focus on helping you figure out if using a page builder is the right move for your website.
When You Should Consider Using a WordPress Page Builder
Page builders are sometimes criticized by people with experience creating websites from scratch. Some say their functionality is too limited, and that using them tends to result in cookie-cutter websites.
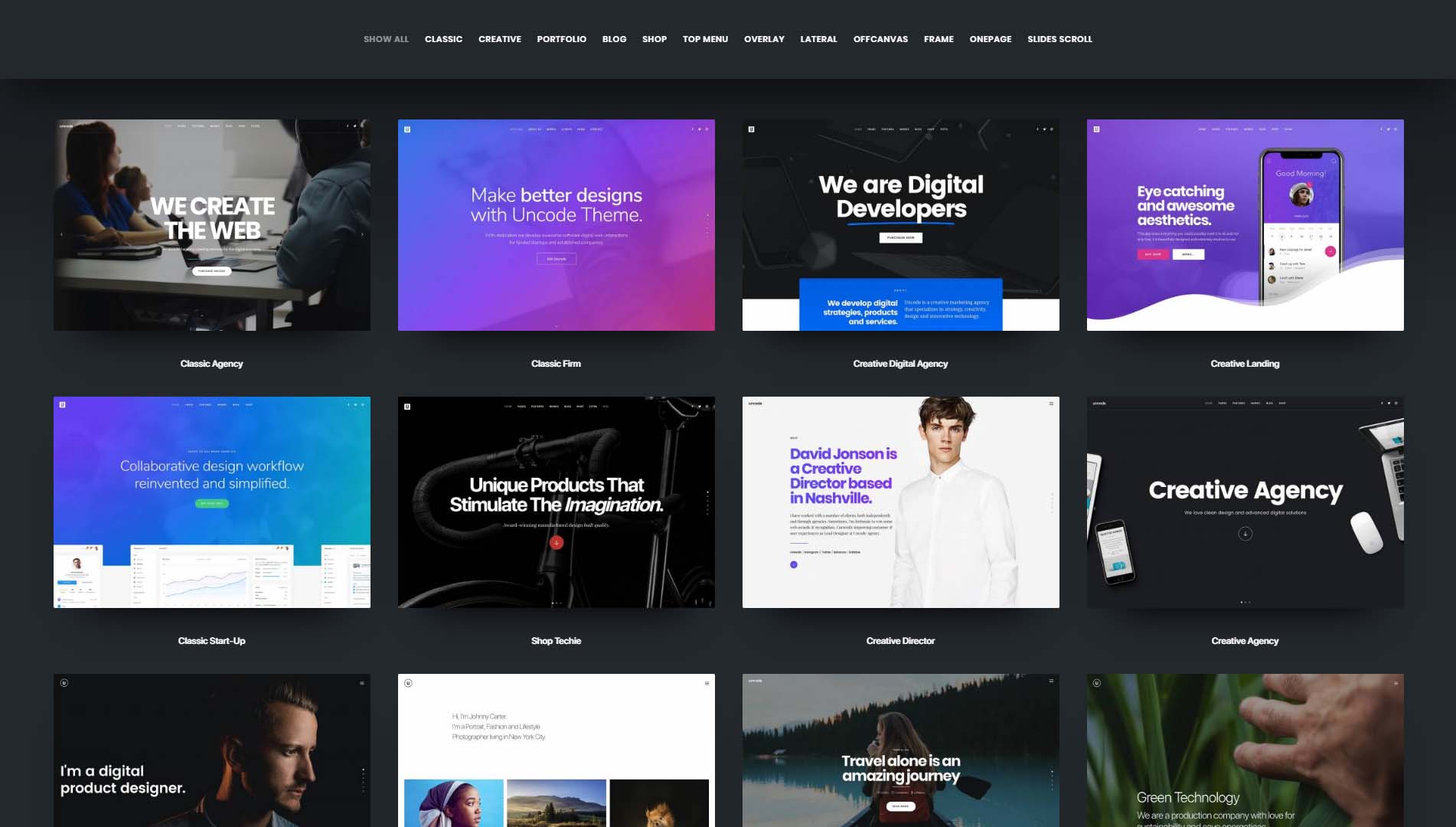
That might have been true at some point in the past. However, these days, page builders have grown to be incredibly versatile. The Uncode page builder, for example, packs enough pre-built elements that it can help you create almost any type of website you want:

The key word in that last sentence is almost. Page builders are well-suited to projects with simple functionality, such as blogs, small business sites, and modest online stores. Of course, no single page builder packs all the elements you might need for every kind of website.
Imagine, for example, that you want to build an online forum or a social media platform. Both are niche sites, so most page builders don’t include the right types of features. Generally speaking, if you want to create a website that requires very particular functionality, using a page builder is less helpful. In those cases, you’ll likely either need to either do the work yourself or hire someone else to do it.
For most common types of websites, however, page builders will be more than sufficient to meet your needs. If you have a WordPress project in mind and you’re not sure if using a page builder would be the right fit, however, keep on reading. In the next few sections, we’re going to talk about the main benefits of using WordPress page builders.
4 Key Advantages of Using a WordPress Page Builder
What follows are four of the primary reasons you might want to use a page builder tool. The more of these that sound appealing to you, the more likely it is that this is the best method for creating your own website.
1. You Won’t Have to Learn How to Code
Code powers everything, from the Operating System (OS) you use to the websites you visit. Most websites require thousands of lines of code and hundreds of files to work properly. Therefore, building a site from scratch takes a lot of work, particularly if you’re not using a Content Management System (CMS) such as WordPress.
Using WordPress takes a lot of work off your plate, and enables you to be more efficient. However, you’ll often still want to customize the layout and look of your content. Page builders are designed from the ground up to help you do just that:

We’ve already talked about the limitations of page builders. However, for the right kind of project, these tools can save you from having to spend money hiring professional developers. They also mean you won’t have to install nearly as many ‘extras’.
To give you an example, if you want a contact form on your site, you can use the Contact Forms 7 plugin. If you have the right page builder, however, all you have to do is add a contact form ‘module’ wherever you want it to show up:

You can even tweak this module, so your contact form looks just right and includes all the necessary forms. Let’s look a little closer at how this functionality works.
2. You Can Use Pre-Built Modules to Design Your Pages
As we mentioned earlier, page builders work by providing you with lots of pre-built elements. Most of the time, these elements are called ‘modules’ or ‘blocks’. What’s more, the way they work remains very similar in most page builders. You’ll first separate the page you’re working on using rows, and then fill in those rows using modules you can pick from a list.
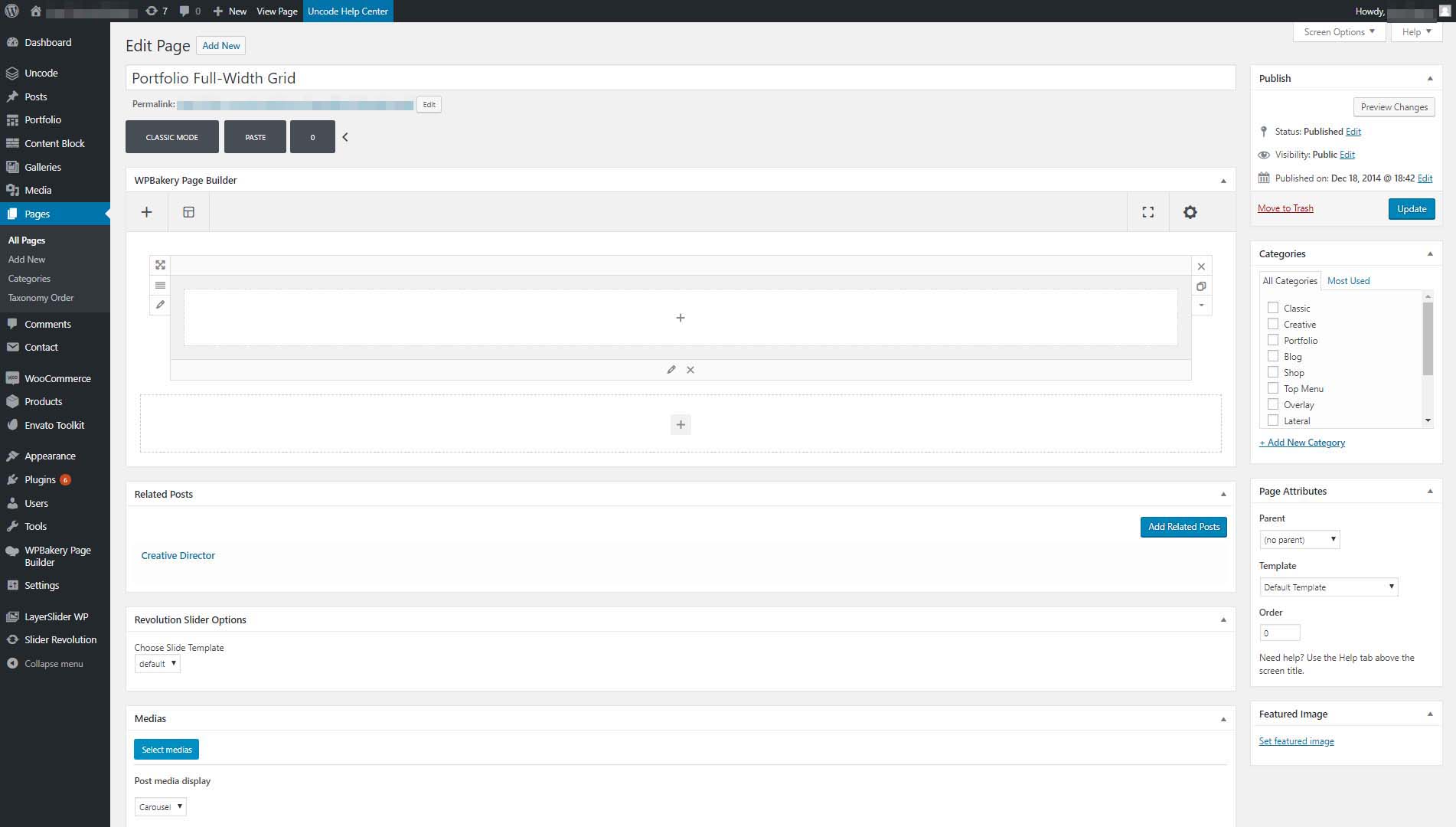
For example, here’s a simple row layout in the Uncode page builder:

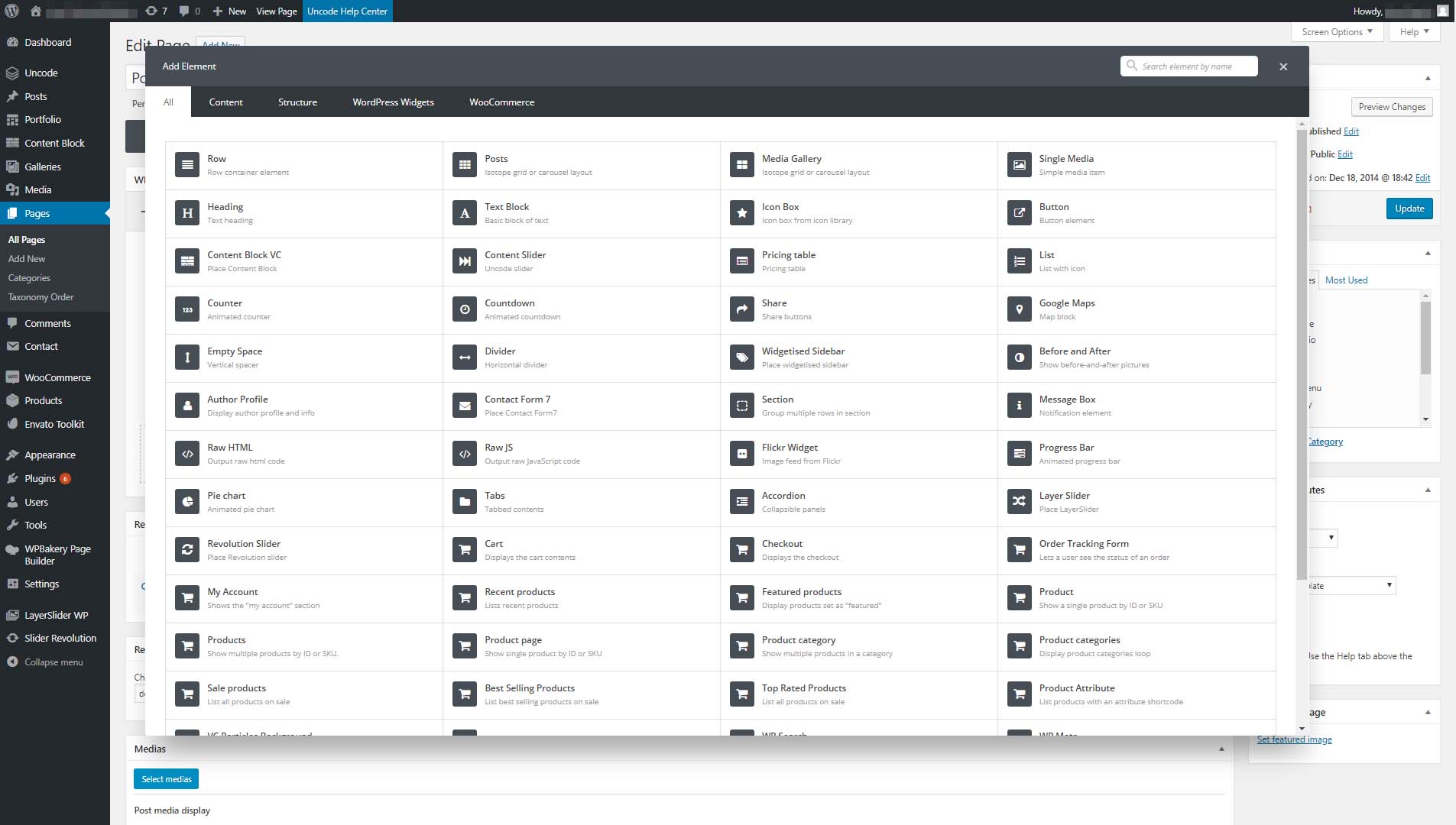
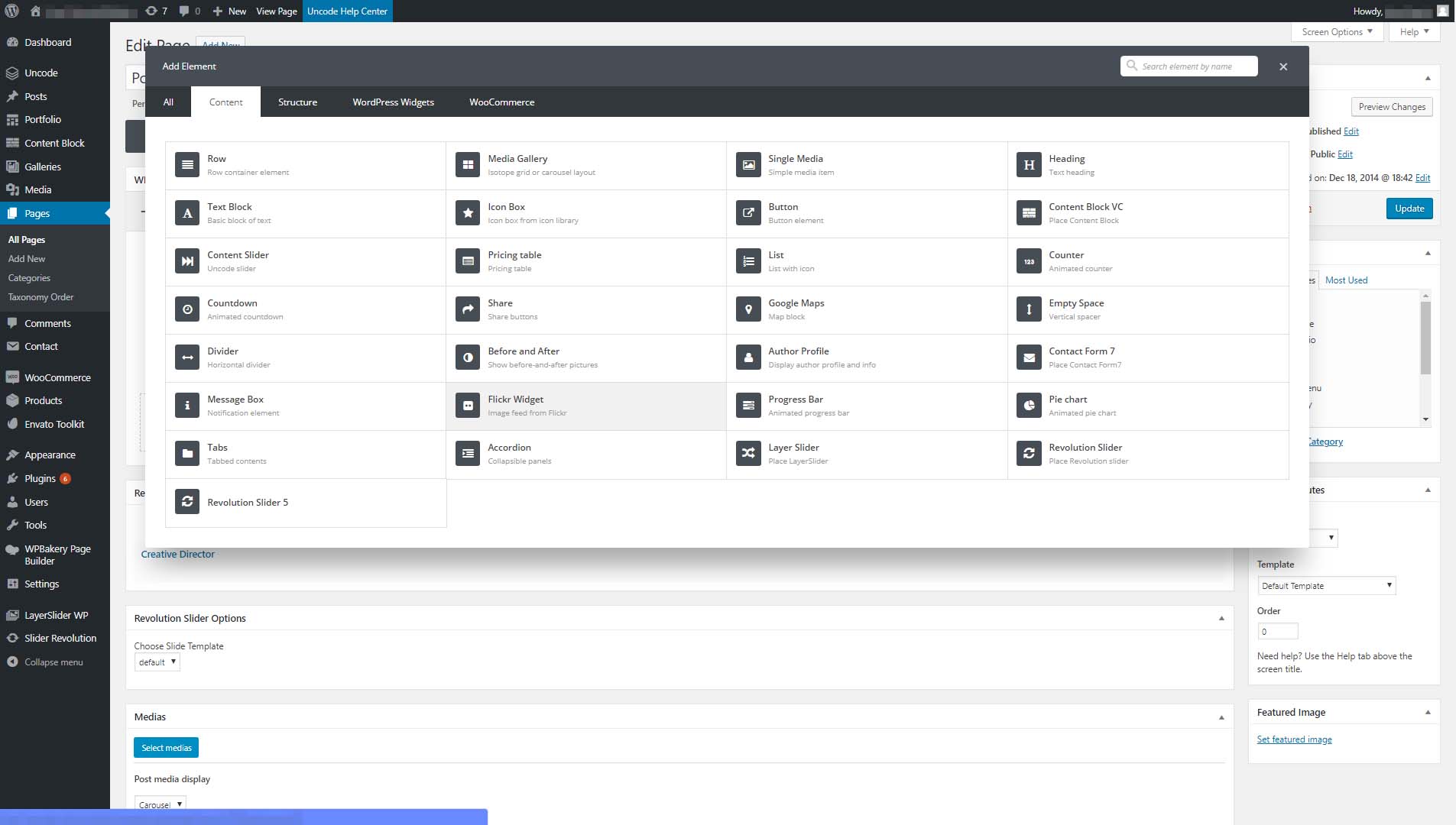
As you can see, you can even divide your rows into columns, which provides you with a greater degree of control over each element’s placement. Now, here are the options you get when you add a new module to the page:

Some of the options you can use include lists, galleries, full posts, headings, and dividers. Those are all pretty common elements. However, there are also more advanced options available, such as progress bars, countdowns, recent posts sections, and more.
The number of modules on offer can seem overwhelming at first. However, the goal is for you to get access to every single element you might need to build a professional website. That way, you won’t need to install additional plugins and waste time figuring out how to set them up.
3. You Can Customize Your Website’s Style
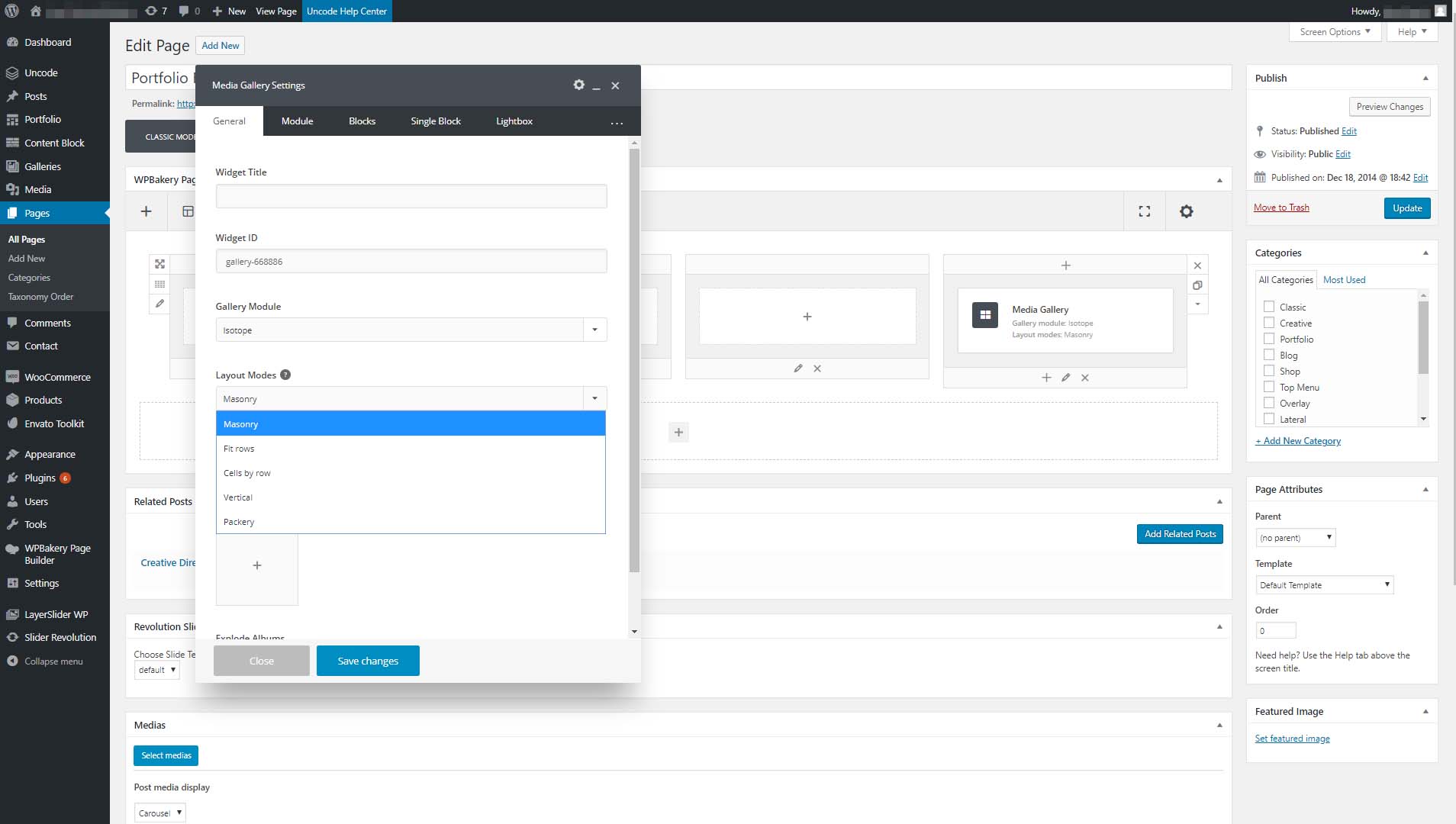
Most page builders enable you to customize your modules using a wide variety of options. For example, if you’re adding a gallery module to a page using Uncode, you’ll be able to choose from several layouts:

The same module also enables you to customize other aspects of your gallery’s style, such as its size, lightbox effects, and more. Every Uncode module comes with its own set of customization options. That means you can have two websites with the same layout and modules, and the resulting pages could still look completely different.
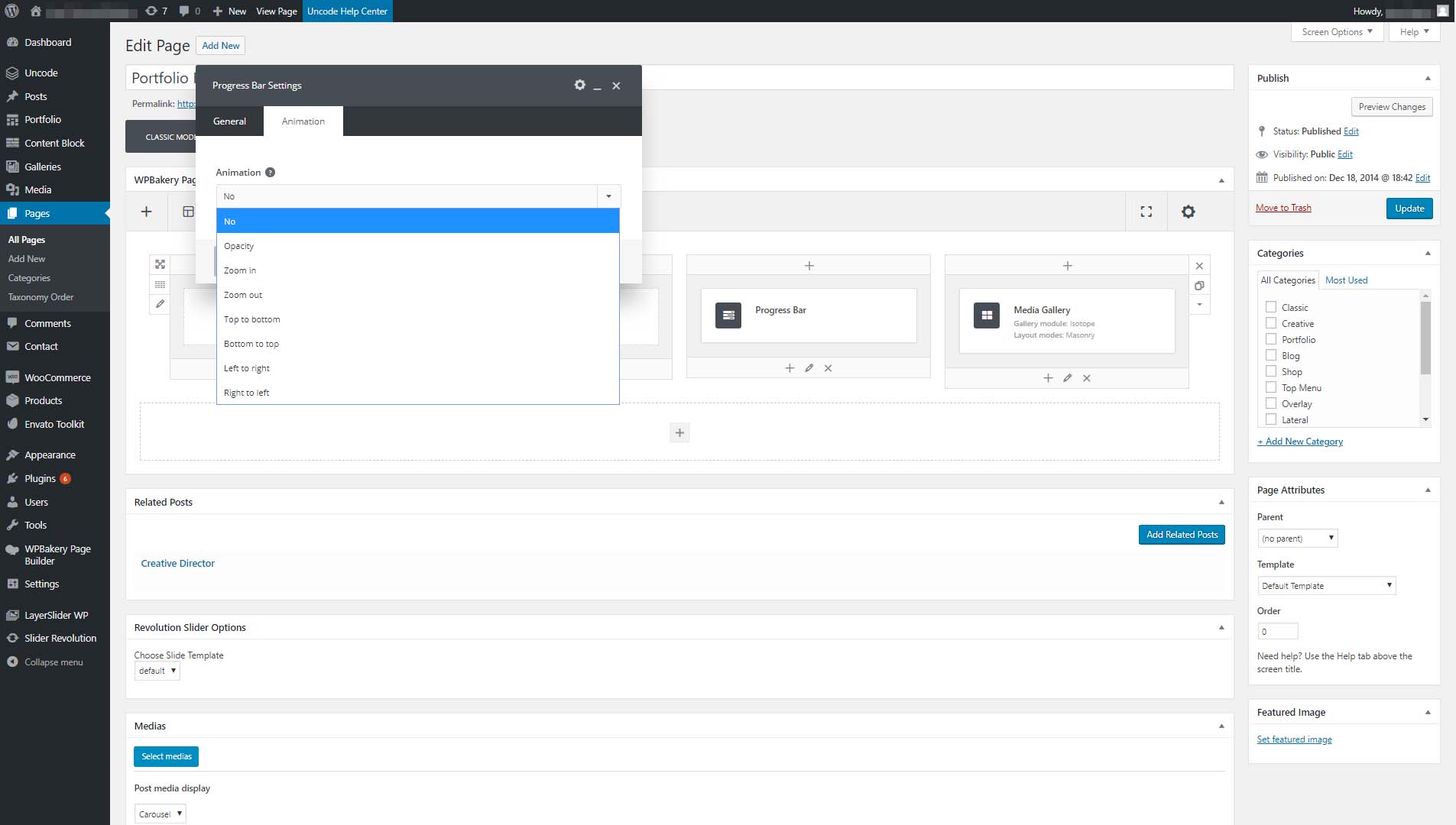
In most cases, you’ll be able to change obvious aspects of a module’s style, such as the colors it uses, its size, and the like. However, some modules include more advanced customization settings. The Progress Bar module, for example, enables you to add simple animations with a few clicks:

Using Uncode’s page builder is simple. The real learning curve lies in getting acquainted with all its modules and their customization settings. Once you have a little experience under your belt, you should be able to build some amazing pages.
4. You Can Create Websites Faster Using Templates
Aside from being able to create websites without the need to write a line of code, the main advantage of using page builders is that they’re highly efficient. Creating a website from scratch could take weeks or months. Using a page builder, on the other hand, you can get the job done in days or even hours if you know what you’re doing.
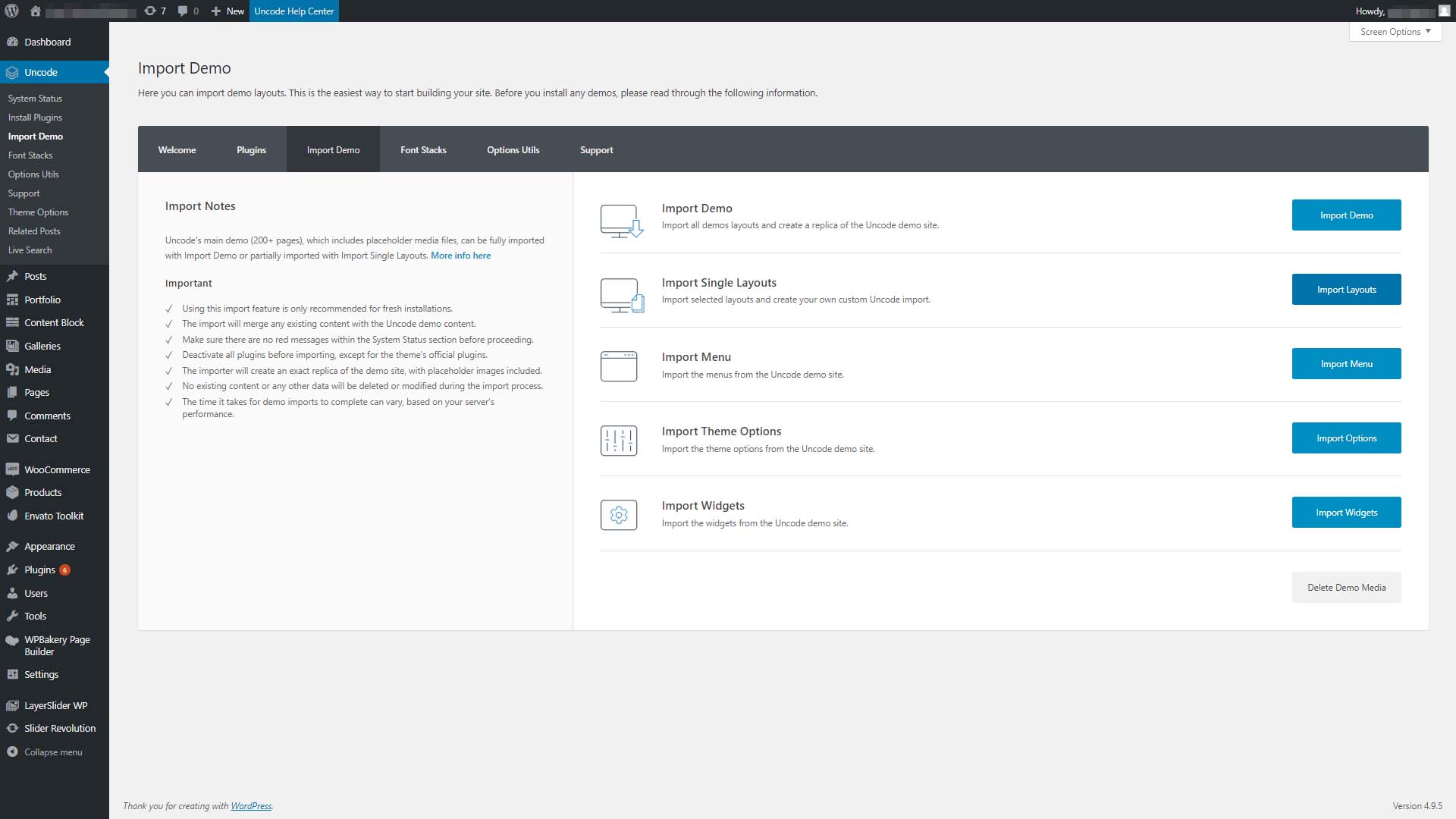
Plus, you can speed up the process even more by using templates to kickstart your designs. Templates are pre-built layouts for specific types of pages. For example, Uncode includes demo pages for all kinds of sites. If you navigate to the Uncode > Import Demo tab in your dashboard, you can see an option to import single layouts:

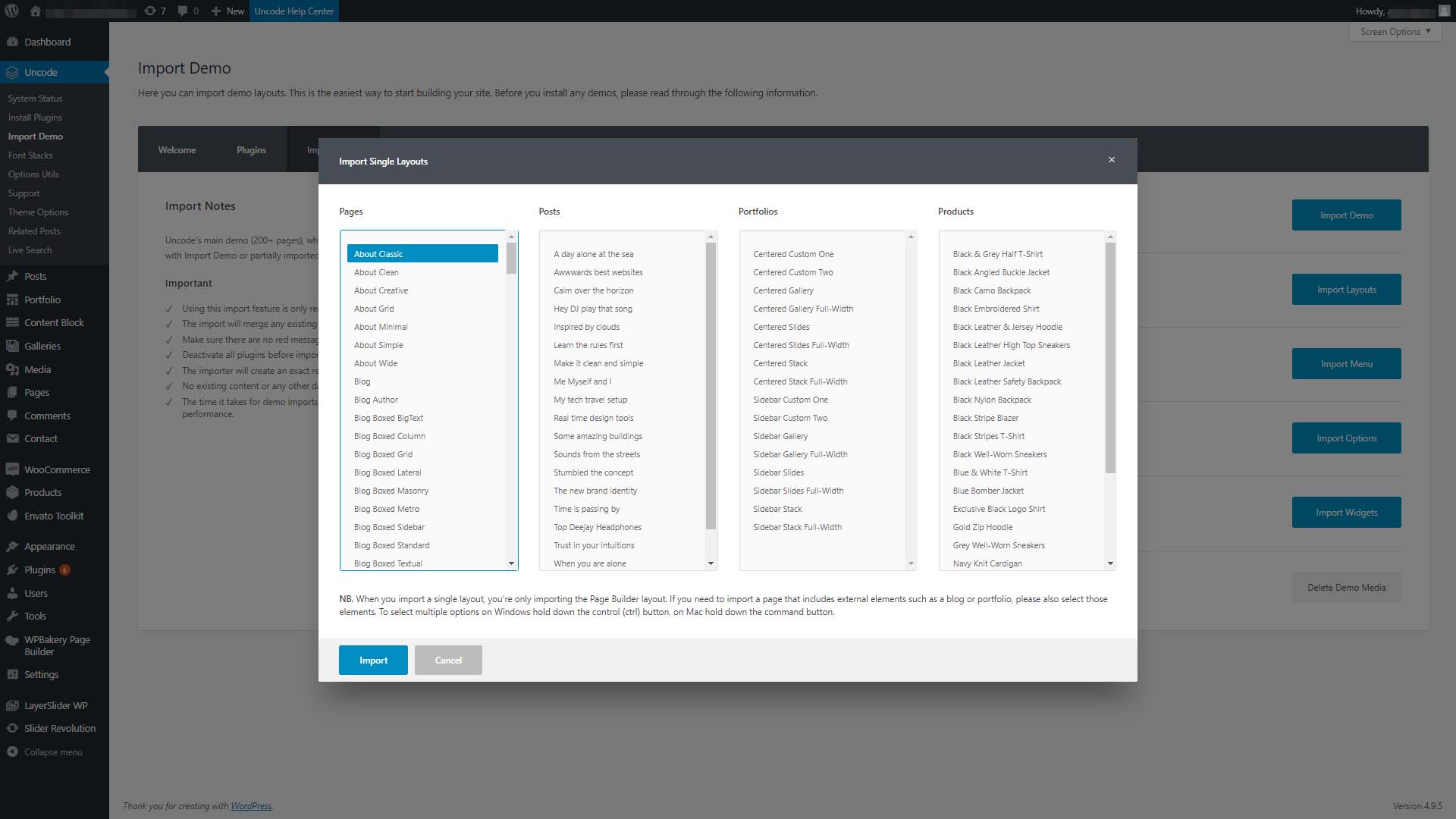
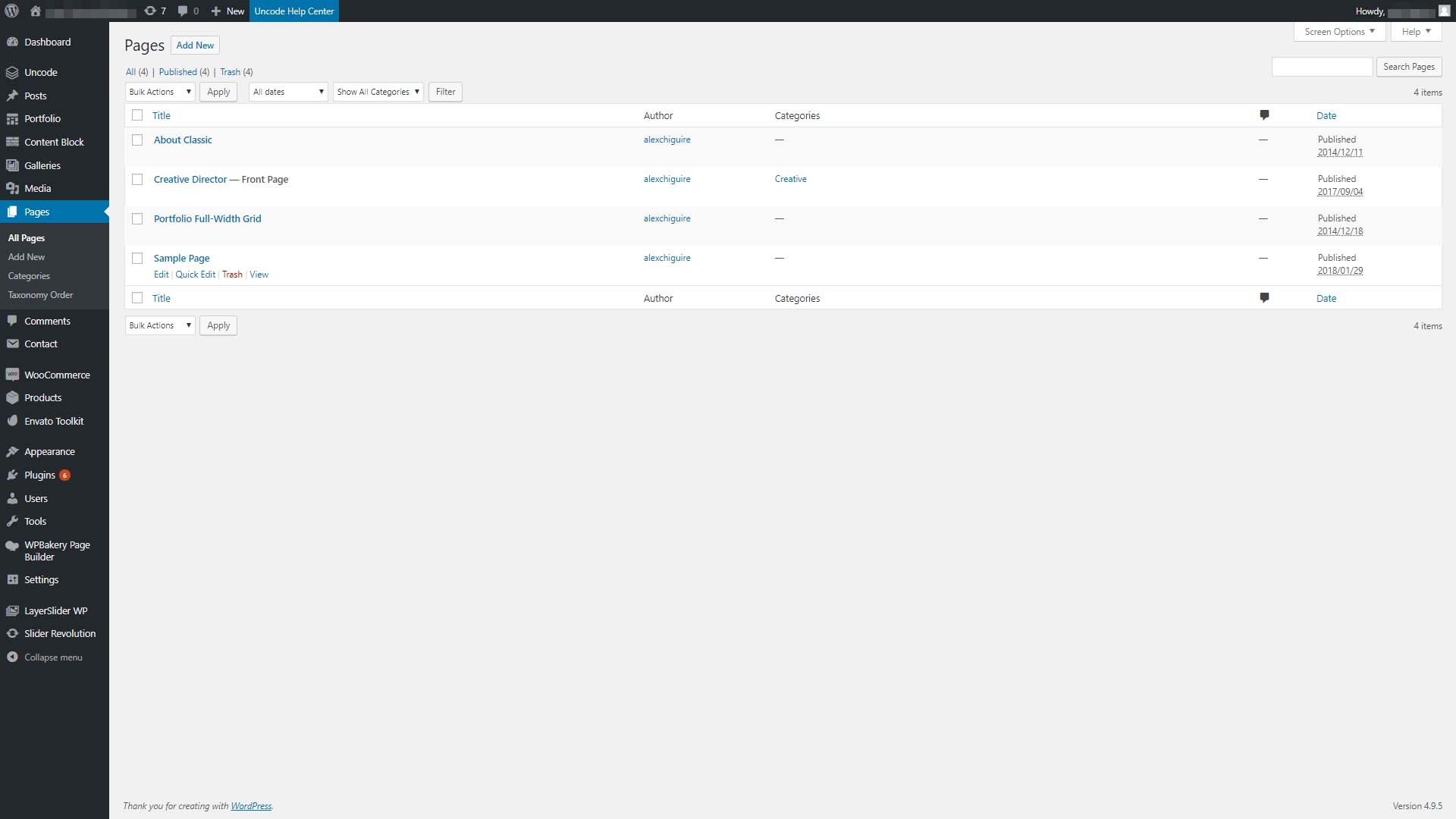
Clicking on this option will you show you a list of demo pages you can import and use on your website. For example, if you want to create an About page, you might import the About Classic demo:

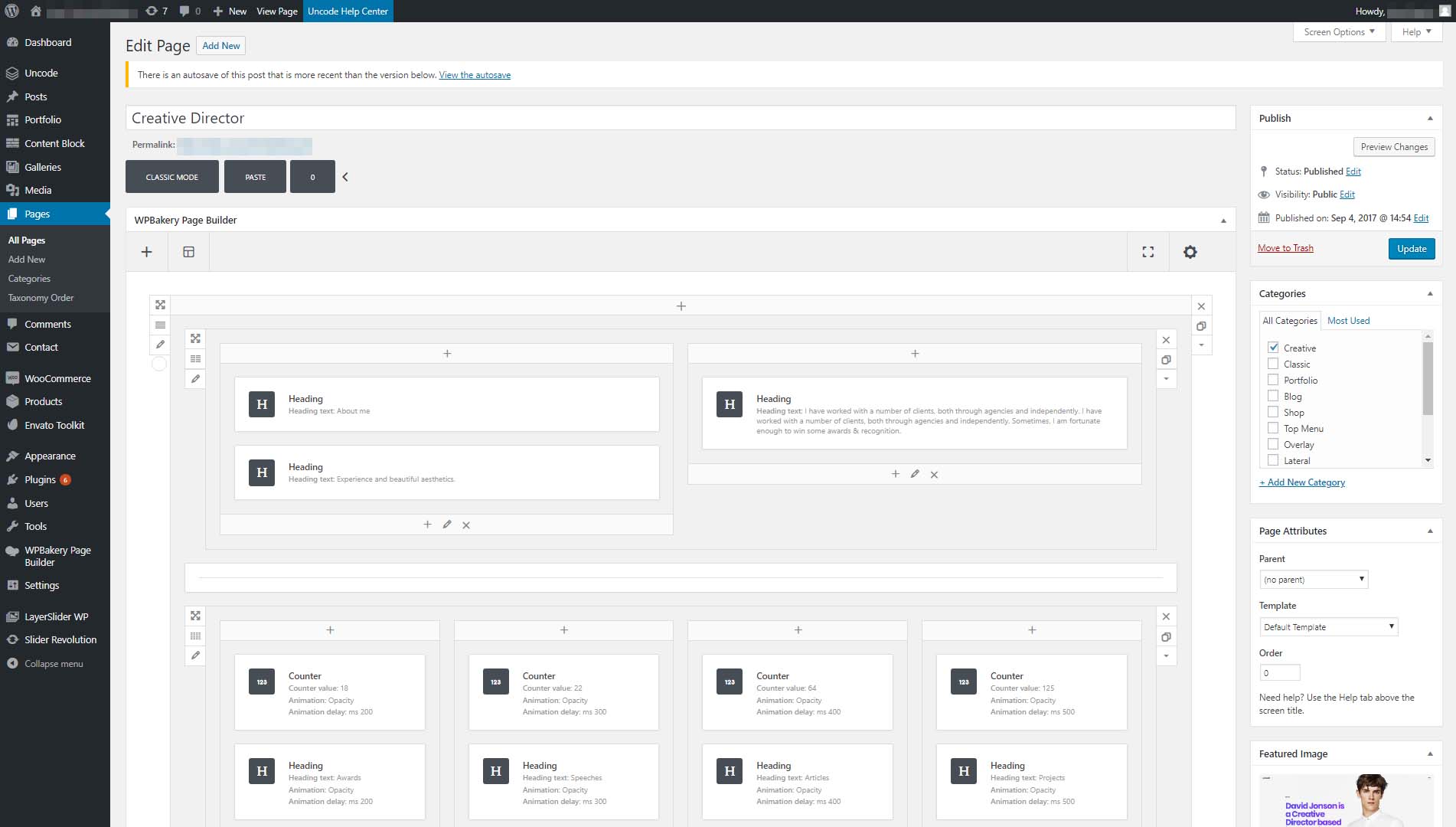
Now, the page will show up under your Pages > All Pages tab, and you can edit it using Uncode’s page builder:

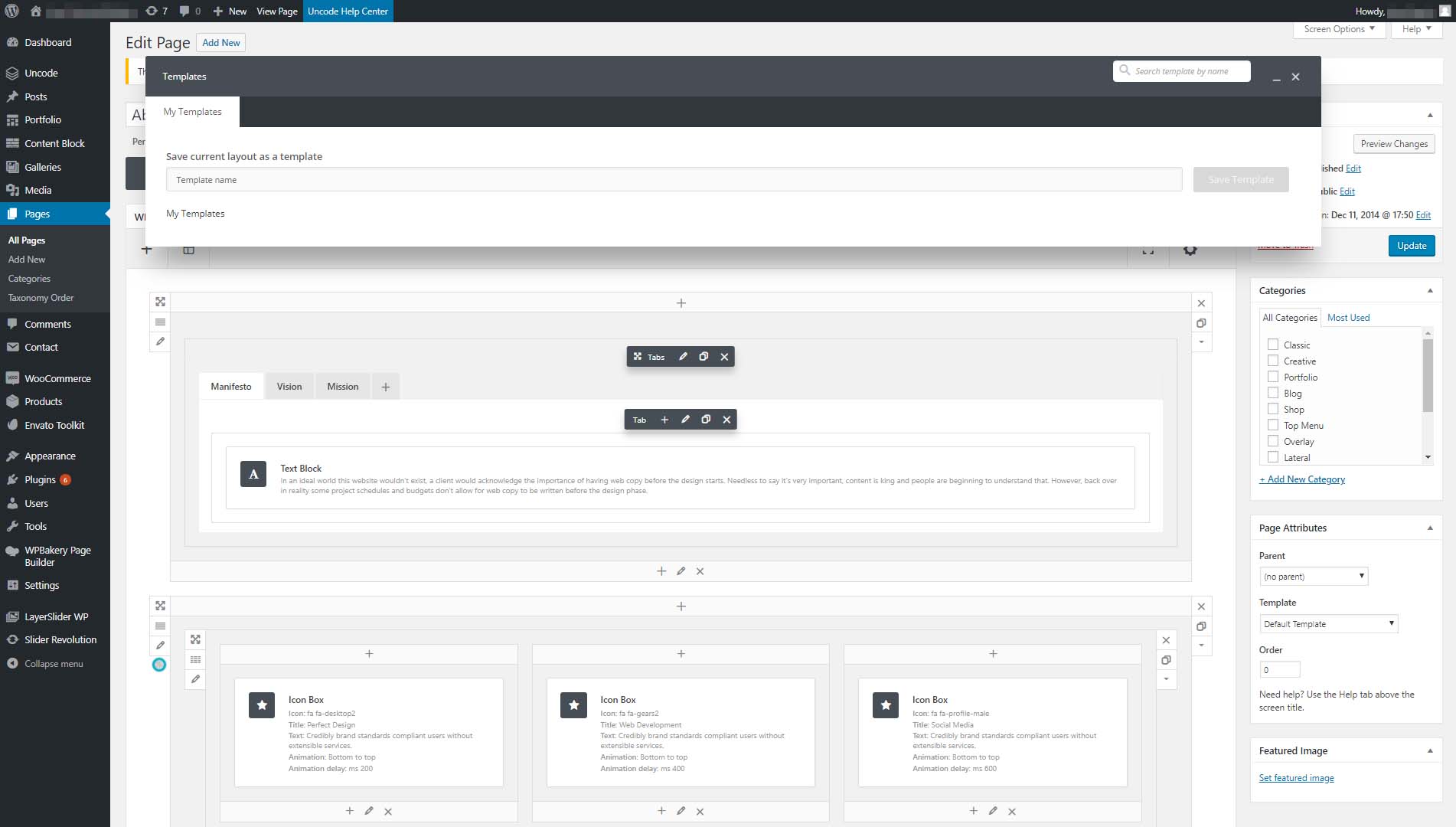
Another way to use templates is to create layouts from scratch using your page builder. If you have a layout you think you’ll want to re-use, you can save it by clicking on the Templates button at the top of the page builder:

On the next screen, you can give a name to your template and save it. This way, you’ll be able to use it as a base for other pages. As you might imagine, having a ready-to-go template can drastically cut down the time it takes you to create a website. All you have to do is customize the modules you use on each page and presto, you have a site that’s ready to go.
Conclusion
WordPress page builders are powerful tools. With a little experience, you’ll be able to build stylish and functional websites in a fraction of the time it would take to develop one from scratch. Uncode, for example, includes its own page builder tool, along with several templates you can use to get a head start.
Before we go, let’s recap the four ways using a WordPress page builder can benefit you:
- You won’t have to learn how to code.
- You can use pre-built modules to design your pages.
- Your site’s style is easier to customize.
- Using templates can help you create websites even faster.
Do you have any questions about using WordPress page builders? Let’s talk about them in the comments section below!
The Undsgn Newsletter
Sign up to stay up to date with the latest news!
(You will be forwarded to our subscribe form hosted by Mailchimp)
You might also like...
February 19, 2018
How to Use Uncode to Create a Professional WordPress One-Page Website
Most websites are made up of multiple pages, even when less content…
June 26, 2018
Key Elements for the Best Web Page Design
When it comes to web page design, the trends are constantly changing.…
February 7, 2017
One-Page or Multi-Page: Which Website Design is Best for You?
The choice between a single or multi-page website is a tough one.…



